
つい最近「アドセンス」について少し記事を書いたのですが、それの補足とSTINGERに僕が実装している方法を記事にしておきます。
参考 アドセンスのクリック率を上げる為に知っておいた方が良い事
実質的なアドセンスの金額は伏せますが僕のアドセンスのCTRは良い時で3%、平均的には1.5~2.5%です。高い人は5~10%の人もいますしアドセンスだけを考えればベストの貼り方かどうかは意見が分かれると思います。記事の読みやすさや誤クリックは誘導しないという考えの元で現在僕が良いと思う貼り方であり、また現状のSTINGERのカスタマイズ記事でもあります。
photo credit: keso
スポンサーリンク
アドセンスを貼る上で意識したい事
アドセンスを貼るという事で色々な考えの元、人それぞれのやり方があると思いますが僕が注意しているのは「公共広告」にならないようにする事です。公共広告とは、相応しい広告が無い場合に表示される広告でクリックされても報酬が発生しません。よく見る「google」の広告をこれに当たると思います。(※これ、調べましたがちょっと該当記事が見つけられず予想です。。)
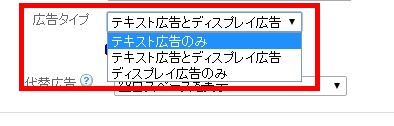
なので、クリック率だけを意識すると
- ディスプレイ広告
- テキスト広告
の順位になると思うのですが、だからといって「ディスプレイ広告」に限定してしまうと上記のようにコンテンツにマッチした広告が表示されない場合があります。

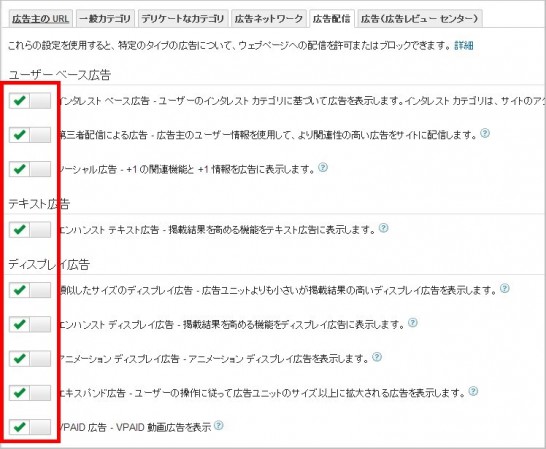
アドセンスの「広告配信」の設定は全てチェック

また同様の考え方から、アドセンスの「広告配信」の設定は全てチェックを入れてとにかく何かユーザーの興味がある広告が配信されるようにしています。ここを例えば、「類似したサイズのディスプレイ広告 - 広告ユニットよりも小さいが掲載結果の高いディスプレイ広告を表示します」や「インタレスト ベース広告 」のチェックを外した方がより効果のある広告を表示してくれそうな気がしますが現実的には質の高い広告が減り報酬が僕の場合だだ下がりしました。
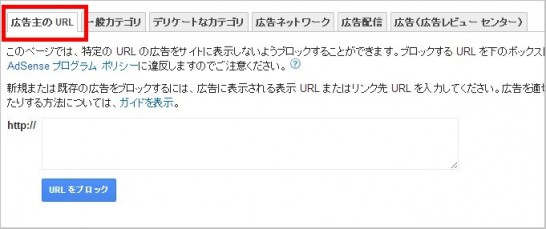
とはいえ、あまりにもクリックされない広告はブロックする

そうはいうものの、表示されまくってもクリックされにくい広告はブロックした方が良い時もあります。僕はこれで過去、「グル―〇ン」とかはブロックしていました。
目立つ事はとにかく重要
とにかくアドセンス広告は目立つ事が重要だと考えています。そして、クリック率が一番高いのは「記事下」であり、またブログの場合はそうであるべきだとも考えています。
そうした事から僕は記事下に「レクタングル(大)(336×280)」を縦に2つ並べています。レクタングル(中)(300×250)を記事下に2つ横並びにする事が主流ですが僕が実際にテストしたところはレクタングル(大)の縦並びの方がクリック率が高かったです。これは、各ブログやその時の状況にも左右されると思うので参考程度にして下さい。
実際のカスタマイズについて
STINGERを例に書きますが、要はWordPressなので使っている方はご参考頂けると思います。

