毎日毎日、「ユニークユーザー」や「PV」だけを見て、
検索キーワードなんか見ながら「あ~増えたな~。」とか「あ~減ったな~。」なんて思っていても何も前に進みません。特にアフィリエイトやビジネスサイトでは上手くいっている時は良いですが、突然悪くなった時に
「何が原因なのか?」
という事をしっかりとデータとして見ていかないと何も対応が出来なくなります。
今回は、サイトを運営していく上でとても重要な設定を紹介していきます。
photo credit: echerries via photopin cc
スポンサーリンク
まずは、管理画面を見易くしよう
基本的に、アナリティクスの表示は「URL表示」なので、見にくいです。これをURLではなく、以下の様に「タイトルの名前」に変更しましょう。
アナリティクスでページのタイトルを表示する方法

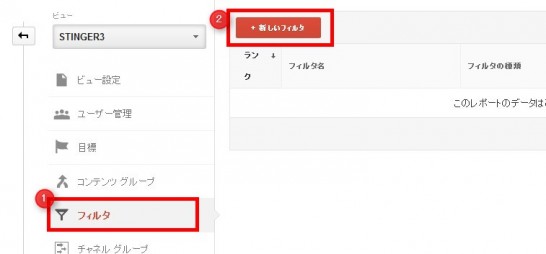
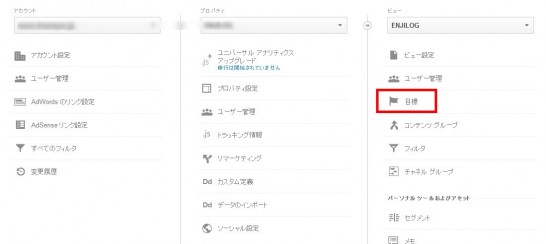
「アナリティクス設定」の「ビュー」より「フィルタ」をクリック

「+新しいフィルタ」をクリック

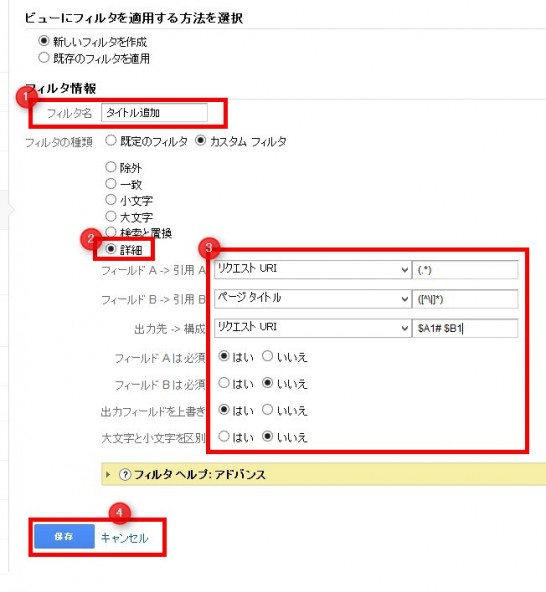
①フィルタ名を任意で記載
②「詳細」を選択
③下記のように設定
「リクエストURI」を選択して「(.*)」
「ページタイトル」を選択して「([^\|]*)」
「リクエストURI」を選択して「$A1# $B1」
以外はデフォルトのまま。
④「保存」
以上で完了です。
参考 Google Analyticsで、コンテンツのURLにタイトルを表示する
イベントを設定してサイトを改善しよう
何をいつ、どれくらいクリックされたか?を調べるには「イベント」を利用します。その為にはリンクに「on click」を埋め込むのですがアナリティクスのバージョンでコードが違います。(新しい方でも古いやつで反映されるかは試してません。取りあえず、古いコードでは新しいアナリティクスには反映されません。)
古いコードは、以下のようなコード。
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-*******']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
新しいのは
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-*******', 'rentalhomepage.com');
ga('send', 'pageview');
</script>
というトラッキングコードになります。
で、古い方は
<a href="http://example.jp/" onclick="_gaq.push([ '_trackEvent', 'linkclick', 'http://example.jp/', 'content', 10, true ]);">ここをクリック</a>
というイベントトラッキング用のコードになり、以下が参考になります。
参考 リンクのクリックやダウンロードを「イベント」として計測する! イベントトラッキングの使い方と注意点[第65回]
しかし新しい方はこれでは動かず
onclick="ga('send', 'event', 'カテゴリ', 'アクション', 'ラベル');"
となります。埋め込み方は、古い方と同じなので参考サイトを見て下さい。
jQueryでコードを自動埋め込み
そんなのいちいち埋め込んでらんねぇ!!
って方には
<script type="text/javascript">
jQuery(function()
{ jQuery("a").click(function(e) {
var ahref = jQuery(this).attr('href');
if (ahref.indexOf("サイトのURL") != -1 || ahref.indexOf("http") == -1 )
{_gaq.push(['_trackEvent', 'Inbound Links', 'Click', ahref]);}
else {
_gaq.push(['_trackEvent', 'Outbound Links', 'Click', ahref]);
}
})
});
</script>
を/bodyの前に張れば自動で全てのリンクにイベントが発生します。
但し、jQueryが読み込まれている事が条件です。(WordPressは基本、デフォで読み込まれているはず。)
詳細は googleアナリティクスで簡単にクリックカウント出来るコード
でもって、これが新しいアナリティクスでは動かないので
<script type="text/javascript">
jQuery(function()
{jQuery("a").click(function(e)
{var ahref = jQuery(this).attr('href');
if (ahref.indexOf("サイトのURL") != -1 || ahref.indexOf("http") == -1 )
{ga('send', 'event', 'linkclick', 'click', ahref);}
else {ga('send', 'event', 'outlinkclick', 'click', ahref);}})
});
</script>
とします。「サイトのURL」はhttp://を外します。
当サイトなら「rentalhomepage.com」ですね。
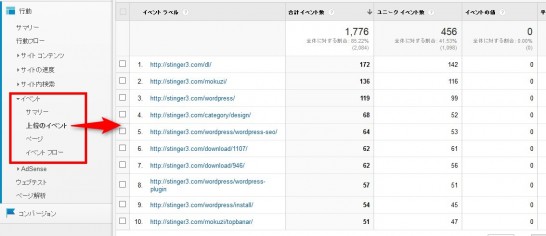
これで、「どのリンクがどれだけクリックされているか?」が分かるようになります。

