前のエントリーで書くとお約束した
WordPressのプラグインや設定に関するエントリーです。
月間20万稼ぐ!僕がブログを書くのに使う“神”ツールをドンッと紹介
今や、MTを抑え不動の人気を得ているWordPressその力はGoogleのマットカッツ氏もお勧めしている事も皆さんご存知だと思います。僕自身、ビジネスワークでも自身のブログでもいろいろ試行錯誤しながらより、SEOに強く効果のあるWordPressを目指して試行錯誤して来ました。その上で、今のベストセッティングだと思えるWordPressテーマ「Stinger」を公開させて頂いているのですが、ここで一度この「Stinger」にしている設定と、その上で僕が使用しているおすすめの「プラグイン」をご紹介したいと思います。
photo credit: opacity via photopin cc
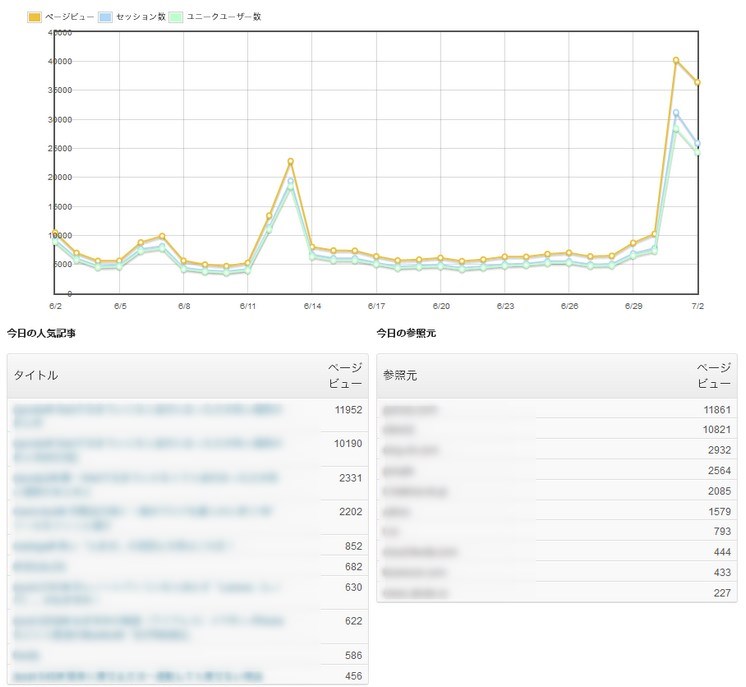
現在、絶賛パーマリンク変更中なので変動が激しいのですが
今(2013/07/03)はこんな感じです。アクセスも稼ぎもまだまだヒヨッコですが
記事のSEOに関してはだけはなかなか上手くいっているのではと自画自賛しております。

僕のブログの効果は下記にてご紹介しております。
WordPressでブログのSEO対策を考える人へ
このエントリーより3ヵ月近く経ちますので僕のSEOが単なるラッキーではない事も理解して頂けると思います。
配布テーマStingerでは不具合や、サイトが重くならないように出来る限り、WordPressのプラグインは使用しないようにしている僕なんですが、それでも外せないプラグインがあります。絶対に設置して欲しいプラグインです。また、有名なプラグインにも使わなくてもコードで実装できるモノも多く、項目の次には「プラグインを使用しないで実装する方法」も掲載しておりますので、ぜひ最後までお付き合い下さい。
【目次】
有名プラグインを使用せずにfunctions.phpなどで実装する方法
表示に関するWordPressのおすすめプラグイン
リンク切れはSEOマイナス要因
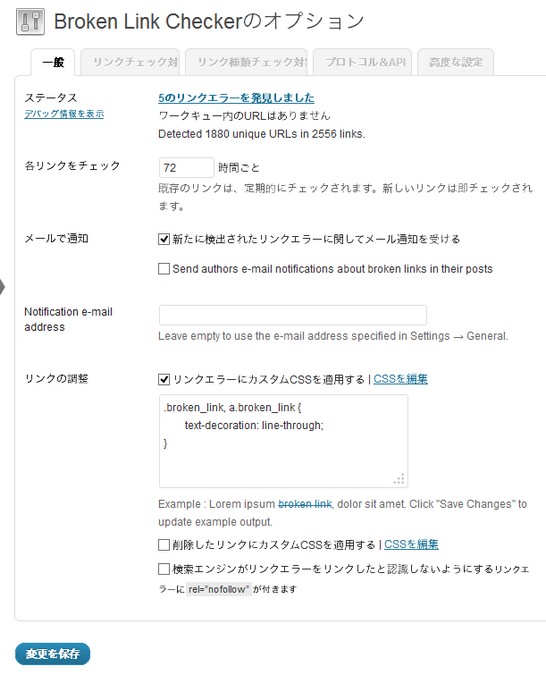
自動でリンク切れを防ぐBroken Link Checker

