
(注)上のバナーは、「バナープラス」で作られたものです。バナープラスに関しては記事の最後の方に記載しています。
[banarplus]
スポンサーリンク
バナーを作るGIMPについて
Photoshopとか持ってれば良いんですが、一般の人は持ってませんよね。
それでもブログのTOP画像や、バナー位は作りたい!
そういう人、多いのではないでしょうか?
そこで、無料の画像加工ツールで有名なのがGIMP。
しかしながら、意外と扱いが難しい。
Photoshopが使える僕でも一度サジを投げたくらい・・・
でも、ようやく基本的な使い方がわかったので、
出来る限り分かり易くシェアします。
今回は、基本中の基本的なバナーの作り方です。
ポイントは2つ。
- 2枚の画像を使い、半透明で綺麗に並べたい。
- 文字を見やすく「縁取り」をつけたい。
です。
できたのはコチラ。

photo credit: Sean Molin Photography via photopin cc
photo credit: Ian Sane via photopin cc
もっと細かいのも出来ますが、まずは基本から!
基本がわかればドンドン出来る。
ちなみに今回の2つの技、
買った本には載ってませんでした。
一番使うのに・・・
それでは行きましょう!
無料でバナーを作る方法
GIMPのダウンロード&インストール

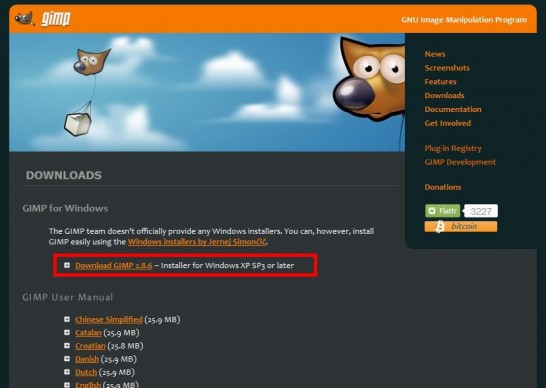
まずは、無料ソフトのGIMPをダウンロードします。(Win専用)

※「English」で進めればOKです。(japanese選択ありません。)


