せっかく訪れたユーザーに何も訴求できずに離脱されてしまうことはとても残念ですよね。
サイトに訪れたユーザーが離脱してしまう理由は主に以下の理由からではないでしょうか?
- 欲しい情報ではなかった
- 欲しい情報が見つからない
- 信頼性がない(誰が書いてるかわからない・広告が多いなど)
- 読みにくい(文字が小さい・文体のリズムが悪いなど)
- 読み始めたが途中でめんどうになった
「欲しい情報ではなかった」はそもそもタイトルと記事のミスマッチが問題なのでタイトルを見直すことで改善できそうです。
タイトルは凄いけど誰が書いてるの?という信頼性が必要な記事には序文で簡単な紹介があるといいですよね。何も偉い先生ではなくても「●●を全て試した3児のママ」のような親近感があるだけでも違うものです。
「欲しい情報が見つからない」にはまず適切な序文と見出し、それに紐づいた「目次」なんかも効果的です。これに関しては以前に詳細を解説しています。
SEOにもSXOにも効く「良い記事」の作り方と既存記事の簡単なチェック方法
今回はこれをさらに踏み込んで
- 「目次」にも欲しい情報がなかった場合
- 読み始めたが途中でめんどうになった
の2つに役立ちそうな離脱改善アイデアを紹介したいと思います。
サイトの残念な離脱を防ぐ2つのアイデア
「目次」にも欲しい情報がなかった場合

タイトルを見てせっかく興味を持ってくれたユーザーが目次を見て「欲しい情報がないな」と去っていくのを指を咥えて見送るだけではもったいないですよね。
今回は新しい道を用意することで「目次」にも欲しい情報がなかった場合の離脱を改善をしたいと思います。
モバイルの検索結果で以下のようなリンクを見たことはないでしょうか?

「サイトリンク」と呼ばれるもので上位のサイトに表示されることが多く、サイト内の見出しやサイト内の別コンテンツへのリンクが表示されています。
これ、とてもいいですよね。
タイトルが探していたものとマッチしなくても、ここにあるリンクとマッチすればクリックしてしまいます。
目次の下に表示してみよう
この仕組みは何も検索結果だけではなく記事内でも活用できるはずです。
例えば記事に訪れたユーザーが目次を見て「欲しい情報ではなかった」と感じた時に関連のありそうな別(ページ)のコンテンツをさりげなく提案できます。