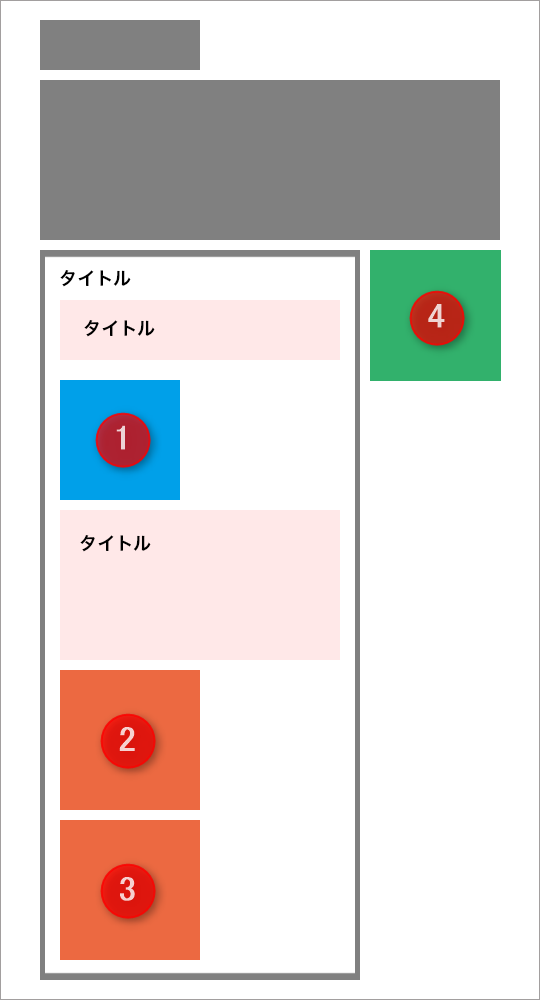
まず①の箇所には「レクタングル(中)(300×250)」を配置しています。これはアドセンス収益が2倍に!STINGER3でブログ収益アップするためのカスタマイズで書かれている通りリード文で興味を失ったユーザーの出口として効果が見込めます。スマホにも合せて挿入するので「レクタングル(中)(300×250)」をここだけ「テキストとディスプレイ」両方OKの広告を設置しています。
上記紹介記事では「more」に挿入する方法が記載されていますが、僕はmoreを使用していいないのでfunctionsを利用してショートコードを作成しています。
functions.php
function showads() {
return '</div>
<p style="color:#666;margin-bottom:5px;">スポンサーリンク</p>
<div>
//ここにアドセンスコードを貼る
</div>
<div class="kizi"> ';
}
add_shortcode('adsense', 'showads');
functionsに上記のコードを追記したら、あとは投稿で好きな位置に[ adsense ](※スペース削除)と入力すればOKです。※ちなみに上記コードのdivタグはSTINGERにのみ必要な記載です。
記事下に「レクタングル(大)(336×280)」
②と③には「レクタングル(大)(336×280)」を2つ並べています。(ここに関してはクリック率の高いディスプレイ広告限定にしています。)しかし、スマートフォンでは2つ並べるのはNGの為、PHPで条件分岐をしています。
functions.php(※STINGER3には記載済み)
function is_mobile(){
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'Android.*Mobile', // 1.5+ Android *** Only mobile
'Windows.*Phone', // *** Windows Phone
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}
次にsingle.php(page.php)に以下の様に記載
現在のSTINGER3
~略~
<?php the_content(); ?>
<?php wp_link_pages(); ?>
</div>
<div style="padding:20px 0px;">
<?php get_template_part('ad');?>
</div>
<div class="kizi02">
変更後
~略~
<?php the_content(); ?>
</div>
<div style="padding:20px 0px 10px 0px;">
<p style="color:#666;margin-bottom:5px;">スポンサーリンク</p>
<?php include(TEMPLATEPATH."/ad.php");?>
</div>
<?php if(is_mobile()) { ?>
//スマートフォンに表示する別の何か
<?php } else { ?>
<?php include(TEMPLATEPATH."/ad.php");?>
<?php } ?>
<div class="kizi">
となります。但し、このままではスマートフォンのアドセンスが足りずまたPCのサイドバーTOPも空いてしまいます。
サイドバーのTOPについて
今回の説明の方法だと、それなりに目につくサイドバーのTOPが空いてしまいます。ここにはスマートフォンにはアドセンスを、そしてPCには別の何かを表示します。別の何かというと色々あると思うのですが、僕のおすすめは
季節に応じたASP
が良いのではと思っています。単純になかなか広告を置いてもクリックされないのですが例外があります。それが季節モノです。今なら「母の日」ですね。A8などのASPには季節の特集がありますのでぜひ利用してみてはどうでしょうか?以下、その場合のコードになります。
STINGER現在のsidebar.php
~略~
<div id="side">
<div class="sidead">
<?php if(is_mobile()) { ?>
<?php } else { ?>
<?php get_template_part('ad');?>
<?php } ?>
</div>
~略~
変更後のsidebar.php
<?php if(is_mobile()) { ?>
<?php include(TEMPLATEPATH."/ad.php");?>
<?php } else { ?>
//季節モノの広告アフィリエイト
<?php } ?>
以上で終わりです。ちなみにENJILOGでは記事の少し下にスマホ用のアドセンスを付けてサイドTOPは共に季節モノのASPにしております。
あと、僕はスマホだけモバイルバナーを付けています。
header.php
~略~
<div id="wrap-in">
<?php if(is_mobile()) { ?>
//モバイルバナーのコードを貼る
<?php } else { ?>
<?php } ?>
<div id="main">
header.phpの一番下の方ですね。あんまりクリックされませんが。。
[追記]
single.phpの関連記事の下にもadsenseのコードがあり、アドセンスが4つになる(実際にはなりませんが)とコメント頂きました。その通りです。すいません削除をお願いします。
single.php
~略~
<!--/kizi-->
<!--/関連記事-->
<div style="padding:20px 0px;">
<?php get_template_part('ad');?>
</div>
<?php comments_template(); ?>
<!--ページナビ-->
上記の
<div style="padding:20px 0px;">
<?php get_template_part('ad');?>
</div>
が不要となります。m(._.)m
まとめ
と書いたこの記事に公共広告が・・・
注)STINGERではad.phpを用意してスマホ用のアドセンスとPC用のアドセンスを切り分けています。





