
photo credit: snaps
Google先生に僕のブログの現状を聞いてみたらあまりに酷かったのでちょっと本腰入れて対策しました。で、一応お許しが出るほど改善したのですがやはり元に戻したというそんなお話です。
せっかくなんでやった事を書いておきます。
スポンサーリンク
Google先生に言われる事

参考 https://developers.google.com/speed/pagespeed/insights/?hl=ja
Google先生に言われた事と対策方法は以下の通りです。
- 圧縮を有効にしろ
- スクロールせずに見えるコンテンツのレンダリングブロックしろ
- 画像を最適化しろ
- JavaScript を縮小しろ
- ブラウザのキャッシュを活用しろ
- リソース(HTML、CSS、JavaScript)を縮小しろ
- JavaScript を縮小しろ
- サーバーの応答時間を短縮しろ
以下、まずは初心者の方のでも実装が簡単そうなものから紹介します。
リソース(HTML、CSS、JavaScript)を縮小しろ
CSSやjs、HTMLを圧縮して最適化(Minify)します。要は、空白とか改行とかコメントとかをギュッとします。オンラインツールがあるので簡単です。
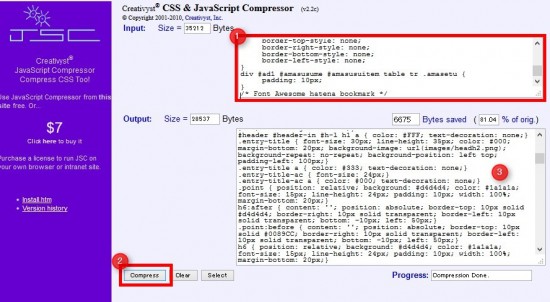
tool http://www.creativyst.com/Prod/3/

①に現在のCSSやjavascriptをコピーして②を押すだけ。
作成された③をコピーして張り替えればOKです。
但し、可読性は落ちるので常にCSSとかを触る人には向いていないかもです。
僕は使用していませんがプラグインのheadercleanerを利用すればもっと簡単に最適化できます。
但し、もし僕のテーマStingerを利用している場合は元々headerの内容を削除する記述があるので利用する場合は予めfunctions.phpより該当箇所を削除しておいた方が良いかもしれません。
//ヘッダーを綺麗に remove_action( 'wp_head', 'feed_links_extra', 3 ); remove_action( 'wp_head', 'feed_links', 2 ); remove_action( 'wp_head', 'rsd_link' ); remove_action( 'wp_head', 'wlwmanifest_link' ); remove_action( 'wp_head', 'index_rel_link' ); remove_action( 'wp_head', 'parent_post_rel_link', 10, 0 ); remove_action( 'wp_head', 'start_post_rel_link', 10, 0 ); remove_action( 'wp_head', 'adjacent_posts_rel_link_wp_head', 10, 0 ); remove_action( 'wp_head', 'wp_generator' );
HTMLも自動で最適化してくれるプラグインがあります。
Plugin WP-HTML-Compression
スクロールせずに見えるコンテンツのレンダリングブロック JavaScript/CSS を排除しろ
表示の読み込みを遅くしている原因のCSSやJsファイルをもっと後で読み込めみたいな事です。
通常、CSSやJsファイルはヘッダー部分に書いてあることが多いと思います。気にしている方はjsはフッターで読み込んでいるかもしれませんが利用しているプラグインのCSSやjsはだいたい「<?php wp_head(); ?>」に読み込まれちゃうのでこれを治す必要があります。
簡単なのはやはりプラグインを利用する事です。
この件に関しては「Web Shuf」さんが記事にされています。
参考 【WordPress高速化日記】レンダリングブロックjavascript/cssを排除するプラグイン3つ
「いや、プラグインなんて使いたくない!」という方には「ゆめぴょん」さんが方法を記事にしてくれています。
参考 【WordPress】削減して高速化!プラグインのCSS・JavaScriptを圧縮・まとめる方法
※プラグインによっては読み込み位置を変えると上手く動かないのもあるので注意が必要です。
画像を最適化する
画像サイズが重いと当然、サイトの表示は遅くなります。これは日々の積み重ねなので早めに対策が必要です。できる事は3つ。
- 適正サイズにリサイズする。
- ギリギリの画質まで圧縮する(ロスレス)
- CDNを利用する
適正サイズにリサイズする。
幅550pxの写真の為に4000px幅の画像をUPして表示する意味はありません。かといって毎回リサイズするのはかなり面倒。というわけで僕はコチラの方のコードを利用させて頂いております。