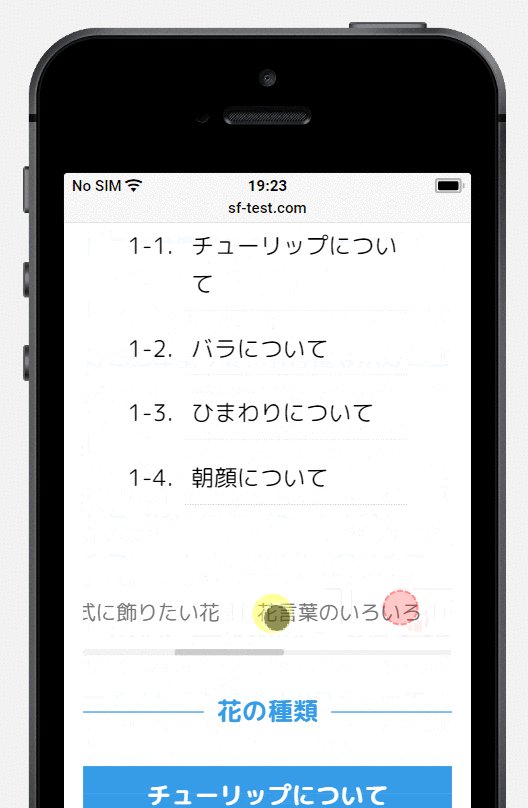
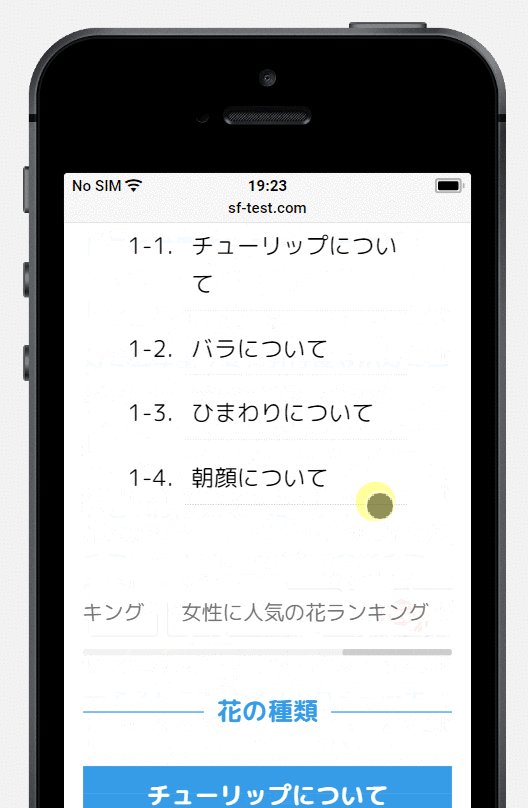
サンプルでは目次で花の種類を、その下にスクロールナビで「お祝いにおすすめの花」「結婚式に飾りたい花」「花言葉のいろいろ」「男性に人気の花ランキング」「女性に人気の花ランキング」など用途に応じた別ページへのリンクを表示しています。
実際にはこんな感じ
基本的なコードは以下のようになっています
html
<div id="st_listnavi_wrapper"> <ul class="st-sc-listnavi-box"> <li class="st-sc-listnavi"><a href="#">お祝いにおすすめの花</a></li> <li class="st-sc-listnavi"><a href="#">結婚式に飾りたい花</a></li> <li class="st-sc-listnavi"><a href="#">花言葉のいろいろ</a></li> <li class="st-sc-listnavi"><a href="#">男性に人気の花ランキング</a></li> <li class="st-sc-listnavi"><a href="#">女性に人気の花ランキング</a></li> </ul> </div>
CSS
.post .st-sc-listnavi-box {
overflow-x: auto;
white-space: nowrap;
-webkit-overflow-scrolling: touch;
padding:5px!important;
}
.post .st-sc-listnavi{
display: inline-block;
margin-right:3px;
}
.post .st-sc-listnavi a{
display:block;
border: solid #f3f3f3 1px;
padding: 3px 10px;
border-radius: 3px;
text-decoration: none;
color: #757575;
font-size:90%;
}
※適宜調整して下さい
アドセンス広告で離脱させるのも1つの手法ですが「サイトをもっと知ってもらいたい」「ファンになってもらいたい」ならこんな方法も良いのではないでしょうか。
読み始めたが途中でめんどうになった

興味を持って読み始めたけど思ったより記事が長かったりで途中でめんどくさくなった。そんな経験はありませんか?
『戻るのも、目的の場所を探すのも面倒』
と離脱してしまうユーザーには「求めているであろうコンテンツ」をいつでもわかりやすく用意してあげると親切です。
以下では「人気のお花ランキング」をユーザーは知りたいであろうと仮定して
- 「人気のお花ランキング」のボタンを用意。
- ユーザーが通り過ぎたらボタンを上部に固定
- 該当記事まで来たらボタンは消える
という仕組みです。

図ではわかりやすく露骨に黄色のボタンとしていますがこの記事のように透過背景で設置するのも1案だと思います。
あくまでもポイントはリンクを「見て欲しい箇所(営業)」ではなく、「ユーザーが求めているであろうコンテンツ」にリンクさせることです。

実装はposition: stickyを使用した非常にシンプルなものです
<div>
<p style="position: -webkit-sticky;position: sticky;top: 0;">
<a href="#hoge">目次に戻る</a>
</p>
~文章~
<!-- ここまで追いかける -->
</div>
position: stickyは親及び先祖要素にoverflow:hidden;が指定されている場合や対応していないブラウザもあるので注意して下さい。
他にもサイトや記事によって色々な見せ方が出来ると思います(ボタンではなく画像や広告にしちゃうとか)。
(ちなみにこの記事では位置で上の「目次に戻る」が消えます)
まとめ
使い方によって色々なアイデアが広がるのではないでしょうか?
参考になれば幸いです。





