
今年もいよいよ終わりですね。
後半のSEO界隈の話題は総じて「コンテンツ イズ キング」
つまり、「良記事」を書きましょうって話だった気がします。今年の僕らの流行語大賞は「コンテンツイズキング」で良いんじゃないでしょうか?(冗談です)
しかし、肝心の所はいつも触れられません。SEOっていつもそうです。
良記事って何だよ?
って事。
「良記事書け。」この「良記事とは何か?」、
そして「良記事を書く方法」について僕なりに考えてみたいと思います。
photo credit: TomOnTheRoof via photopin cc
スポンサーリンク
良記事とは?
何を持って良記事とするかは人それぞれですが、
確実な事は「読んで良かった記事」という事。
間違っても「読むんじゃなかった記事」は良記事とは言われません。
そして、人が「ああ、この記事は良記事だなぁ」と思うには意外とルールがあります。
まず、はじめにあなたが良記事として想像するのは
「知識・利益」を得られる記事
ではないでしょうか?「知らなかった!」「役に立った!」という読む前と、読んだ後では得る物があったと感じる事ができる記事です。驚くような新発見や深い考察などマネできないような良記事も沢山ありますが、良記事と呼ばれる記事がどれもこれも学者が書くような新しさに溢れたものばかりではありません。ていうか、逆にそういう記事の方が少ないと思います。
なので、実際に良記事を書く上で重要な事はそこではありません。誰もが知っていそうな記事だって十分に良記事になる可能性をどれも秘めています。
「そんなのどうせ皆しってるし・・・」という考えはまず捨てましょう。世の中は広く、例えあなたの周りにより優秀が人が溢れていたとしても、知らない人はまだまだいるのです。信じられないかもしれませんが「EverNoteって何?」って人だって沢山いるのです。
但し、それらを書く時は
それ以上に重要な事
があります。それが出来るかできないかが良記事かどうかの分かれ道になります。
これからそれを順に書いていきます。
参考 初心者にもおすすめ!pタグ(段落タグ)をカスタムして読みやすくする方法
上記は、現在WPテーマのSTINGERについてブログ記事を回している1つの記事ですが、皆さん細かい素敵なカスタマイズ記事の中でこの記事は逆に非常に興味深い良記事だと思います。あえて、基本の基本、「Pタグ」を丁寧に解説しています。
良記事と呼ばれるポイント
良記事とは「わかりやすさ」である。
良記事とは、とにかく「わかりやすい」事。これがとても重要です。
それについての
初心者にも十分に理解ができるように工夫や努力がされている事。
エンジニアとか優秀な方はこの事ができないので記事のレベルは高くてもバズる事は少ないです。難しい言葉でも彼らには「当たりまえ」になってしまい、また「わからない層」を相手にして書いているわけでもないからでしょう。
では、「わかりやすく」するにはどうすれば良いのでしょうか?
これが良記事への重要なステップになります。
良記事とは「手間」である。
わかりやすくするには「手間」が必要です。
とにかく面倒くさい作業だと理解する必要があります。たった1つの事例について説明する時も納得させたいのであれば
- 多くの説明文
- 引用、例え
- 図やイラスト
- 有識者の言葉
などなどを用意して、
記事の「わかりやすさ」そして「信頼」を築き上げます。
良記事とは、とにかく面倒くさいのです。
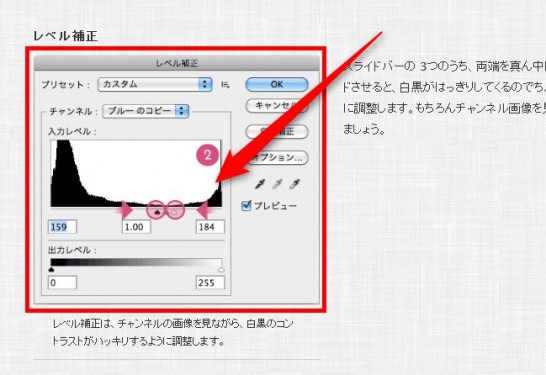
参考例① Photoshopの切り抜き、選択範囲いろいろ:で、結局どれがいいの?
良記事だらけの「Webデザインレシピ」さん。
綺麗なデザインに精一杯の手間が掛けられていて、正直WordPressやWebデザインにおいて、このブログを抜く事はもう無理なんじゃないかと思う程です。
特に記事中にある

これはgif画像で動くようになっています。
こういう細かい気配りが散りばめられ、「良記事」としか言いようのない記事が作られています。
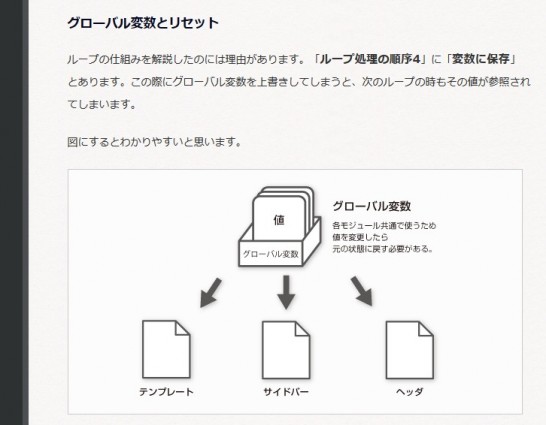
参考例② WordPressで複数のループを使ってカスタム投稿一覧を自在に表示する方法