起動すれば日本語のはず。(昔なので少しここ曖昧。。)
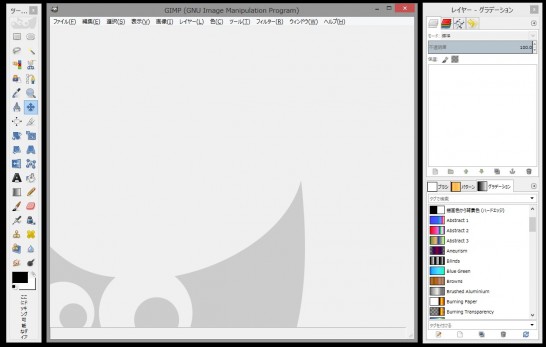
GIMPを起動する

新規ファイルを作成

「ファイル」→「新しい画像」

僕のWPテーマ「STINGER」のTOP画像のサイズは986px×150pxですが、もう少し高さを高くして(220px)作成してみます。

まず、白紙のファイルができました。
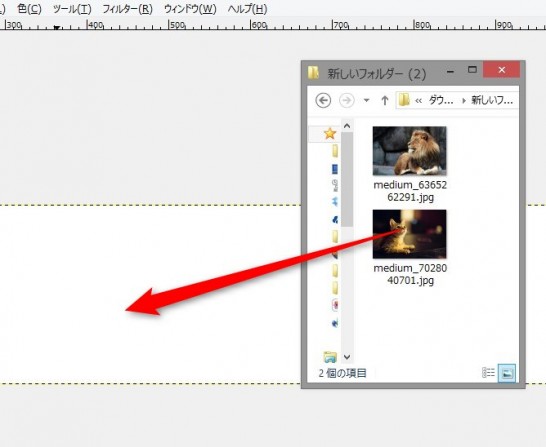
画像の移動

任意のファイルをドロップします。

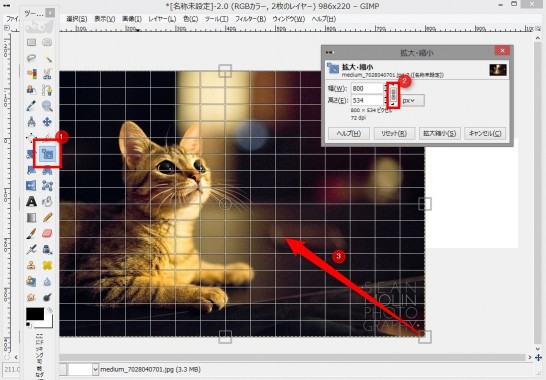
ちょっと大きいですね。サイズを小さくしましょう。

①の「リサイズ」アイコンをクリック。
②の鎖アイコンをONにすると縦横比が保たれます。
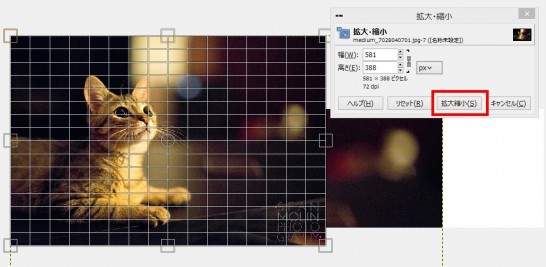
③の位置を動かして好きなサイズにしましょう。

決定したら「拡大縮小」をクリック

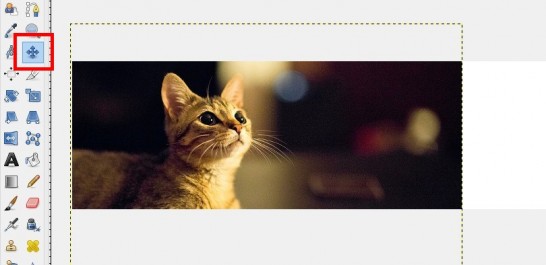
「移動」アイコンで位置を調節します。
GIMPで画像を半透明に消す方法

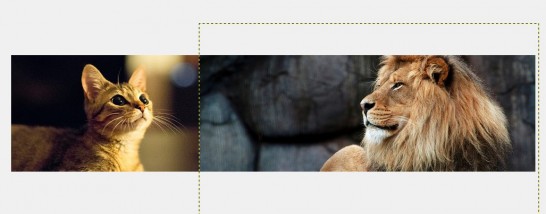
まずは、同様に2枚目の画像を任意の位置にします。

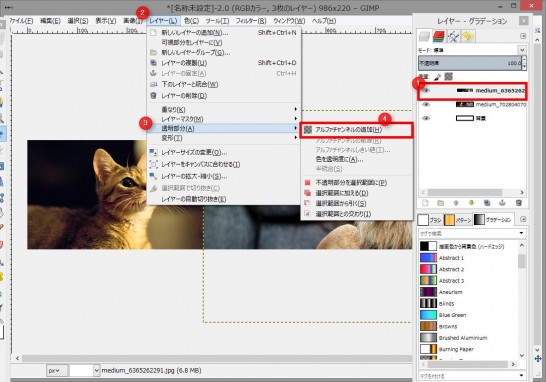
【重要】
ここで、①半透明にしたい画像を選択して、②「レイヤー」から③「透明部分」で
④「アルファチャンネルの追加」をクリック

