
愛用していた「FLATICON」が結構前からPhotshopプラグインに対応しなくなってしまい(CCあたりから?)困ったなぁと思っている人も多いのではないでしょうか?
実はWebアイコンとして愛用しているFontAwesomeがPhotoshopでもアイコンとして使用できます。
「FLATICON」プラグインほどではありませんが一々サイトからデータをダウンロードして使用する手間もなく現状では一番便利そうなのでやり方をご紹介(Macでも問題ないと思いますがWindowsの場合)。
スポンサーリンク
Photshopでアイコンを使用する方法
FontAwesomeでアイコンデータをダウンロード

まずはFontAwesomeのサイトよりデータをダウンロードします。

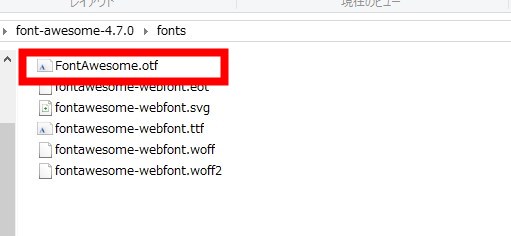
ダウンロードしたフォルダ内の「FontAwesome.otf」をPCのフォントフォルダにコピー(インストール)
僕はフォント管理にNexusFontを使用しています。管理しやすくて便利
参考パソコンが壊れた!絶対にしておくべきだと後悔した9つの事

以上で下準備は完了です。簡単!
Photoshop(フォトショップ)で使用してみる

http://fontawesome.io/cheatsheet/
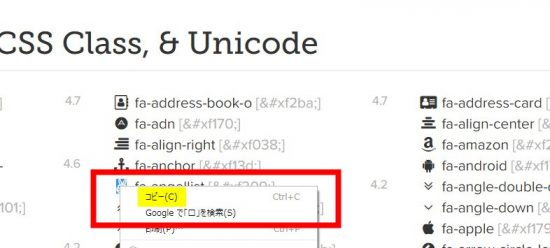
FontAwesomeで用意されているチートシートページで使用したいアイコンを選択します。

選択したら「コピー」。
Photoshopにてテキストの貼り付けでペースト。

すると図のように文字化けしてしまいます。

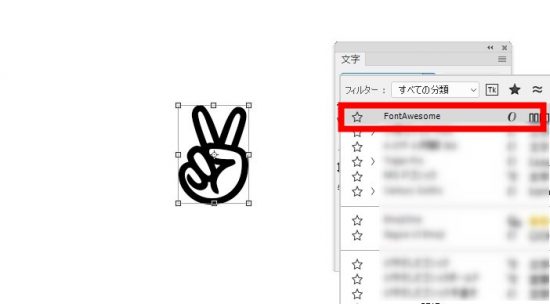
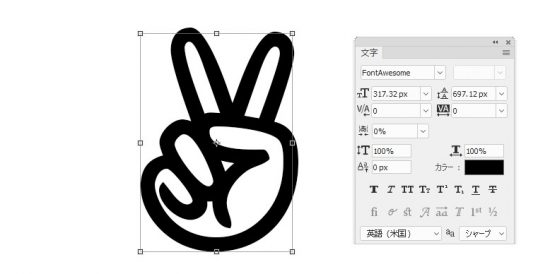
でも大丈夫。文字にて「FontAwesome」を選択すればちゃんと表示されます。

フォントなので拡大してもボヤけません!






