プラグインを極力避ける事で、WordPressの高速化を
できる限り実現していたのですが、如何せんブログでネックなのが
重たい画像!
とにかく、ENJILOGは画像を多用するので出来るだけ
「JPAEGmini」とかリサイズで対応しなければいけないのですが
現実問題として
面倒くさい!
ついついもうメディアサイズでサイズを指定するだけになってしまう・・・
そんな僕に朗報が!(ていうか検索してただけだけど・・・)
WordPressで画像をアップロードする際に自動的にリサイズする方法
これを実装したら予想以上の結果に・・・
先に言うと、どんなに重い画像をそのままUPしても
自動で、リサイズ&圧縮(※要プラグイン)して、
これ以上ない最適な状態で表示します!
photo credit: peasap via photopin cc
画像を適切に処理すれば
WordPressが驚くほど高速に!!
まず、使用したのはこちらの画像

Photo:モデルピース
これ、そのままだと5616px×3744pxで9.87MBもあるクソ重たい画像です。
で、これを10個並べる。

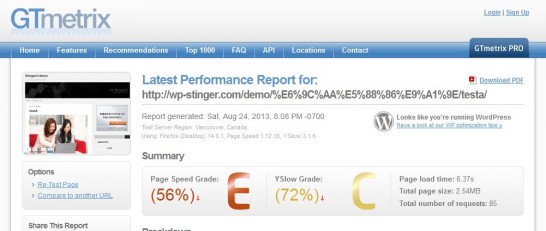
で「GTmetrix」でサイトの表示速度を調べると

「E」「C」判定・・・orz
当然と言えば当然ですが良くないですね。
これが今までの僕のサイトです。
何で表示が高速になるの?
前述のサイトのコードを入れた事により、
画像をアップするだけで最大widthの546pxにリサイズされます。
どういう事かというと、今まではアップした元画像は

この通り「5616×3744px」の状態のままUPされ、表示の時のみリサイズされます。
しかし、新しいStingerではUPすると自動で
最適のサイズにリサイズされ、アップした元画像が546pxになります。

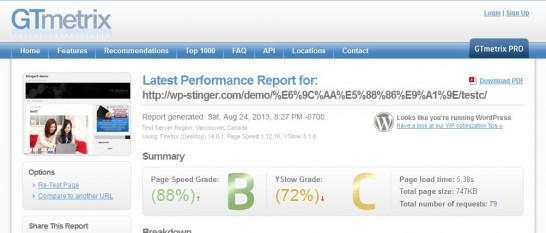
これにより、圧倒的に画像サイズが抑えられ

同じ内容でも「B」「C」とここまで変わります!
原理としては、非常に単純明快なのでこうなる事は当然ですよね。
ちなみに、画像サイズはStinger用にfunctions.phpで
function thumbnail_size_setup() {
if(update_option('thumbnail_size_w', 150)) {
update_option('thumbnail_size_h', 150);
}
if(update_option('medium_size_w', 400)) {
update_option('medium_size_h', auto);
}
if(update_option('large_size_w', 546)) {
update_option('large_size_h', auto);
}
}
add_action('after_setup_theme', 'thumbnail_size_setup');
とそれぞれサイズを指定済みです。
メディアで設定したサイズは無視されますので注意して下さい。
※最大heightは、メディア指定に従います。
重要!対応はWP3.5以上より
「otocon」さんのサイトにも注意書きがある通り、バージョンは3.5以上の対応です。
以下の場合は「HTTPエラー」になりますので注意です。
素晴らしいコードを掲載頂いている「otocon」さんに
この場を借りてお礼申し上げます。
※ちなみに「cloudflare」を使用されている方は最終的にはそんなに差はないかもしれません。でも、やって損は絶対無いので僕は設定しています。
追記!画像をついでに圧縮するプラグイン
EWWW Image Optimizer

@marubon_jpさんからのご紹介(ありがとうございます!)
プラグインのEWWW Image Optimizerを使用すれば画像サイズの削減、画像容量の削減、画像リスケールのオーバヘッド削減が全て対応できるとの事。

教えて頂いた@marubon_jpさんのブログはコチラ!「 試行錯誤ライフハック 」
もう、JPEGminiいらないのか?
有料版購入してるけど・・・
EWWW Image Optimizerの使い方
まずは以下からダウンロード
http://wordpress.org/plugins/ewww-image-optimizer/
アップロードして有効化したら英語だらけなのでGoogleさんでチェック!

PNGに変換出来たりもするようですが特別必要な事はなさそうなのでスキップ
というか下手にいじるとオリジナル画像が消えるので注意!
「メディア」を確認


「Optimize now!」というボタンが追加されています。
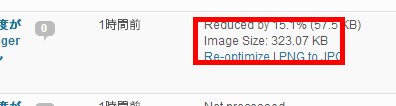
早速ポチッ

ちょっと上の画像が隠れて見えませんが
「380KB」→「323KB」
と圧縮終了!これは簡単。

BulkOptimizeで一気に全部圧縮できます。(時間かかります。)
ちなみにプラグイン有効化後は
画像をアップする時に自動で圧縮してくれるので手間いらずです。

圧縮完了したものは「Re-optimaize」になっています。
これはいいですね!
これならもう、画像をアップするだけで自動で最高の最適化をしてくれる!