
今回はWordPressの編集に関する小ネタです。
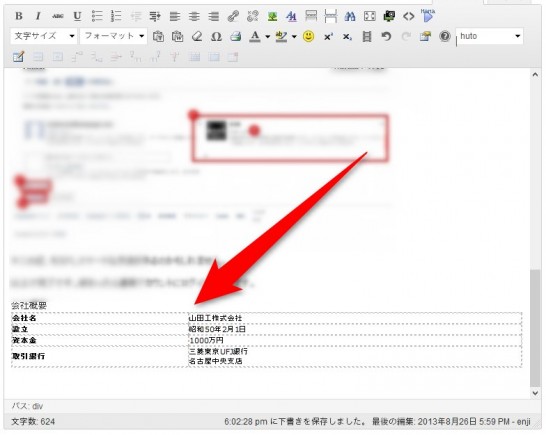
WordPressをビジュアルモードで編集していると、画面が結構見づらい!
字も小さいし、
特にtable(テーブル)とか嫌がらせ?
というくらい扱いづらい。

こんな見にくい投稿画面も、少し手を加えてやれば・・・

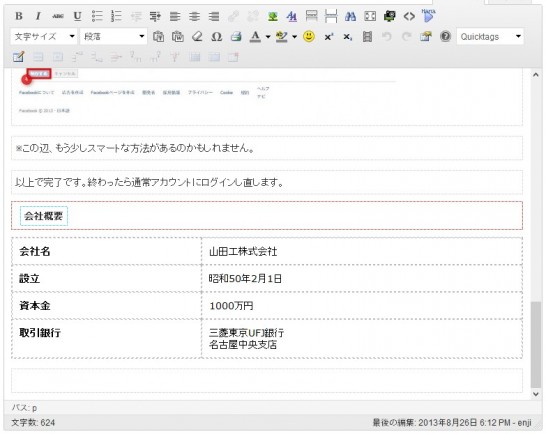
あら素敵!
文字も大きく、tableにスペースも出来て、
こんな風に断然見やすくなります!
最初に一度やっておけば、ずっと快適ですよ。
photo credit: somenice via photopin cc
投稿画面にCSSを反映させて見やすくする方法
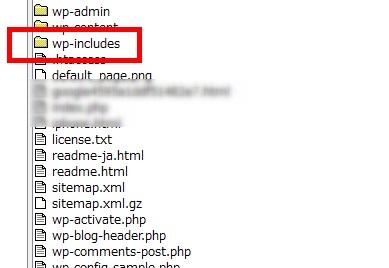
WordPressのフォルダの中に「wp-includes」というフォルダがあります。

これをクリックして、その後も
「js」→「tinymce」→「theme」→「advanced」→「skins」→「wp_theme」と進み

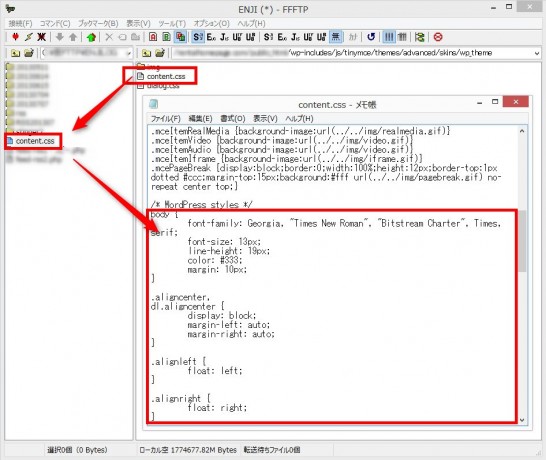
最後の「content.css」を開きます。

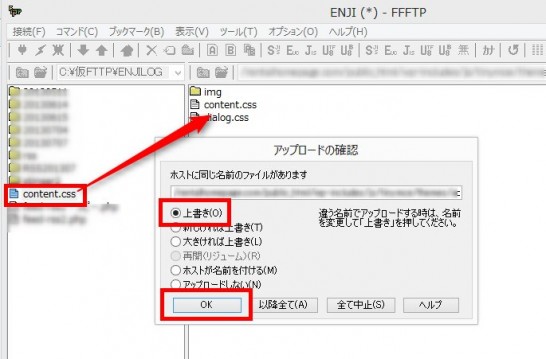
画像はFFFTPで一度、content.cssをダウンロードしてエディタ(メモ帳)で開いています。
content.cssを編集
このcontent.cssの「/*WordPress styles*/」以下が、ビジュアルモードの投稿画面のCSSです。ここに反映させたいCSSを追記して下さい。以下は例です。
table{
margin-bottom:10px;
}
td {
color: #000;
font-size: 14px;
margin: 8px;
padding:10px;
vertical-align: top;
}
div{
border: 1px dotted #FF0000;
padding: 10px;
margin-bottom: 10px;
}
*{
font-family: Lucida Grande, Lucida Sans Unicode, Lucida Sans, Arial, "ヒラギノ角ゴ Pro W3", "MS Pゴシック", "Osaka",sans-serif;
}
p {
font-size: 14px;
line-height: 23px;
margin-bottom: 10px;
}
span{
border: 1px dotted #0CF;
padding: 5px;
margin: 2px;
}
h1,h2,h3,h4,p{
border: 1px dotted #CCC;
padding: 5px;
}
終わったらデータを上書きすれば完了です。

一度、キャッシュを削除しないと反映されないかもしれません。
まとめ
少しの手間ですが、一度設定すればずっと楽なので
自身のCSSなども書いておくと非常に記事を書くのが楽になりますよ。
※WordPressをバージョンアップすると消えてしまいます。