「リンク切れ」を教えてくれると同時に「打消し線」を自動で表示して、かつ自動で「rel="nofollow"」がつくという至れり尽くせりのプラグインで入れない理由が見つかりません。サイトが長くなればなるほど古い記事のリンクは自然に切れていきます。そのリンクをほったらかしにしておくとSEO上良くありません。

かなり重要!RSSの見栄えも意識しよう!
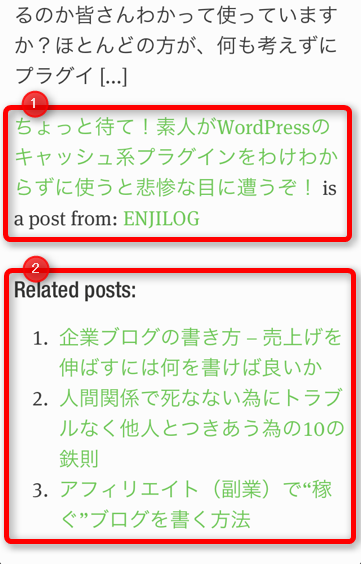
RSS FooterとYet Another Related Posts Plugin


RSS FooterもRSS配信時の著作権表示として利用しています(※1)。
また、Yet Another Related Posts Pluginは、RSSの「関連記事表示」としてのみ使用しています(※2)。
RSSからの購読というのは、安定したアクセスを得る為には欠かせません。その時の表示方法にも気を配りたいものです。
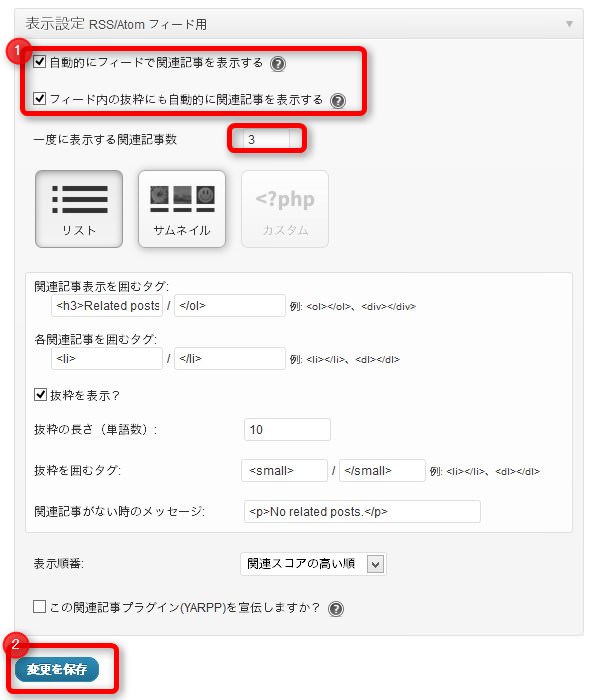
Yet Another Related Posts Pluginの設定

RSSに画像を出す方法
RSSフィードに画像を出す方法なんですが、メジャーなのがfunctions.phpに
//RSSに画像
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID,'large') .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
と書く方法。でもこれだと、抜粋表示設定にしても「全文配信」されちゃうんです。
なので、wp-includesフォルダ内の「feed-rss2.php」を
<title><?php the_title_rss() ?></title> <link><?php the_permalink_rss() ?></link> <thumbnailimg><![CDATA[<?php the_post_thumbnail(thumbnail) ?>]]></thumbnailimg> <comments><?php comments_link_feed(); ?></comments>
※3行目が追記箇所
と記載すると上手くいきます。
参考:WordPressのRSSフィードにアイキャッチ画像を含めたい
スパムなコメントをシャットアウト
SI CAPTCHA Anti-Spam

問い合わせフォームにCAPTCHAをつけてスパムを減らします。まぁ必須ではありませんが無意味なコメントが減るので気に入っています。
「SyntaxHighlighter Evolved」はやめて!
見やすいコードを表示軽い動作のCrayon Syntax Highlighter