これをfunctions.phpに記載しておくだけでアップロード時に設定したサイズでリサイズされます。便利!
ギリギリの画質まで圧縮する(ロスレス)
画質を落とすことなくデータサイズを圧縮するロスレスに関しては、プラグインのEWWW Image Optimizerで良いのではと思います(手間いらず)。こちらも詳細は関連記事をご覧下さい。
関連記事 WordPressの画像をリサイズして自動で圧縮する方法
また、オンラインサービスでは以下のツールが有名ですよね。
tinypng - Ping : https://tinypng.com/
JPEGmini - jpeg : http://www.jpegmini.com/main/shrink_photo
CDNを利用する

画像を別のサーバーにキャッシュして負荷を分散するCDNは「Clodflare」と「Photon」が有名です。これらの使い方はググれば山ほど出てくると思います。
関連記事 CloudFlareよサヨナラ! WordPressの表示速度が改善するプラグイン「Photon」
ソーシャルボタンをWEBアイコンにする

ソーシャル系のボタンの数値の読み込みは時間が掛かります。なのでWEBフォントで軽いモノに変える方法をご紹介。※WordPress用

こんな感じ。
利用するのはFontAwesome

http://fortawesome.github.io/Font-Awesome/
まずはWEBアイコンの読み込み準備。
header.phpの</head>より上に
そして、任意の場所に以下のコードを記述。
※●●●は自分のTwitterアカウント名に
google+
はてなブックマーク
参考 SNS投稿ボタンをオリジナル画像にするためのカスタマイズ。
STINGERテーマならsns.phpを以下に変更
style.css (smart.css)
/* Font Awesome hatena bookmark */
.fa-hatena:before {
content: "B!";
font-family: Verdana;
font-weight: bold;
}
.fa-google-plus-square,.fa-facebook-square ,.fa-twitter,.fa-hatena {
font-size:30px;
}
.snsb a {
color:#666;
}
.snsb a .fa-google-plus-square {
color:#DD4B38;
}
.snsb a .fa-facebook-square {
color:#4C69B9;
}
.snsb a .fa-twitter {
color:#00ACEE;
}
.snsb a .fa-hatena {
color:#2C6EBD;
}
はてブボタンは以下のサイトを参考にさせて頂きました
参考 Font Awesome などアイコンフォントにないはてなブックマークを自力で追加する簡単な方法
ここからは中級者向けかも
ここからは少し小難しいです。正直僕もサーバーはあまり詳しくありません。.htaccessをいじるのでかなり注意が必要ですがスコアは凄く上がります。
圧縮を有効にしろ
Webサーバーとのやり取りでgzip圧縮されたファイルを利用することが出来ます。このgzip圧縮転送を有効にするにはmod_deflateモジュールを使用し、mod_deflateモジュールはApacheの2.X系で利用できるので自身のサーバーの環境を確認する必要があります。
https://developers.google.com/speed/docs/insights/EnableCompression
.htaccess による有効化
# Insert filters AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php AddOutputFilterByType DEFLATE application/x-httpd-fastphp AddOutputFilterByType DEFLATE image/svg+xml # Drop problematic browsers BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html # Make sure proxies don't deliver the wrong content Header append Vary User-Agent env=!dont-vary
Codex WordPress の最適化/出力の圧縮
サーバーにある.htaccessに上記を追記します。必ずバックアップを取っておきましょう。
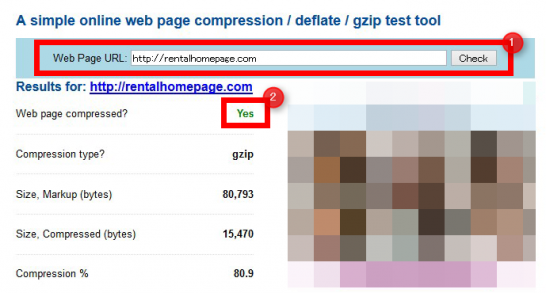
有効化できたかどうかは以下のサイトで確認できます。
http://www.gidnetwork.com/tools/gzip-test.php

