
ブックマークレットってすごく簡単で超便利なんですが、
勿体ない事に知らない人が意外といるので驚きます。
今回は僕がいつも使っているなくてはならない「おすすめ」のブックマークレットと共に、その使い方をご紹介致します。
photo credit: merwing✿little dear via photopin cc
ブックマークレットの基本
ブックマークレットとは?
そもそもブックマークレットとは、
登録したブックマークをクリックする事で簡単なプログラムを実行する仕組みです。通常のブックマークはそのサイトへの「リンク」が記載されているのですが「ブックマークレット」は「javascript」と呼ばれる小さめの「プログラム」が仕込まれています。
例えば、「ココ」をクリックしてみて下さい。
これは、リンクに
javascript:(function(){alert('こうやって自動で何かをしてくれます。');})();
というスクリプトを記載しているからの動きなんです。
こうやってブックマークレットは様々な事に利用できます。
ブックマークレットの登録方法と使用方法
登録方法はいたって簡単です。
記載されているブックマークを「ブックマークリスト」へドラッグ&ドロップするだけです。

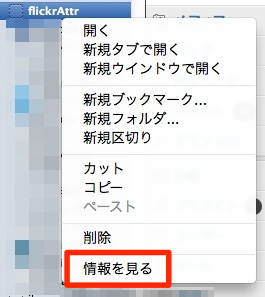
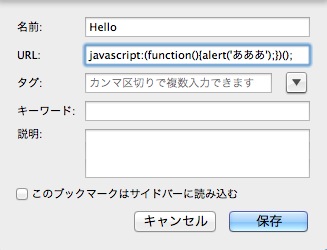
または、適当なページをブックマークして「情報を見る(※Firefoxの場合)」などでリンクの詳細を開きURLの部分をjavascriptに変えても構いません。


あとは、それぞれの該当ページでブックマーク(ブックマークレット)をクリックするだけ。とても簡単ですね!
おすすめのブックマークレット
それでは、本題の「便利でおすすめのブックマークレット」をご紹介致します。
コードのみ引用させて頂いておりますが、
ブックマークレットは各サイトで用意されておりますので直接訪問して下さい。
jQueryが動いているか確認できる便利な
ブックマークレット

jQueryを利用したサイトが上手く動かない時、
そもそもちゃんとjQueryを読み込んでいるのか?を簡単に確認できます。
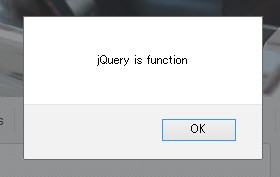
利用方法は簡単。該当サイトでブックマークレットをクリックして「jQuery is fuction」と出たら「jQuery」はちゃんと動いているぜ!という事です。「jQuery is undefind」と出たら、そもそもjQueryが読み込まれていない事を意味します。

javascript:(function() {
alert('jQuery is ' + typeof jQuery);
alert('jQuery UI is ' + typeof jQuery.ui);
})();
jQueryとjQuery UIがロードされているかを確認するBookmarklet
Googleの検索結果からパーソナライズを消す
ブックマークレット

photo credit: MoneyBlogNewz via photopin cc
Googleにログインしたままの検索結果にパーソナライズ検索という「自分好み」の検索結果になった結果が表示されます。
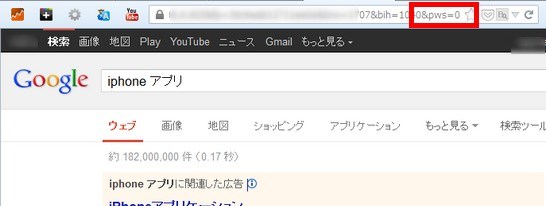
これは検索結果に「&pws=0」を追加してやると無効になるのですが、これをブックマークレットを使用する事により簡単に純粋な検索結果を表示する事が可能です。SEOなどに携わる方や正確な検索結果が必要な方には必須のブックマークレットです。

javascript:(function(){location.href=location.href+'&pws=0'})();
ログアウトせずにGoogleのパーソナライズ検索を無効にする方法
サイトの読み込み速度と改善点を教えてくれる
ブックマークレット