何度も紹介させて頂いていますが、「OxyNote」さんの記事も非常に見易いです。参考書?ってくらい手の込んだイラストで解説されています。
良記事とは「量」である
拡散される記事は、文字量が多いです。
例えば、先日約300ブクマとなった「僕のWordPressブログで効果を出している+αなカスタマイズ」の記事。自分で良記事といって申し訳ありませんがそこはスルーで話を勧めます。
これは実際には大きく2つの記事から成り立っています。
- TwitterのフォロワーやFacebookのファンを増やす真面目な仕組み作り
- WordPressのプラグイン「AmazonJS」の使用方法
この2点です。しかし、不思議なものでこれら1つ1つを記事として紹介した場合は良記事として拡散は得られることはありません。理由はそれでは普通で感動も驚きも無いからです。少し勿体ないほどの豊富な文字量も「良記事」として判断して貰える一つの大きい要素でもあります。

参考例 あなたの県は誰が来る!?ONE PIECEが各都道府県の新聞広告をジャック!「ニッポン縦断!OPJ47クルーズ」のキャラと県をまとめました!
このpiteくんの記事も非常に人気でした。
話題性の高いワンピースのイベントをただ毎回記事にするのではなく、1つの記事で都道府県順に楽しめるように量と手間をかけたのが人気の秘密だと思います。
良記事とは「善」である
良記事は基本的に「善」です。
誰かを傷つけたり貶めるような記事が良記事として拡散されることはありません。もし、そのような記事が拡散されたとしたらそれは「炎上」であり望ましいものではありません。

Webさえさんの上記記事は、今年一番の「良記事」ではないかと僕は思います。「やられた!」という気持ちが嬉しい方に転がるとき、人は良記事と呼ぶ事が多いです。
良記事を量産する方法

photo credit: kevin dooley via photopin cc
いろいろと「良記事」となる要素を書いてみましたが、この「良記事」を書き続けていくには大きなコツがあります。
それは、デザインを良くする事。
常に見やすく綺麗なデザインはそれだけで見る人の気持ちを良くして記事を2~3割増しにしてくれます。適切な余白やフォントサイズ。美しい背景やヘッダー画像にロゴなど。
素敵なデザインは良記事と感じさせてしまう力があるのです。
シェアしたい気持ちになる時、それは凄く影響しています。そして全体的なデザインもそうですが、最低でも以下のポイントを自分で考えたデザインを最初に設定しておくと大きいメリットになります。
骨組みとなる基本のデザイン
- ロゴ
- Hタグ 1~4くらいまで
- リストタグ
- 引用タグ
これらは毎回使うので、一度頑張ってデザインすればずっと「力」になるので必ずやりましょう。これらをしっかり自分だけの綺麗なデザインにしておけば、同じ記事が格段に良くなります。
僕のブログも
これがh2タグ
これがh3タグ
これがh4
- これがリストだけど普通
- これがリストだけど普通
- これがリストだけど普通
これが参考URL用マークアップ 参考 hoge.com
そして、全体を包む引用のデザイン。これは、引用ではない(bquoteではない)場合も用意してあります。
僕のが良いのかは別にして、
この努力は最低限するべき
だと思います。

「NANOKAMO BLOG」さんのデザインはとても素敵です。
どんな記事もデザインだけでなんだかワクワクした気分にさせてくれます。
良い参考例 NANOKAMO BLOG
魅力的な写真を使う

photo credit: Photosightfaces via photopin cc
「センスの良い写真・ハッピーな写真」はそれでけで記事を魅力的にしてくれるズルイツールです。これを利用しないのは非常に損だと思います。センスの良い写真はFrickrに溢れています。利用規約をよく理解してセンスの良い写真を十分に使わしてもらいましょう。
その時に注意すべきは
- 内容に適している事
- 不快にならない写真である事
です。いくら素敵でも記事と関係がないと読者に混乱と不快感と与えます。また、例えセンスが良いとしても「怖い、暗い」写真は良い印象を与えません。
はてブにエントリーされると最初のアイキャッチ画像がエントリーに反映されるので、クリックしたくなる写真選びも重要です。
参考例 「コレ凄エェ!」悔しいけど欲しくなる。。便利すぎる最新グッズ
このアイキャッチ画像、「コレ凄エェ!」って言ってる感がありませんか?
まとめ
今回は少し、「良記事=拡散される記事」という偏った記事の考え方ではありますが参考になれば幸いです。


