
[追記] feedlyのボタン作成の箇所ですが「サイトURL」ではなく「サイトのフィードのURL」とのご指摘を頂きました。
ブログやサイトを運営していて痛感する事がユーザー(購読者)の大切さです。
ブログやサイトの更新情報があるとサイトに訪れてくれる「ファン」の事ですね。
なかに勘違いされてる方もいますが、TwitterでもFacebookでもGoogle+でも呟いたり、「いいね」や「+1」をする事は拡散にはなりますが「購読者」になったわけではありません。購読者になって貰うためには通常のよくあるSNSボタン(シェアボタン)以外に「フォロー」ボタンが必要になのです。
つまり、よくある

↑ を設置するだけではダメなのです。
ブログを長くやればやるほど痛感するのが、この「購読者(ファン)」のありがたみです。この数が多ければ多いほど、もうSEOなんて気にする必要さえなくなります。通常のシェアボタンと共に、この「フォロー」ボタンを必ず設置するようにしましょう!
※ちなみに通常のSNSボタンの設置方法は以下をご参考下さい
僕のWordPressのお勧めプラグインと設定方法を公開
photo credit: Chapendra via photopin cc
各SNSのフォローボタンの設置
※各サービスの「アカウント」は事前に取得しておいて下さい。
Twitterのタイムラインを表示
サイドバーにTwitterのタイムラインを表示します。
ただ「フォロー」ボタンを設置するよりも効果的です。
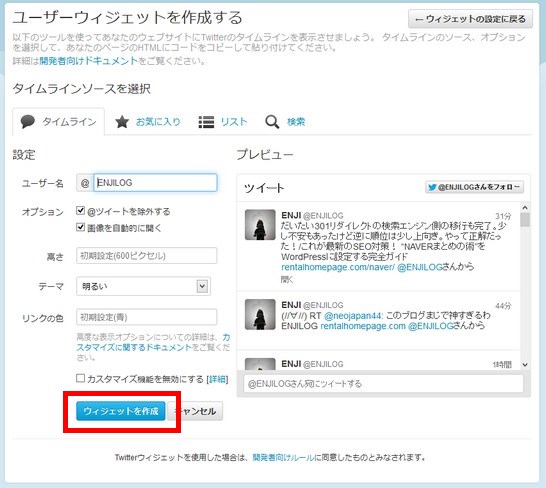
ウイジェットは「Twitter」の管理画面で作成できます。




出来たコードを、好きな位置に貼ればOKです。
通常はサイドバーに設置します。
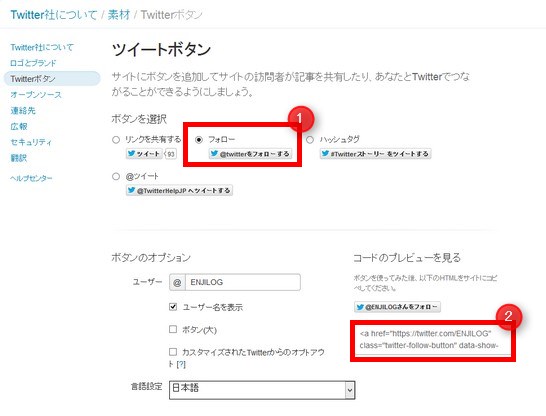
フォローボタン
ちなみに「フォローする」だけのボタンは以下のページから作成できます。
https://twitter.com/about/resources/buttons
↑ こういうの。

記事の最後につけとくとフォローしてもらいやすいです。
Facebookのフォロー設定方法
通常の「いいね!」ボタンだけではなく、タイムラインも表示するプラグインの設置方法を紹介致します。ちなみにFacebookでは「Facebookページ」というものも作れます。こちらだと、プライベートとは別に運営できるのでブログやサイト用に1つ作っておくと便利です。
Facebookフォローボタンの作成
以下のURLで作成できます。
https://developers.facebook.com/docs/reference/plugins/like-box/

①サイトのURLを記入
②横幅を記入
③必要に応じ高さを記入
④ユーザーの「顔」を表示するか否か
⑤デザインカラー
⑥タイムラインを表示するか否か
⑦「線」を表示するか
⑧ヘッダーを表示するかどうか?
⑨最後に「コード」を取得

様々コードを取得できますが「IFRAME」が一番簡単です。
Google+のフォロー設定方法
Google+もFacebook同様に「ページ」を作成できます。
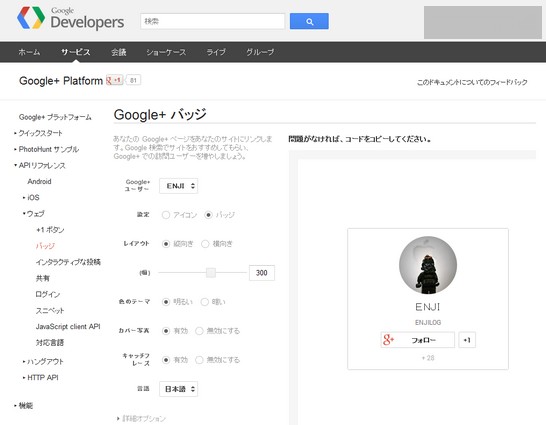
Goole+のフォローボタンの作り方