コードを表示するプラグインです。お願いですから、「SyntaxHighlighter Evolved」は使用して欲しくないです。見る方もサイトも重くなります。Crayon Syntax Highlighterが軽くてサクサクでおすすめですよ。特にHTMLコードとかを記載しないサイトには必要ないかと思います。
アフィリエイトに関するおすすめプラグイン
Amazonアソシエイトの紹介がしやすくなるCustom Field Template

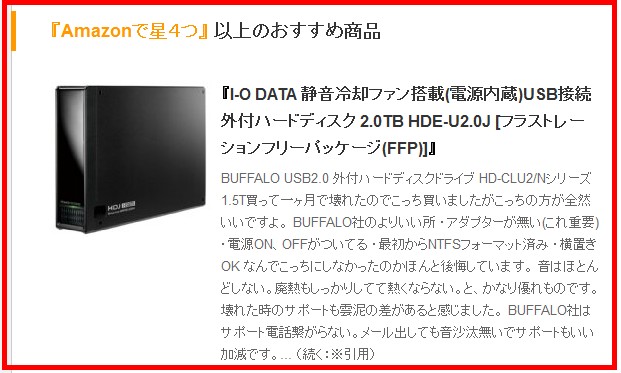
自分用のカスタムフィールドを簡単に作成できます。そうする事で、僕の記事末にあるようなAmazonの紹介ページが簡単に作成できます。

僕のカスタムフィールドテンプレートの設定
●テンプレートコンテンツ
[別タイトル] type = text size = 50
[amazon画像1]
type = textarea rows = 10 cols = 150 htmlEditor = true mediaButton = true
[amazonタイトル1]
type = text size = 50
[amazonレビュー1]
type = textarea rows = 10 cols = 150 tinyMCE = true htmlEditor = true mediaButton = true
[amazon画像2]
type = textarea rows = 10 cols = 150 htmlEditor = true mediaButton = true
[amazonタイトル2]
type = text size = 50
[amazonレビュー2]
type = textarea rows = 10 cols = 150 tinyMCE = true htmlEditor = true mediaButton = true
[amazon画像3]
type = textarea rows = 10 cols = 150 htmlEditor = true mediaButton = true
[amazonタイトル3]
type = text size = 50
[amazonレビュー3]
type = textarea rows = 10 cols = 150 tinyMCE = true htmlEditor = true mediaButton = true
[amazon画像4]
type = textarea rows = 10 cols = 150 htmlEditor = true mediaButton = true
[amazonタイトル4]
type = text size = 50
[amazonレビュー4]
type = textarea rows = 10 cols = 150 tinyMCE = true htmlEditor = true mediaButton = true
[amazon画像5]
type = textarea rows = 10 cols = 150 htmlEditor = true mediaButton = true
[amazonタイトル5]
type = text size = 50
[amazonレビュー5]
type = textarea rows = 10 cols = 150 tinyMCE = true htmlEditor = true mediaButton = true
●ShortcodeFormat
<?php if(post_custom('amazon画像1')): ?>
<?php if(post_custom('別タイトル')): ?>
<? print('<h3 class="ama3">[別タイトル]</h3>'); ?>
<?php else : ?>
<? print('<h3 class="ama3"><span class="amaore">『Amazonで星4つ』</span> 以上のおすすめ商品</h3>'); ?>
<?php endif; ?>
<?php endif; ?>
<!--ama01-->
<div class="amabox clearfix">
<dl>
<dt>
<?php if(post_custom('amazon画像1')): ?>
<? print('[amazon画像1]'); ?>
<?php endif; ?>
</dt>
<dd><p class="amataitoru">
<?php if(post_custom('amazonタイトル1')): ?>
『<? print('[amazonタイトル1]'); ?>』</p>
<?php endif; ?>
<?php if(post_custom('amazonレビュー1')): ?>
<? print('<blockquote><span class="review">[amazonレビュー1] (続く:※引用)</span></blockquote>'); ?>
<?php endif; ?>
</dd>
</dl>
</div><!-- /.amabox -->
<!--ama02-->
<div class="amabox clearfix">
<dl>
<dt>
<?php if(post_custom('amazon画像2')): ?>
<? print('[amazon画像2]'); ?>
<?php endif; ?>
</dt>
<dd><p class="amataitoru">
<?php if(post_custom('amazonタイトル2')): ?>
『<? print('[amazonタイトル2]'); ?>』</p>
<?php endif; ?>
<?php if(post_custom('amazonレビュー2')): ?>
<? print('<blockquote><span class="review">[amazonレビュー2] (続く:※引用)</span></blockquote>'); ?>
<?php endif; ?>
</dd>
</dl>
</div><!-- /.amabox -->
<!--ama03-->
<div class="amabox clearfix">
<dl>
<dt>
<?php if(post_custom('amazon画像3')): ?>
<? print('[amazon画像3]'); ?>
<?php endif; ?>
</dt>
<dd><p class="amataitoru">
<?php if(post_custom('amazonタイトル3')): ?>
『<? print('[amazonタイトル3]'); ?>』</p>
<?php endif; ?>
<?php if(post_custom('amazonレビュー3')): ?>
<? print('<blockquote><span class="review">[amazonレビュー3] (続く:※引用)</span></blockquote>'); ?>
<?php endif; ?>
</dd>
</dl>
</div><!-- /.amabox -->
<!--ama04-->
<div class="amabox clearfix">
<dl>
<dt>
<?php if(post_custom('amazon画像3')): ?>
<? print('[amazon画像4]'); ?>
<?php endif; ?>
</dt>
<dd><p class="amataitoru">
<?php if(post_custom('amazonタイトル4')): ?>
『<? print('[amazonタイトル4]'); ?>』</p>
<?php endif; ?>
<?php if(post_custom('amazonレビュー4')): ?>
<? print('<blockquote><span class="review">[amazonレビュー4] (続く:※引用)</span></blockquote>'); ?>
<?php endif; ?>
</dd>
</dl>
</div><!-- /.amabox -->
<!--ama03-->
<div class="amabox clearfix">
<dl>
<dt>
<?php if(post_custom('amazon画像5')): ?>
<? print('[amazon画像5]'); ?>
<?php endif; ?>
</dt>
<dd><p class="amataitoru">
<?php if(post_custom('amazonタイトル5')): ?>
『<? print('[amazonタイトル5]'); ?>』</p>
<?php endif; ?>
<?php if(post_custom('amazonレビュー5')): ?>
<? print('<blockquote><span class="review">[amazonレビュー5] (続く:※引用)</span></blockquote>'); ?>
<?php endif; ?>
</dd>
</dl>
</div><!-- /.amabox -->
最大5つまで紹介できるようにして、特別な紹介タイトルがない場合は「Amazonで星4つ以上のおすすめ商品」と自動でタイトルが入るようにしています。また、レビューを入れるとわかりやすく効果的です。レビューには自動で<blockquote>が入るようにしてあります。single.phpの挿入したい場所に
<?php echo do_shortcode('[cft format=0]'); ?>
を記載すればOKです。CSSは各自好きなように設定してください。
管理・編集に関する
WordPressのおすすめプラグイン
下書き保存しても位置が戻らない
Preserve Editor Scroll Position