「目標」を設定しよう

上記の「イベント」や「ゴールのURL」の目標を設定しておくと
- コンバージョン(成約)した導線
- コンバージョンしたキーワード
が分かるようになります。絶対設定しましょう。
目標がイベントの場合
今回は先ほど説明した「イベント」のカテゴリを目標に設定します。


①任意のタイトル
②「イベント」をチェック
③「次のステップ」

①カテゴリを入力(今回はlinkclick※先に説明したコードの場合)
②「目標を保存」
以上で完了です。
アナリティクスへの反映は時間を要します。
僕は3日ほどかかりました。。
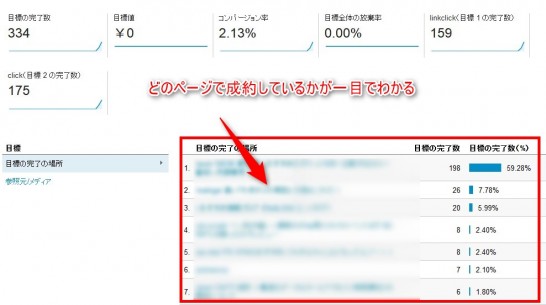
導線とキーワードが見えてくる
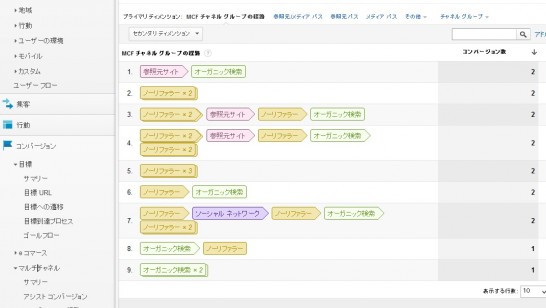
解析がはじまると、「コンバージョン」のサマリーだけではなく「マルチチャンネル」で導線が見えてきます。

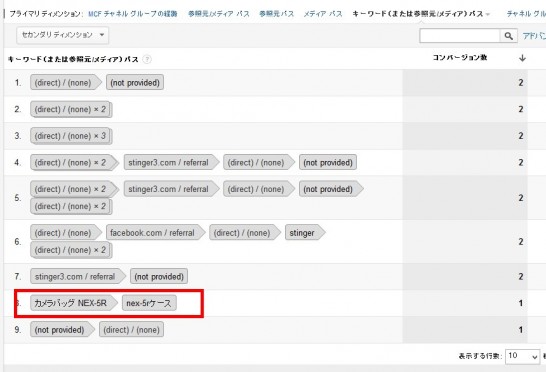
さらに「その他」のメニューから「キーワード」が見えてきます。


(not provided・・・orz)
アドセンスもアナリティクスに紐づけよう
最後になりますが、Googleのアドセンスもアナリティクスに紐づけることで、「どのページのアドセンスがよくクリックされるのか??」が見えてきます。最近、僕のアドセンスが鬼のように調子が良いのですが、これを設定していなければ理由はわかりませんでした。

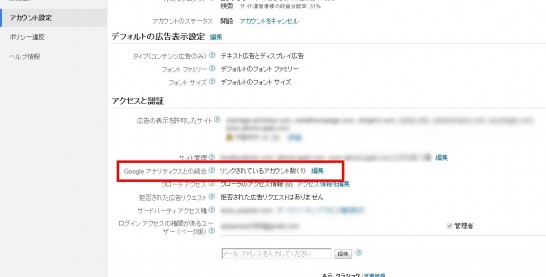
「アドセンス」の管理画面の「アカウント設定」より設定します。ちょっと僕は設定済みだったので上手くキャプチャが取れませんでしたので以下を御参考下さい。
Googleヘルプ https://support.google.com/adsense/answer/2495976?hl=ja
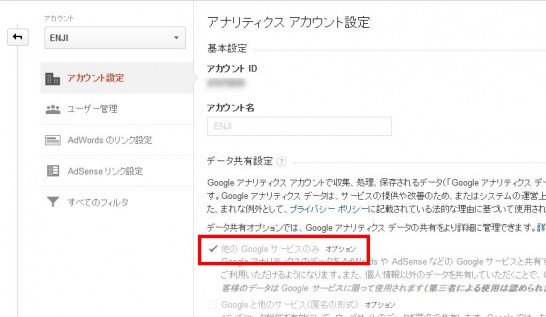
凄く大事な事
以下の場所にチェックが入ってないとデータがリンクされません!(僕は気づかずにず~~っと待ってた。。)

まとめ
[amazonjs asin="4799101307" locale="JP" title="これだけ! PDCA"]
とりあえず、これだけやっとくとまぁまぁいろんな事を試して調べる事ができますよ。