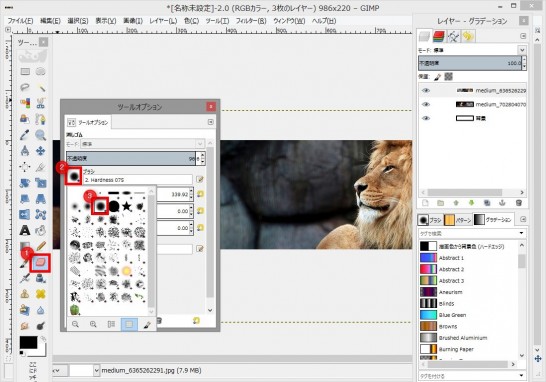
①「消しゴム」アイコンを選択して、オプションで②をクリックして③のブラシを選択

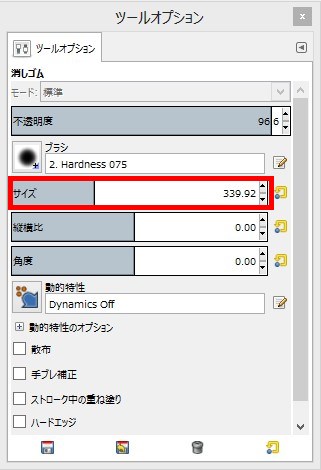
サイズを大き目にすると自然な半透明に出来ます。

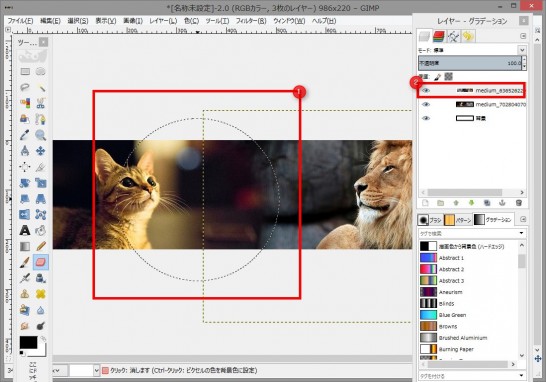
後は、重なっている位置を好きな度合いでクリックしたまま上下して消していきます。
※やり過ぎた時は「Ctr+Z」で戻りましょう。
バナーに文字を入れ、縁取りをつける。

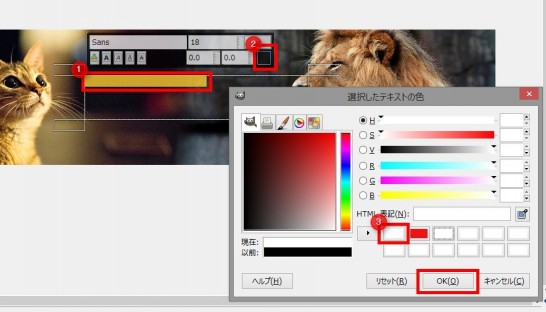
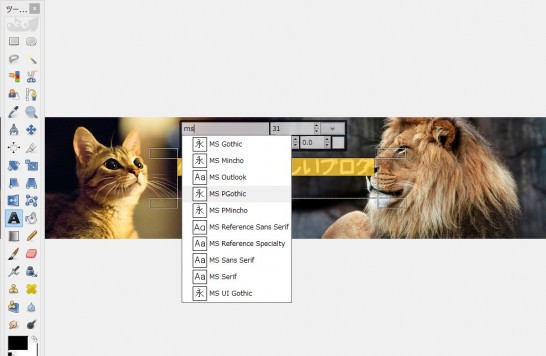
①「文字」アイコンを選択して、ドラッグで範囲を決めます。

入力した文字を選択して、②色を変えたり文字のサイズを変えます。

マメ知識
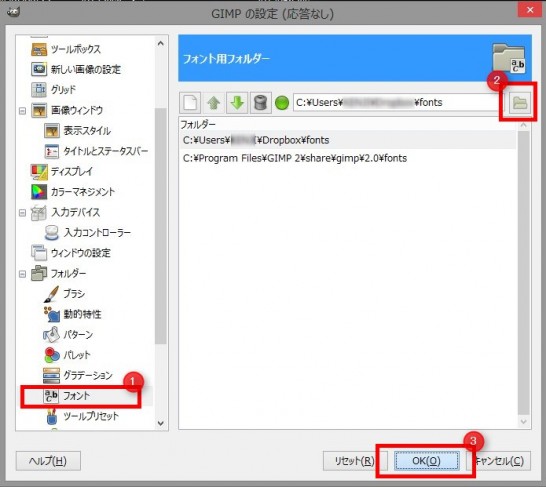
GIMPのフォントの読み込みファイルは「設定」で変更できます。


ただ、英語で入力しないと上手く検索できないようです。

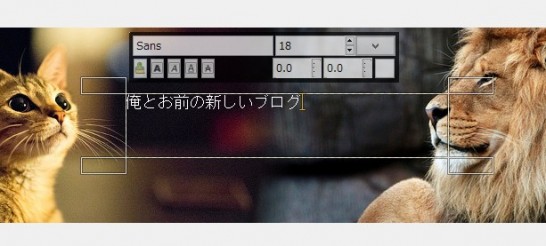
とりあえず、文字を入力しました。
縁取りをつけよう
これ、知らないと全然やり方わからない。。