編集中に「更新」や「下書き保存」した時に、編集箇所がTOPに戻らずにそのままのポジショニングで続けることが出来、非常に便利。
Preserve Editor Scroll Position
記事IDを常に表示
ShowID for Post/Page/Category/Tag/Comment
記事のIDを表示してくれるのでカスタマイズに重宝します。

ShowID for Post/Page/Category/Tag/Comment
簡単に見栄えをプラス
定型文を差し込むAddQuicktag

よく使うコードを定型として登録できます。アドセンスコードや、CSSの設定したタグなどをサクサク打てます。
痒い処まで手が届くWP Total Hacks

僕は、「リビジョンコントロール」のみ自分のサイトには使用しますがクライアントサイトにはメタボックスの非表示等を使用します。
アナリティクスの最高プラグインG Analytics

GoogleAnalyticsで一番見やすいプラグインだと思います。とても気に入って使用しています。日本人の方のプラグインのようですね。開発が続くことを願います。
リアルタイムでチェックするなら
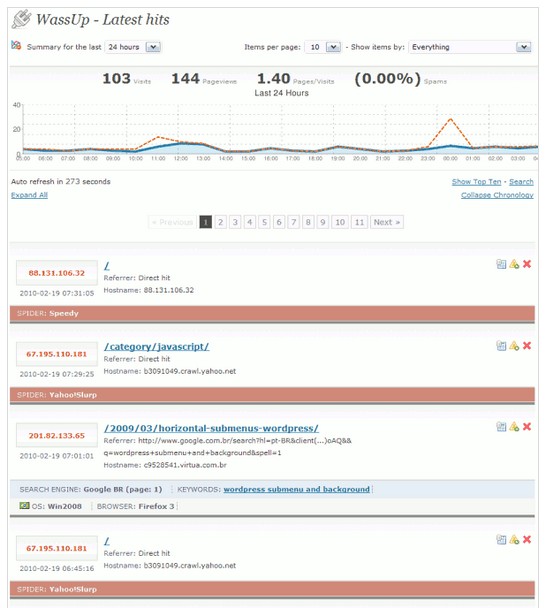
WassUp Real Time Analytics