②が「Yes」になっていればOKです。
ブラウザのキャッシュを活用しろ
HTTPヘッダのExpiresをセットする事でサーバーでブラウザのキャッシュを有効にします。
https://developers.google.com/speed/docs/insights/LeverageBrowserCaching
実際にはサーバーにある.htaccessに以下を記述します。(Apacheの場合)※W3 Total Cacheでも出来るっぽい
ExpiresActive On ExpiresDefault "access plus 1 seconds" ExpiresByType text/html "access plus 1 seconds" ExpiresByType image/gif "access plus 30 days" ExpiresByType image/jpeg "access plus 30 days" ExpiresByType image/png "access plus 30 days" ExpiresByType image/x-icon "access plus 30 days" ExpiresByType text/css "access plus 7 days" ExpiresByType text/javascript "access plus 7 days" ExpiresByType application/x-javascript "access plus 7 days"
プラグインで色々なキャッシュを利用する
毎回のリクエストに対して静的なHTMLファイルなどでキャッシュして2回目以降はそれを配信する事で高速化出来ます。しかしキャッシュ系のプラグインはよく理解をしていないとトラブルに遭う事も多いので注意が必要です。
結果からいうと、「WP Super Cache」と「WP File Cache」をインストールすると、500エラーになることがわかった。WP Super Cacheは「wp-content」内に「cache」ファイルを作成し、そこにキャッシングされたファイルを保存している。どうやらこのファイルが原 因らしい。この「cache」ファイルと、同じく「wp-content」内にいくつか自動で作成されているファイル(db.php や ini ァイルなど)を削除しなければ、エラーが解消されないことがわかった。結局この2つのプラグインはインストールしないことにした。この時点でのキャッシュ プラグインは以下の通りである。
キャッシュ系のプラグインは以下が有名です。

Wp Super Cacheは、多くの人がオススメしていてキャッシュ自体の削除機能も付いているので助かります。
参考 WordPressの「キャッシュプラグイン」に関するプロフェッショナルな方々のTwitter話が為になりすぎる

W3 Total Cacheは高機能がゆえに扱いも良く理解する必要があるでしょう。OxyNoteさんの記事が非常に為になります。
参考 W3 Total Cacheの設定を通して学ぶ、WordPressを高速化するキャッシュの仕組み
で、高速化やめた話
ここからが本題だったのですがずいぶん長くなりました。。
今回、いざ高速化を始めてみると凝り出したら止まらなくなりキャッシュさせまくり数値読み込み止めまくり等々していって最終的には両方グリーンでGoogle様にOKを頂いたのですが
見た目がどんどん寂しくなる!
高速化だけを求めたらサムネイル写真は無い方が良い、ソーシャルの数字は読み込まない方が良いなどどんどんサイトは寒々しく・・・。
関連記事とかで「はてブ数」を読み込んでいるのが凄く時間かかるのですが、なくなると速くなるけど回遊率が下がる。あった方が華やか。

ソーシャルボタンもやはり、数字が見えた方がなんだか楽しげ。押してもらえそう。

確かに評価は上がりましたがそこまでして変えるほど驚くようなスピードになったわけでもないし高速化ばかりに目をやると、大事なものまで削ってしまいそうです。
そして、何より僕は色々な箇所を頻繁にいじって検証するので
キャッシュうぜぇ!
ってのもかなり大きいです。
そんなこんなで何か最終的に変わったサイトが嫌になって元に戻しました。
まぁ、力不足なだけですかね。
まとめ

Ggoogleで検索順位の大変動がありましたね。
Twitterみてるとブラックでスパミーなサイトが飛んでったようです。僕のブログも全体的に各記事の順位が底上げされた感じでこのままだといいなと願っています。

