
※今回はFirefoxユーザーへの記事です。
本当にね、Firefoxが好きでず~っと使ってた。
でもね、もう限界です。
- WordPressで画像をUPすれば固まる。
- 1PassWordのパスワードは読み込まない。
それがもう最近は頻繁。
もういいっ!Chromeへ移行してやる
とはいうモノの、今まで何度もChromeは挫折。
何よりも「ブックマーク」が無いのが違和感、使いにくい。
でも、最近はFirefoxでもブックマーク代わりは専ら「Speed Dial」。
そして、いつの間にか(僕が知らんかっただけだけど)Chromeに「Speed Dial2」が・・・!
イケる。。これならいける。
前のChromeのSpeedDialはFirefoxのに比べて残念な子だったけど、
Speed Dial2は出来る!
ていうか、Firefoxのより出来る。。
そして、その他のFIrefoxで欠かせないアドオン達も調べてみたら
全部あるじゃないか!
これはもう、Chromeで無問題。
Firefoxユーザーさん達もこれを読めば、心置きなく「Chrome」に飛び込めるはずです。
photo credit: sgrah via photopin cc
FirefoxユーザーがChromeに移行するなら欲しいおすすめのChromeの拡張
ちなみにFirefoxでいう「アドオン」をChromeでは「拡張」っていうんですね。
ややこしい。
SpeedDial2

まずは、何はともあれコレ!

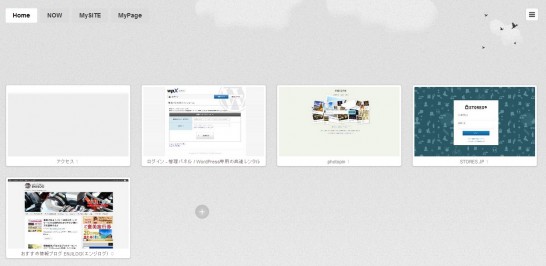
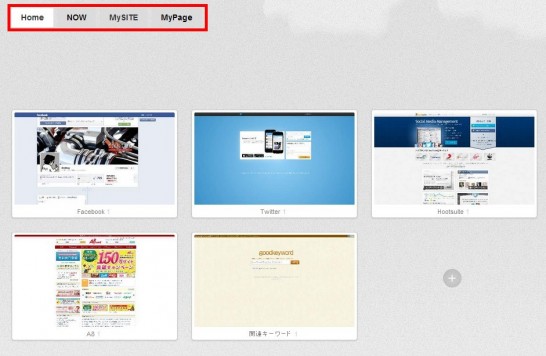
まだ寂しいけど、こんな風に新規画面やタブを「よく使うブックマーク」のサムネイルで表示できる。

複数の「グループ」分けも可能。

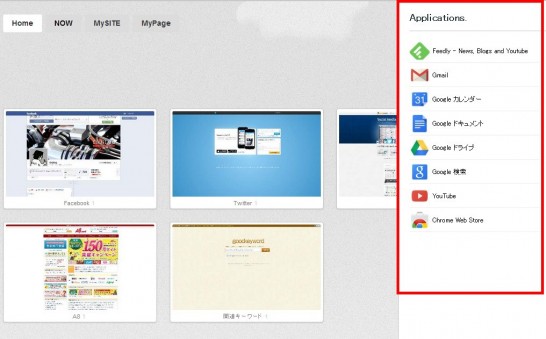
サイドにマウスをやると「Googleツールバー」のように、Googleアプリも表示可能。
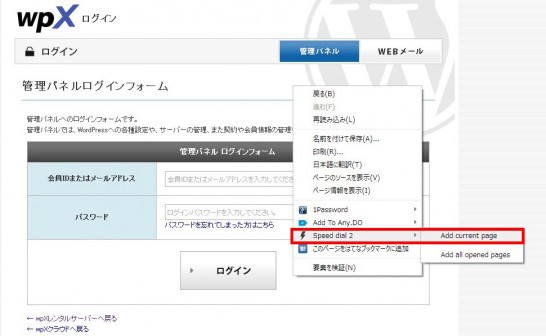
ブックマークの追加方法