リアルタイムで管理画面からアクセスを監視できます。
WP Multibyte Patch
デフォルトです。使用しないと不具合でますよ。
SEO等に関するおすすめプラグイン
SEOの大基本 Google XML Sitemaps

XML Sitemapを生成してくれます。生成したら必ず「ウェブマスターツール」で登録しましょうね。
RSS購読者数がわかるFeedLogger

現在のRSSの登録数を管理画面に表示します。モチベーションに繋がります。
パーマリンクを変更するときに一気に
301リダイレクトできるPermalink Redirect

パーマリンク変更時に「一気」に301リダイレクトできます。使用にはカスタマイズが必要です。(現在開発が止まっていますが使用できました。)
現在のSEOは「カテゴリ一覧」がかなり強力です。ぜひ、参考記事もご参考下さい。
参考記事:
これが最新のSEO対策! “NAVERまとめの術”をWordPressに設定する完全ガイド
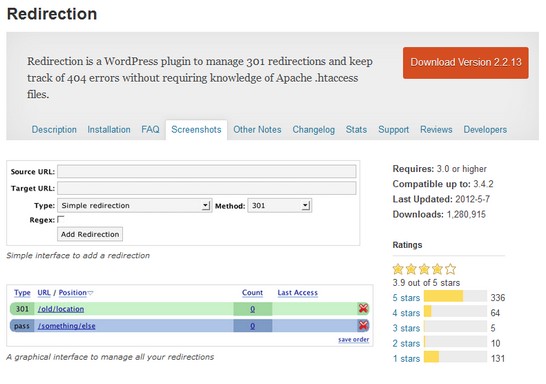
その他の301リダイレクトRedirection

その他、細かい301リダイレクトはこちらで。
セキュリティ系のおすすめWordPressプラグイン
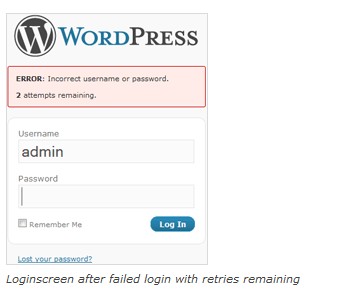
ログイン回数を制限するLimit Login Attempts

IP毎にログインの試行回数を設定できます。何度かログインに失敗すると一定時間ログインできなくなります。
ログインの度にお知らせが来るLogin Alert

誰かがログインする度にメールで教えてくれます。
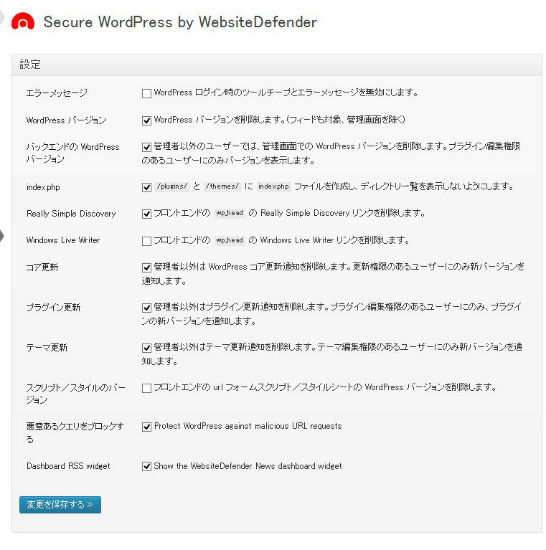
有効化するだけで基本的なセキュリティが完了する
Secure WordPress

WordPressの基本的なセキュリティ対策を自動で有効化するだけで行ってくれます。
バックアップにおすすめのプラグイン
すべてをトータルバックアップBackWPup

