僕はずっとWordPressの表示を速くするためにずっと、
「CloudFlare」を利用していました。
CloudFlareとは?
Webサーバー上のコンテンツの中でキャッシュが出来るファイル(画像,CSS等)をCloudFlare上のサーバーにキャッシュする事でWebサーバーのレスポンスを改善する、CDN(コンテンツデリバリネットワーク)サービスです。
凄くザックリ言うと、画像を軽く表示するよ!ってサービスですね。
つい先日、急にサイトが表示されない不具合に見舞われまして、

「うわ、参ったなぁ。」とアレコレしていると、
優しいフォロワーさんが「CloudFlareがエラーになってますよ。」と。
We have re-routed DNS traffic away from Hong Kong and Tokyo. Customers should see improved DNS responses.
— CloudFlareStatus (@CloudFlareSys) 2013, 11月 15
ああ、なるほど。。
ついつい、自分がCloudFlareを利用している事忘れてしまうんですよね。
「エックスサーバーついにやらかしたか?」なんてあらぬ疑いをかけてしまいました。
サイト自体は多分、1時間もしないうちに復旧したと思うのですが、
さてこれからどうするかと。無料サービスなんで文句はいえませんが知らない間にサイトが停止されるのは適わないなぁ。。と利用再開に二の足を踏んでいました。
しかし、僕のサイトは画像が多いので
非常に重い!
なんとかしないと・・・
そんな時に気になるツイートを発見。
あと、WordPressならJetPackプラグイン(無料)入れて、Photon という機能を使えば画像を外部サーバから読み込むようになってサーバ代大幅に節約できるんだけど、それを知らない人は多そう http://t.co/BnGEdRXm6m
— なつき@Webデザインスクール受講生募集 (@Stocker_jp) 2013, 11月 17
なんてタイムリーなツイート。jetpackにそんなのあるのか・・・
これは良さそう。
photo credit: Viernest via photopin cc
WordPressの表示を速くするプラグイン
automattic社のJET PACKプラグイン

http://profiles.wordpress.org/automattic/
JetPackは、wordpress.comを運営しているautomattic社のプラグインなのでとても安心。で、その「Photon」はwordpress.comを利用したCloudFlareと同じCDNサービスなんですね。
利用には「wordpress.com」のアカウントがいるので先に取得しておきましょう。


「日本語」を選択すれば日本語に切り替わります。
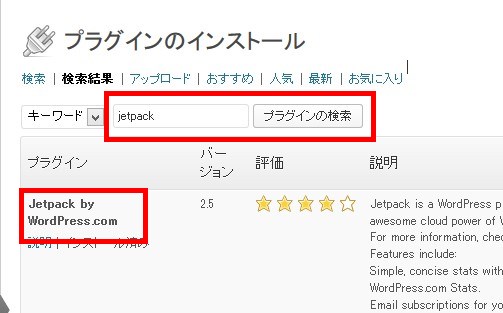
プラグイン「jetpack」をインストール

登録を終えたら、次に「jetpack」プラグインをインストール。
管理画面から直接インストールしてもOK。

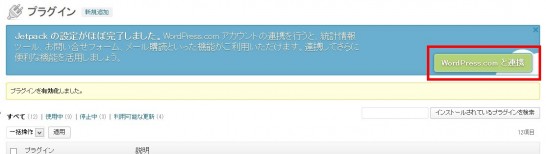
インストールしたら、有効化を。

「wordpress.comと連携」をクリック。

wordpress.comに予めログインしておくと認証画面になります。(してない場合はそのままログイン)
「jetpackの認証」を選択。

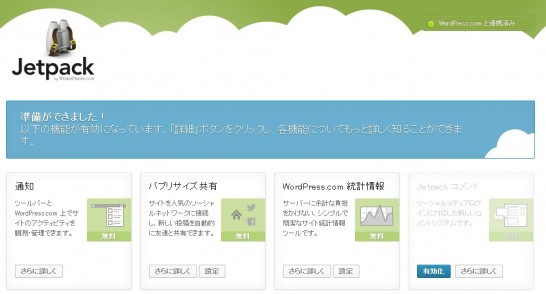
これで、jetpackが使えるようになりました。
WordPressの表示を速くするPhotonを有効化

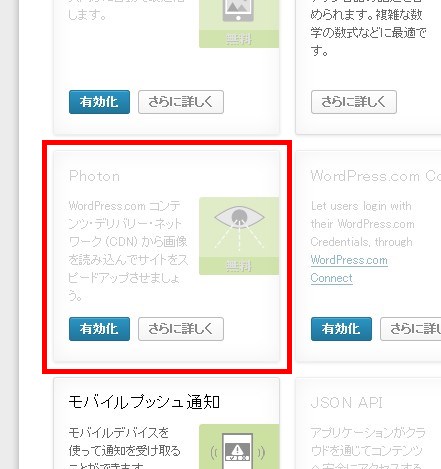
そのまま、管理画面にある、Photonを有効化。

以上で完了です。
CloudFlareよりも簡単ですね!
jetpackのPhotonでどれだけ表示が早くなるのか?