photo credit: lakewentworth via photopin cc
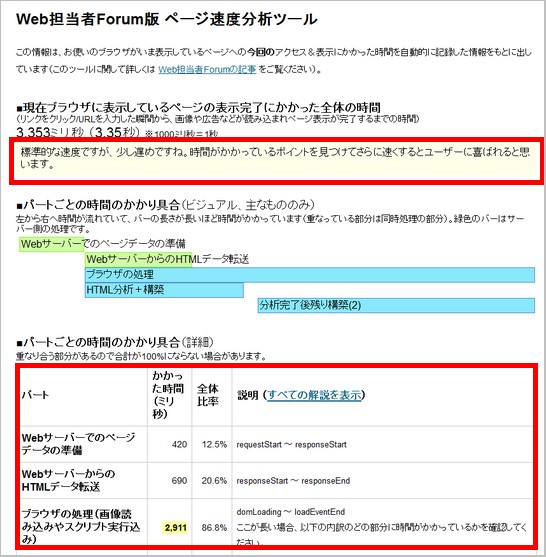
Web担が提供しているサービスで、サイトの表示速度が速いか遅いか?
そしてどこに時間がかかっているか?を調べてくれる便利なブックマークレットです。調べたいページでブックマークレットをクリックするだけ。それだけで以下の様な一覧を表示してくれます。

javascript:(function(){%20var%20d=document;%20var%20s=d.createElement('scr'+'ipt');%20s.charset='UTF-8';%20s.language='javascr'+'ipt';%20s.type='text/javascr'+'ipt';%20s.src='//web-tan.forum.impressrd.jp/tools/pagespeedtiming/pagesppedtiming.js?t='+(new%20Date()).getTime();%20d.getElementsByTagName('head')[0].appendChild(s);%20})();
ページ表示のどこに時間がかかったかチェックするブックマークレット
Amazonアソシエイトのリンクを簡単に取得できる
ブックマークレット

以前の記事にも記載しましたが、amazonの見ている商品のアフィリエイトコードを取得します。amazonのアフィリエイトコードって取得するのに結構面倒なのですが、このブックマークレットさえあれば商品ページでワンクリックするだけでアフィリエイトコードが取得できてしまいます!

今見てるページタイトルとURLをコピーし、Amazon商品ページだったらアフィIDを付けるブックマークレット
僕は単純に「アフィリエイトのURL」だけを取得したい(上記コードはタイトルもついてくる)ので少しいじって
javascript:
if(document.URL.indexOf('amazon.co.jp') == -1){
prompt('コピーしてください','"'+document.title+'"'+'%20'+document.URL);
}
else {
title = document.getElementById('btAsinTitle').innerText;
param = (document.URL.indexOf('?') == -1) ? '?' : '&';
prompt('Amazon mode','%20'+document.URL+param+'tag=ここにトラッキングID
');
}
として使用しています。すごーく便利!
Frickrの著作リンクを取得

こちらは、以下の記事に詳細があります。
「超」オシャレなフリー写真素材の探し方!flickrの著作権と使用方法
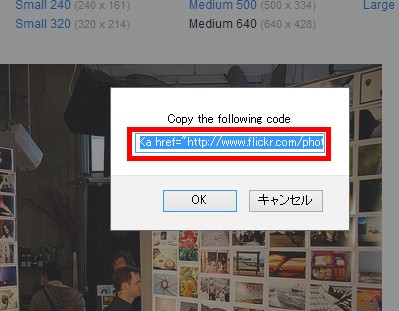
簡単に言うと、クリエイティブ・コモンズのFrickrの写真で表示すべき著作リンクをブックマークレット1つで取得できてしまいます。ブロガーには欠かせないブックマークレットです。

var title, url;
var metas = document.getElementsByTagName('meta');
for (i = 0; i < metas.length; i++) {
if (metas[i].getAttribute('name') == 'title'){
title = metas[i].getAttribute('content');
break;
}
}
var links = document.getElementsByTagName('link');
for (i = 0; i < links.length; i++) {
if (links[i].getAttribute('rel') == 'canonical'){
url = links[i].getAttribute('href');
break;
}
}
if (title && url && url.match(/flickr.com\/photos\/([^\/]+)\//)) {
var text = '<a href="' + url + '">' + title + ' / ' + RegExp.$1 + '</a>';
window.prompt('Copy the following code', text);
}
flickrの著作権表示リンクをつくるbookmarklet
おすすめするブックマークレットのまとめ
ブックマークレットって聞くとなんだか面倒臭いもののようなイメージを持つ人もいますが、知ればこんなに簡単で便利なものはありません。ぜひ、使ってみて下さい。
では!