登録も、とても簡単。
ブックマークしたいページで「右クリック」。
「Speed dial2」→「Add current page」でOK
ブックマークをストックして同期する拡張「Pocket」

まぁこれは説明不要ですよね。
WEBページの色を取得する拡張「colorzilla」

Webページ上の好きな部分のカラーを調べる事ができます。
使うんですよね~コレ。

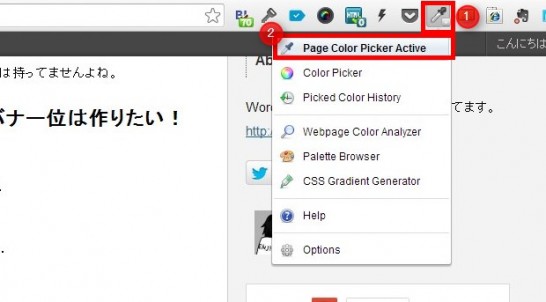
①アイコンをクリックして②「Page Color Pickers Active」を選択

好きな位置にカーソルを合わせると色を取得します。
WEBページのサイズを調べる拡張「measrelt」

好きな位置のサイズを調べる事が出来ます。
これも必須。
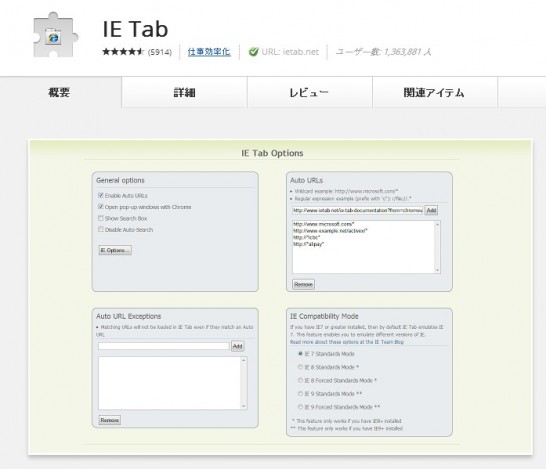
IEでの表示を確かめられる拡張「IE Tab」

IEを開くことなく、IEでの表示を確認する事ができます。便利。
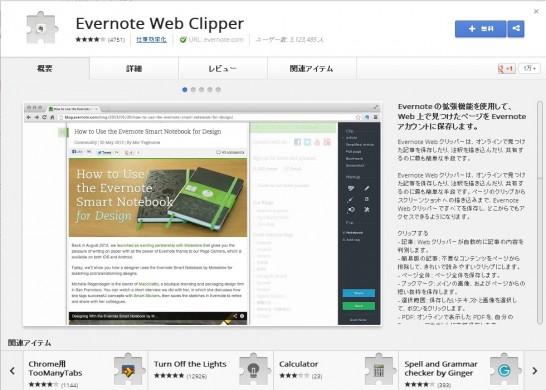
EverNote Web Clipper

これは説明不要ですね。
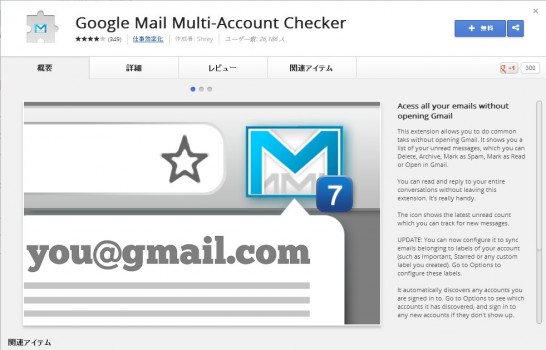
複数のアカウントのGメールを確認できる
「Google Mail Multi-Account Checker」

Gmailを開くことなく、複数のアカウントのGメールを確認する事ができます。
Google Mail Multi-Account Checker
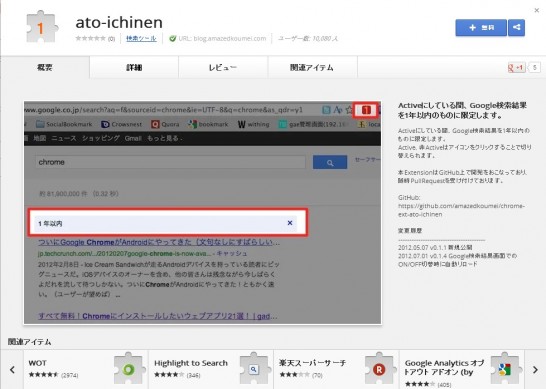
検索結果を新しい情報にする拡張「ato-ichinen」