WordPressのプラグインからテーマ、データベースありとあらゆるものをDropboxやFTPなどに保存してくれる定番バックアッププラグインです。但し、サイトの容量が多いとエラーを吐きがちです。。
WordPressにおすすめのプラグインについてのまとめ
これだけです。SEOで有名な「All in One SEO」も特に使用はしていません。上記のプラグインと下記の設定だけで十分に効果を出しています。
キャッシュ系のプラグインも使用していません。下記のツールで画像を軽くして今の所凌いでいます。
月間20万稼ぐ!僕がブログを書くのに使う“神”ツールをドンッと紹介
おすすめ!WordPressの有名プラグインを
functions.php等へのコードで対応する方法

functions.phpなどで実装できる事はプラグインなしで実装した方がサイトが軽く、余計なコードも吐かず、不具合も少なく、他のプラグインと干渉することも無くいい事づくめです。各コードはプラグインの全てを満たしていない場合が多いですが、だいたい事足りています。
ページナビプラグインWP Page Numbersの代わり

function kriesi_pagination($pages = '', $range = 2)
{
$showitems = ($range * 2)+1;
global $paged;
if(empty($paged)) $paged = 1;
if($pages == '')
{
global $wp_query;
$pages = $wp_query->max_num_pages;
if(!$pages)
{
$pages = 1;
}
}
if(1 != $pages)
{
echo "<div class='pagination'>";
if($paged > 2 && $paged > $range+1 && $showitems < $pages) echo "<a href='".get_pagenum_link(1)."'>«</a>";
if($paged > 1 && $showitems < $pages) echo "<a href='".get_pagenum_link($paged - 1)."'>‹</a>";
for ($i=1; $i <= $pages; $i++)
{
if (1 != $pages &&( !($i >= $paged+$range+1 || $i <= $paged-$range-1) || $pages <= $showitems ))
{
echo ($paged == $i)? "<span class='current'>".$i."</span>":"<a href='".get_pagenum_link($i)."' class='inactive' >".$i."</a>";
}
}
if ($paged < $pages && $showitems < $pages) echo "<a href='".get_pagenum_link($paged + 1)."'>›</a>";
if ($paged < $pages-1 && $paged+$range-1 < $pages && $showitems < $pages) echo "<a href='".get_pagenum_link($pages)."'>»</a>";
echo "</div>n";
}
}
コリスさんの紹介コードです。詳しい設定方法やその他、CSSの設定などがサイトには載っています。
参考:WordPressにプラグイン無しでページネーションを設置する方法
関連記事を表示するYet Another Related Posts Pluginプラグインの代わり

<!--関連記事-->
<div class="sumbox02">
<?php
$cur_post = $wp_query->get_queried_object();
$post_cats = get_the_category($cur_post->ID);
?>
<div id="topnews">
<div><?php
foreach((get_the_category()) as $cat) {
$cat_id = $cat->cat_ID ;
break ;
}
$query = 'cat=' . $cat_id. '&showposts=5'; //9が表示本数です!
query_posts($query) ;
?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<dl><dt>
<?php if ($post->ID == $cur_post->ID) : ?>
<?php else :?>
<a href="<?php the_permalink(); ?>"><?php echo get_the_post_thumbnail($post->ID, 'thumb110'); ?></a>
<?php endif; ?>
</dt>
<dd>
<?php if ($post->ID == $cur_post->ID) : ?>
<?php else :?>
<h4 class="saisin">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h4>
<p class="basui">
<?php echo mb_substr(get_the_excerpt(), 0, 35); ?>...</p>
<p>
<span class="motto"><a href="<?php the_permalink(); ?>">記事を読む</a></span></p>
<?php endif; ?>
</dd></dl>
<?php endwhile; else: ?>
<p>記事がありません</p>
<?php endif; ?>
<?php wp_reset_query(); ?>
</div>
</div>
</div>
<!--/関連記事-->
現在の表示記事を除く関連カテゴリを表示しているだけですがSEOに非常に効果的です。
メタ情報を切り替えるRobots Metaプラグインの代わり
header.php
<?php if(is_category()): ?>
<?php elseif(is_tag()): ?>
<meta name=”robots” content=”noindex” />
<?php endif; ?>
<title>
<?php if ( is_home() ) { ?><?php bloginfo('name'); ?>
<?php } elseif ( is_search() ) { ?>検索結果:<?php echo the_search_query(); ?> | <?php bloginfo('name'); ?>
<?php } elseif ( is_single() ) { ?><?php wp_title(''); ?> | <?php bloginfo('name'); ?>
<?php } elseif ( is_page() ) { ?><?php wp_title(''); ?> | <?php bloginfo('name'); ?>
<?php } elseif ( is_category() ) { ?>「<?php single_cat_title(); ?>」一覧 | <?php bloginfo('name'); ?>
<?php } elseif ( is_month() ) { ?><?php the_time('Y年F'); ?>の記事 | <?php bloginfo('name'); ?>
<?php } elseif ( is_tag() ) { ?>「<?php single_tag_title();?>」一覧 | <?php bloginfo('name'); ?>
<?php } else { ?>404エラー | サイト名<?php } ?>
</title>
それぞれの異なるタイトル。あとタグはindexさせないようにします。
MoreLink#removeプラグインの代わり
functions.php
function custom_content_more_link( $output ) {
$output = preg_replace('/#more-[d]+/i', '', $output );
return $output;
}
add_filter( 'the_content_more_link', 'custom_content_more_link' );
セルフピンバックを止めるWpTotalHackの代わり
functions.php
function no_self_ping( &$links ) {
$home = get_option( 'home' );
foreach ( $links as $l => $link )
if ( 0 === strpos( $link, $home ) )
unset($links[$l]);
}
add_action( 'pre_ping', 'no_self_ping' );
ヘッダーを綺麗にするプラグインheadcleanerの代わり
functions.php
remove_action( 'wp_head', 'feed_links_extra', 3 ); remove_action( 'wp_head', 'feed_links', 2 ); remove_action( 'wp_head', 'rsd_link' ); remove_action( 'wp_head', 'wlwmanifest_link' ); remove_action( 'wp_head', 'index_rel_link' ); remove_action( 'wp_head', 'parent_post_rel_link', 10, 0 ); remove_action( 'wp_head', 'start_post_rel_link', 10, 0 ); remove_action( 'wp_head', 'adjacent_posts_rel_link_wp_head', 10, 0 ); remove_action( 'wp_head', 'wp_generator' );
上記コードでヘッダーのソースをなるべく綺麗にしています。
ぱんくずナビを実装するプラグインBreadcrumb NavXTの代わり