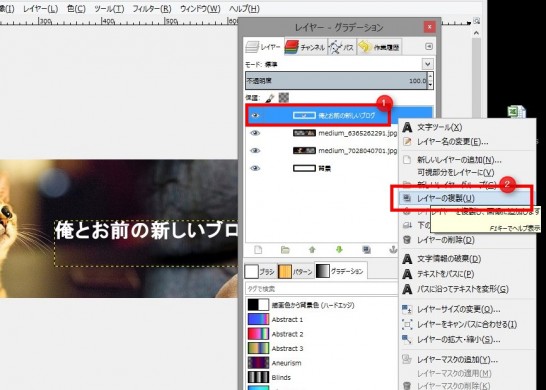
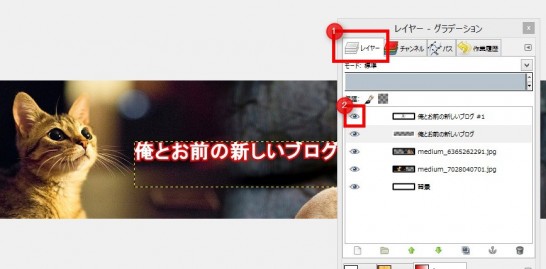
①で縁取りしたい文字を選択して②「レイヤーの複製」で複製します。

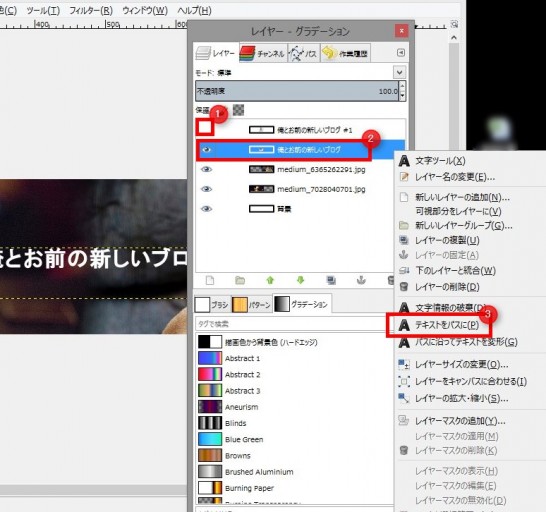
①で上の「目」のアイコンを消して非表示に。
②の下の文字を選択して③「テキストをパスに」

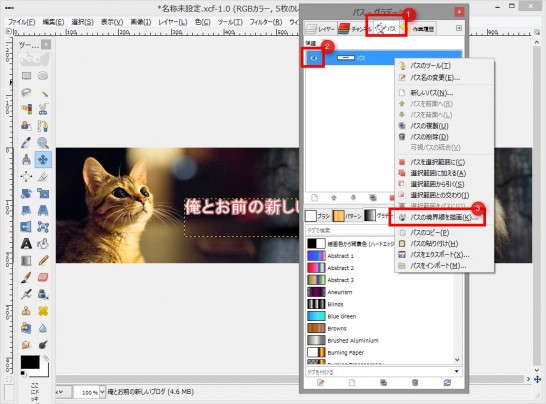
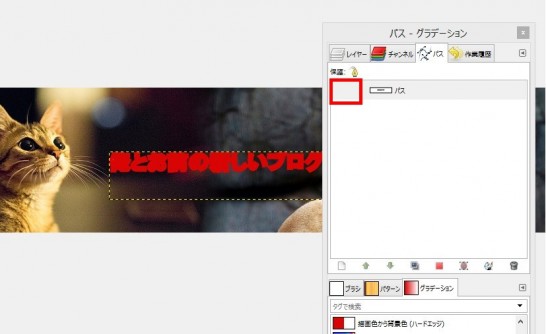
そしたら①の「パス」に切り替えて、今度は②の「目」を押して表示します。
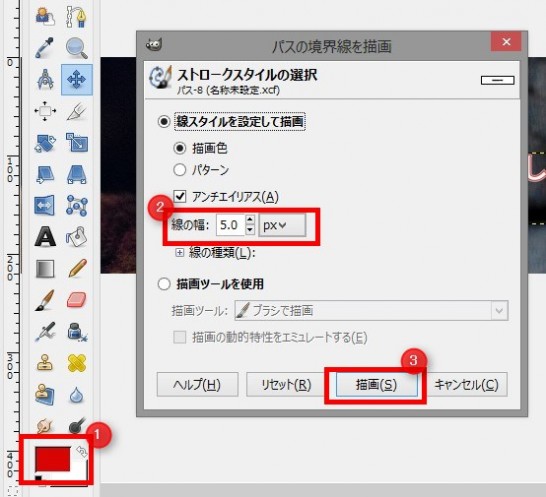
次に③「パスの境界線を描画」を選択