1クリックで検索結果を「1年以内」の情報に変更できます。
僕はしょっちゅう、情報の期間を1年以内にするので重宝。
Chromeのタブをまとめて消せる拡張
「Close Tabs to Left」

あっという間に増えるタブをまとめて消せます。
これないとキツい。
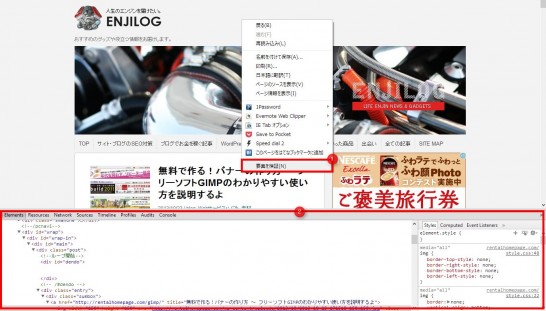
各要素のソースを調べる
Firefoxの「Firebug」の代わりのように
Chromeで要素の情報をしらべる

Chromeのデフォルトの機能です。
調べたい要素を「右クリック」して「要素を検証」を選択すると、
Firefoxのfirebugで得られたような情報が見れます。
拡張ないと思ったらデフォルトであるんですね。
でも、細かい機能はまだ見れてません。
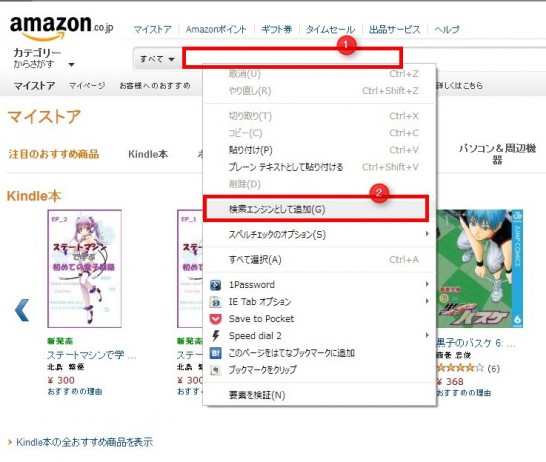
検索フォームをカスタマイズする

Firefoxでかなり便利だった「検索フォーム」の管理。
これも、Chromeのデフォルトの機能で実装可能です。

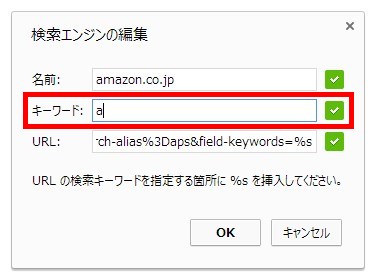
①「Youtube」や「Amazon」などの検索フォーム内で右クリック。
②「検索エンジンとして追加」を選択。

キーワードに任意の文字を入力。(簡単なモノ推奨。)

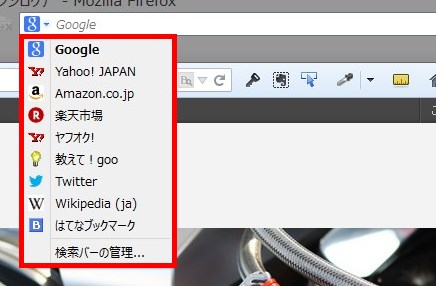
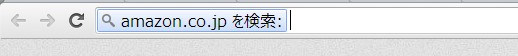
Chromeの検索窓に先ほどの「キーワード」を入れて、「Tab」もしくは「スペース」で
上図のようになります。
まとめ

どうでしょうか?
僕自身、予想以上にChromeに移行しても問題ない事を知りました。
Firefoxにイライラしている方はぜひ、お試しください。
では。