投稿用
<div class="kuzu">
<a href="<?php bloginfo('url'); ?>">TOP
</a> >
<?php $cat = get_the_category(); echo get_category_parents($cat[0], true, ' > '); ?>
</div>
固定記事用
<div class="kuzu">
<a href="<?php echo get_option('home'); ?>">HOME</a> > </li>
<?php foreach ( array_reverse(get_post_ancestors($post->ID)) as $parid ) { ?>
<a href="<?php echo get_page_link( $parid );?>" title="<?php echo get_page($parid)->post_title; ?>">
<?php echo get_page($parid)->post_title; ?></a> >
<?php } ?>
</div>
ちなみに僕はSEOの観点から「タイトル」までは吐き出さないようにしてあります。
参考:WordPress のブログサイトでパンくずリストを表示するコード
投稿用のスラッグを自動生成
function auto_post_slug( $slug, $post_ID, $post_status, $post_type ) {
if ( preg_match( '/(%[0-9a-f]{2})+/', $slug ) ) {
$slug = utf8_uri_encode( $post_type ) . '-' . $post_ID;
}
return $slug;
}
英数字のパーマリンクを書き忘れた場合も自動で記事IDでURLを生成します。長過ぎる日本語のURLは拡散で敬遠されがちです。
ソーシャルボタンを自動表示するプラグインSharebarの代わり

single.php
<div class="sns03">
<ul class="snsb clearfix">
<li>
<a href="https://twitter.com/share" class="twitter-share-button" data-count="vertical" data-via="" data-url="<?php the_permalink(); ?>" data-text="<?php the_title(); ?>">Tweet</a><script type="text/javascript" src="//platform.twitter.com/widgets.js"></script>
</li>
<li>
<iframe src="http://www.facebook.com/plugins/like.php?href=<?php the_permalink(); ?>&layout=box_count&show_faces=false&width=50&action=like&colorscheme=light&height=62" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:70px; height:62px;" allowTransparency="true"></iframe>
</li>
<li><script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script><g:plusone size="tall" href="<?php the_permalink(); ?>"></g:plusone></li>
<li>
<a href="http://b.hatena.ne.jp/entry/<?php the_permalink(); ?>" class="hatena-bookmark-button" data-hatena-bookmark-title="<?php the_title(); ?>|<?php bloginfo('name'); ?>" data-hatena-bookmark-layout="vertical" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only.gif" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a><script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
</li>
</ul>
</div>
参考:Twitterのツイートボタン、Facebookのいいね!ボタン、Google+のボタン、はてなブックマークのボタンなどを、プラグインを使わずに、四角のボックス形式で設置する方法。
スマートフォン用にサイトを切り替えるWptouchの代わり