①で「色」を決め(今回は分かり易く赤に)、②で太さを決める。
最後に③の「描画」をクリック

出来たら、赤枠の「目」アイコンを消して非表示に戻す。

①の「レイヤー」にまた切り替えて戻し、②の上の文字を表示し直せば完成です。
もっと簡単にしてくれ(涙)
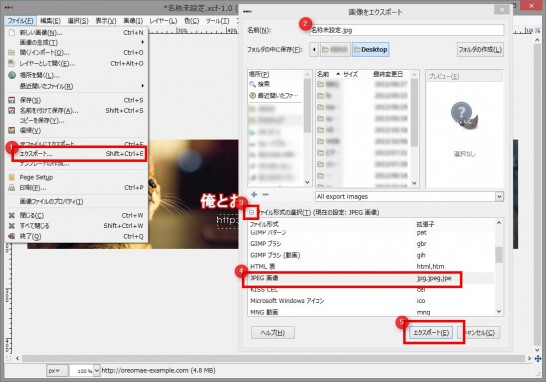
画像のエクスポート(書き出し)
WEBでは、画像の拡張子は「jpg」「gif」「png」のどれかならOKです。

「ファイル」の①「エクスポート」を選択して②名称をつけ(※半角英字で)、③→④で拡張子を選び⑤で「エクスポート(別名で保存みたいな意味)」すれば完成です。
バナー完成

STINGERで使いたい方はコチラ
GIMPでバナー画像を作るまとめ
GIMPでやれる事はもっと色々ありますが、今回の2つがわかれば基本的なバナーは出来ると思います。
ただ、出来るには出来ましたが個人的にはフォトショップより扱いづらく素人の方には難しいと感じます。
[amazonjs asin="4844333348" locale="JP" title="できるクリエイター GIMP 2.8独習ナビ Windows&Mac OS X対応 (できるクリエイターシリーズ)"]
もっと簡単に!「プロ」並みのバナーが作れるバナープラス

ビジネスに使用したい場合は素人の作るバナーではなかなか効果が出ないです。上の図を見ればわかりますが、自分で作ったバナーはしょぼくても素敵に見えがちですが効果は歴然です。
バナーはとても重要で、そのデザインで売り上げが大きく変わります。
しかし、プロが使うようなPhotoshop(フォトショップ)などは高価な上に扱いが難しく、効果が出るようなバナーを作れるようになるには時間がかかります。
そんなあなたにお勧めなのがバナープラスです。
素人の方にも簡単に「プロが作ったようなバナー」を作成する事が出来るツールです。

費用は14,700円/年となってますがバナー自体は一度作ってしまえば取りあえず作る必要はなくなるので、WEBデザイナーなどで仕事に使う場合でなければ更新せずに1年だけで全然問題ないと思います。また、バナー作りに必要な「素材」も一緒に入っているので安心です。

費用をかけずに、効果の無いバナーを作るのか?
初期投資をして、効果のあるバナーでどんどん稼ぐのか?
ビジネスではとても大事な事です。
以下は、そのバナープラスで作られた一例です。

[banarplus]