photo credit: Todo-Juanjo via photopin cc
最近の記事で画像の多い、
「あなたは課金の怖さを知らない。iPhoneゲーム「黒猫のウィズ」に、ついに課金して学んだ事」で試してみました。
まずは、「CloudFlare」は勿論、「jetpack」も無い、
まっさらな表示速度。
表示速度は環境やタイミングで変わる時もあるので
今回は3つの分析ツールを使用。
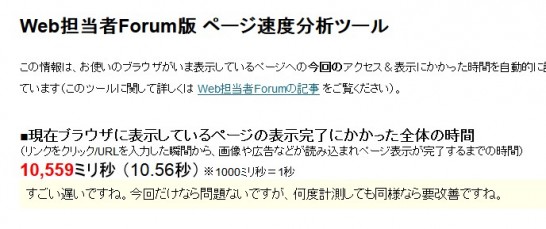
Web担当者ページ速度分析ツール

10.559ミリ秒「すごい遅いですね」
悪かったよ・・・
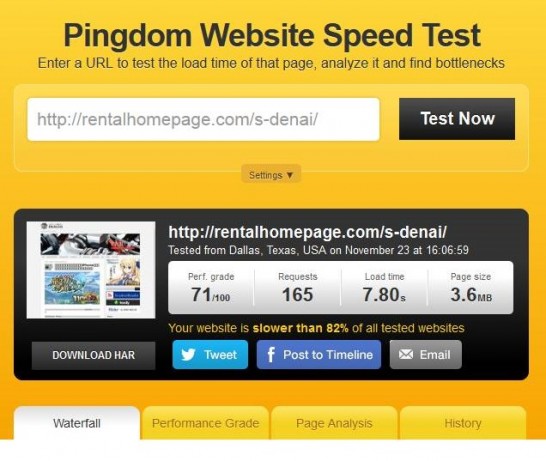
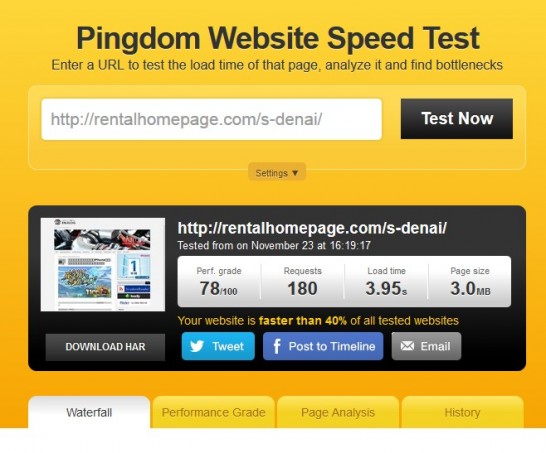
Pingdom

Load time 7.80s
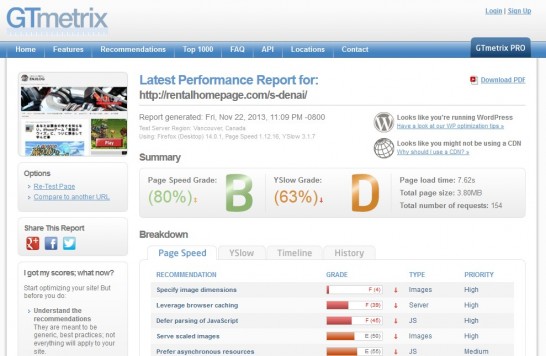
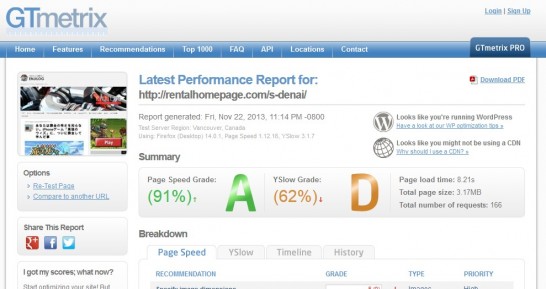
GTmetrix

Page Speed Grade(googleの判定スピード) 「B」
YSlow Grade(Yahooの判定スピード)「D」
いやぁ・・・悪いっすね。
「Photon」を利用後の表示速度を調べてみる
ちなみに、利用すると画像のURLが

から、

と、「http://i2.wp.com/~」が付いたのがわかります。
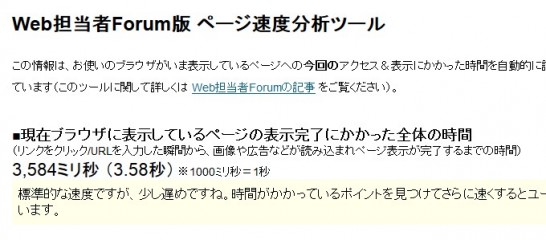
Web担当者ページ速度分析ツール

10.559ミリ秒から3.584秒に!
約7秒速くなりました。
(元がひどすぎ。)
Pingdom

Load time 7.80sが3.95sに。約4s速くなりました!
GTmetrix

Page Speed Grade 「B」→「A」
YSlow Grade「D」→変わらず。
というわけで、
かなりマシになりました!
正直、Cloudflareよりも効果を実感、
CloudFlareの利用を悩んでいる方にはお勧めですよ。
ネームサーバを変更する必要もないので、不具合時にサイトが表示されないという事も無いでしょう。
まとめ
プロになるためのWebデザイン入門講座 実践で役立つ
Photoshop&Illustrator徹底ガイド
以前、Stingerでの「jetpack」の利用の不具合を頂いた事がありますが、
僕の方では今回問題ありませんでした。