heager.php
<?php
if(strpos($_SERVER['HTTP_USER_AGENT'],'ipod')!==false ||
strpos($_SERVER['HTTP_USER_AGENT'],'iPhone')!==false ||
strpos($_SERVER['HTTP_USER_AGENT'],'Android')!==false){
?>
<link rel="apple-touch-icon-precomposed" href="<?php bloginfo('template_directory'); ?>/images/apple-touch-icon-precomposed.png" />
<meta name="viewport" content="width=●●●px,intial-scale=0.5,minimum-scale=0.5,maximum-scale=1.0,user-scalable=1">
<link rel="stylesheet" href="<?php bloginfo('template_directory'); ?>/smart.css" type="text/css" media="all" />
<?php
}else{
?>
<meta name="viewport" content="width=device-width,intial-scale=1,minimum-scale=0.5,maximum-scale=1.0,user-scalable=1">
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" media="all" />
<?php
}
?>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">
{lang: 'ja'}
</script>
上記のように、僕はCSSで切り替えています。SEO的には一番良いようです。
※別途smart.cssを作成する必要があります。
WordPressにおすすめの設定
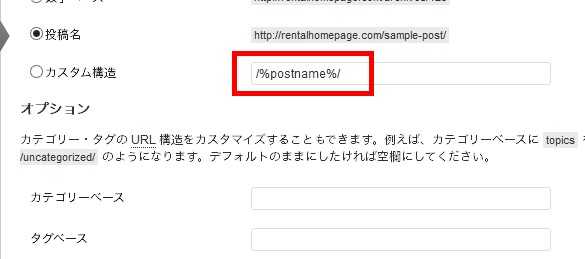
パーマリンク設定

昔は「/%category%/%postname%/ 」でしたが必ず「/%postname%/ 」にしましょう!
理由は以下のエントリーで!
これが最新のSEO対策! “NAVERまとめの術”をWordPressに設定する完全ガイド
基本設定

nanapiの社長も言っていました。1ページに表示する最大投稿数はなるべく多めで!
「RSS/Atomフィードでの各投稿表示」は「抜粋のみ表示」で。記事の盗作とアクセス減を防ぎます。
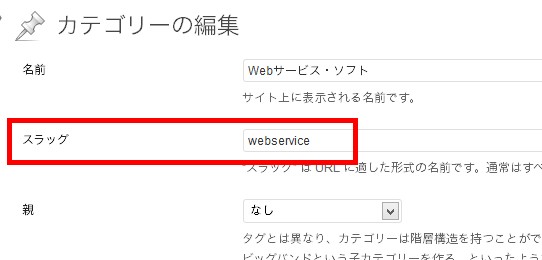
カテゴリのスラッグの設定

結構おろそかなサイトが多いですが面倒でも必ずしましょう。日本語もままだとURLが長くなり拡散の大きな障壁になりますよ。
Pingの投稿先
僕はこの辺です。
http://api.my.yahoo.co.jp/RPC2 http://api.my.yahoo.com/RPC2 http://blogsearch.google.co.jp/ping/RPC2 http://blog.goo.ne.jp/XMLRPC http://ping.namaan.net/rpc/ http://ping.blogoon.net/ http://www.accelanavi.com/anavi/ping.php http://ping.speenee.com/xmlrpc http://ping.bloggers.jp/rpc/ http://www.blogpeople.net/servlet/weblogUpdates http://ping.fc2.com
ユーザー名の設定

RSSでも投稿者として表示されます。
セキュリティ的にもニックネームは変更しておきましょう。
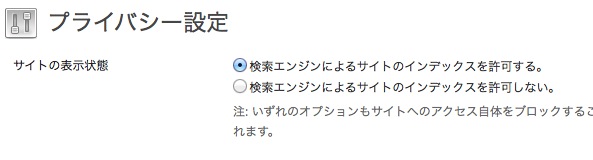
Google indexの許可

まさかとは思いますが・・・
セキュリィチェック済みのおすすめプラグイン100選
その他の関連するおすすめエントリー
ここに書ききれない記事も過去に記載済みです。
ぜひ、ご一読を!
これが最新のSEO対策! “NAVERまとめの術”をWordPressに設定する完全ガイド
WordPressでアフィリエイトをするなら絶対設定するべき9つの技
今後も定期的に公開していきます!
気に入って頂けたら、ぜひRSS購読、Twitterフォローをしてください。