以下よりコードを取得できます。特別難しい事は無いです。
https://developers.google.com/+/web/badge/?hl=ja

取得したコードを好きな位置に貼りましょう。
Facebookとかとまとめておくとわかりやすいかなと思います。
RSSリーダーを登録しやすいようにしておこう!
feedlyのボタンの制作
SNSに次いで購読者を得るために必須なサービスがRSSリーダーです。
Gooleリーダー終了の今、RSSリーダーは「Feedly」が一番人気があるようです。feedlyへのRSS購読ボタンの作成はめちゃくちゃ簡単なので必ず作っておきましょう!
まず以下のページへ
http://www.feedly.com/publishers.html

「Buid a feedly button」をクリック

①好きなボタンをクリックして
②サイトのフィードのURL(wordpressなら大体http://●●●.com/feed/)を入れて
③のコードを自分のサイトの好きな位置に貼ればOK
とても簡単ですね。
SEOを考えなくてもアクセスが増える
その他の方法
顔出しOKの人は絶対におすすめ!
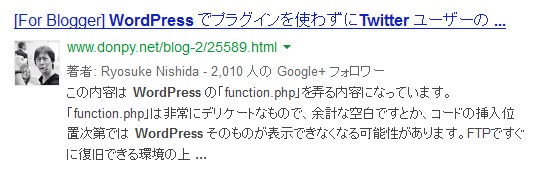
Google著者情報で検索結果に「顔」を表示する
SEOに効果はありませんが、検索結果内で「圧倒的に目立つ」と共に信頼を得る事ができます。もし、顔を出すことに抵抗が無ければ絶対にやった方がいい戦略です。これは「Googleの著者情報の表示」と呼ばれる手法です。
但し、表示される写真には「ちゃんと顔を認識できる事」という条件があります。どんな写真がOKなのか少しキャプチャを撮ってみました。




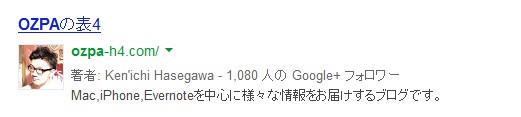
さすが、有名どころのブロガーさん達はきちんと設定していますね。

GoogleのSEOで有名な、鈴木謙一さんも勿論しています。
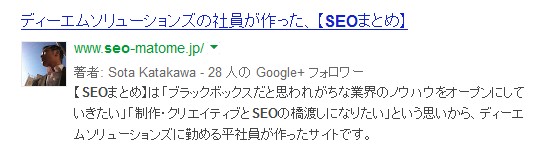
それ以外でも「へ〜、そういうのでも通るのか!」と参考になるのがありましたので以下にまとめました。





その他、結構顔がわからなかったり、モノクロだったり多少ふざけていても問題無いようです。

おっとイラストはNGのはずですが上手く切り抜けているようですね。
でも、裏ワザしてペナルティ受けたら悲惨ですけど。。
検索結果への「顔」写真の表示方法

基本的には
- Googleアカウントを取得
- アカウントに著者情報を記載
- サイトに著者リンクを追加
という流れになります。
実際の登録方法は以下の方のエントリーで紹介されていますので、ご確認下さい。
Google検索結果へ著者情報(顔写真)を表示する方法
また、設定した後の表示がどんなかんじんなるかは以下のページで確認できます
http://www.google.com/webmasters/tools/richsnippets
Zenbackを使用する

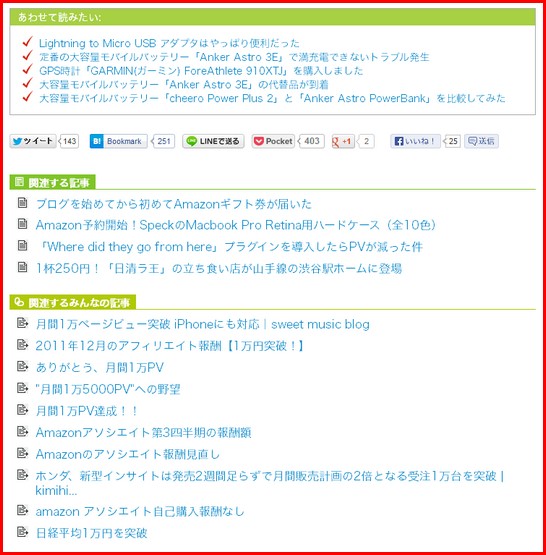
知っている人には有名だけど「Zenback」にはアクセスを集める力が結構あります。それは、あなたの 記事が弱くてもZenbackが上位表示してくれたりするんですね。また、同じようにZenbackをつけているユーザー同士で関連記事を表示しあうので そこからのアクセスを望むことができます。最初はとにかくサイトを知ってもらうことが重要なので利用するのもなかなか良いのでは?と思いますよ。

上記の様に、関連記事を表示してくれます。
勿論、他サイトにあなたの記事も表示されます。
月間1万PV以下だけどAmazonアソシエイト報酬で1万円/月を達成できたその要因のまとめ
サイドバーを左にする「レイアウトF」作戦
最近、なんとなく人気の左サイドバーのレイアウトブログですね。
ご存知の方も多いでしょうが人間がサイトを見る目の動きが「F」の字である事から「メニュー」を右に持ってきて「他の記事」も読んでもらおうという戦略です。当然「右サイドバー」が視界に入るので「記事」は読みにくくなります。「Number333」さんや「あかめ女子のwebメモ」さんでは、効果が見られたとの事ですが「gori.me」さんでは特に変わりは感じなかったとブロネクで発言されていました。
最後に
SEOを意識するにせよ、しないにせよ、「購読者(ファン)」を得る事はブログやサイトにとって非常に意味のあることです。その為にも必ず、今回の設定はしておくべきだと思います。「好きな事」を書いてブログをやるなら尚更です。
では







