
大したアレでもないんですが、意外とググってもないのでメモ。
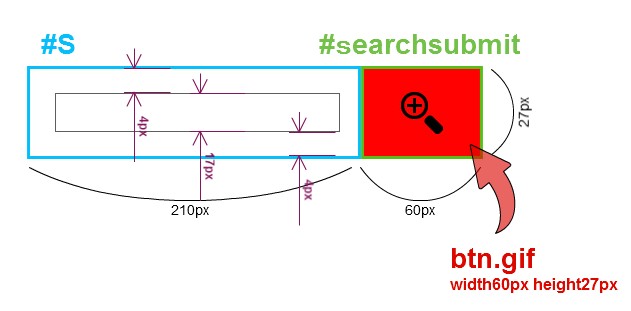
こういうのね。
![]()
photo credit: Clover_1 via photopin cc
表示したい位置にWordPressの検索フォーム用コード
<div id="search">
<form method="get" id="searchform" action="<?php bloginfo('url'); ?>/"><label class="hidden" for="s"><?php _e('', 'kubrick'); ?></label>
<input type="text" value="<?php the_search_query(); ?>" name="s" id="s" />
<input type="image" src="<?php bloginfo('template_directory'); ?>/images/btn.gif" alt="検索" id="searchsubmit" value="<?php _e('Search', 'kubrick'); ?>" />
</form>
</div>
「btn.gif」がボタンになります。
取りあえず今回はボタンサイズは「width60px、height27px」で予定。
面倒なら下の画像を右クリックでダウンロード
![]()
次にCSS

/*-----------------------------
検索フォーム
-----------------------------*/
#search {
padding-top: 0px;
padding-bottom: 0px;
}
#s {
width: 210px; // 検索フォームの横幅
height: 17px; // 検索フォームの文字記入部分の高さ
border: 1px solid #999; // 検索フォームのボーダー 1pxあるのに注意
color: #333; //検索フォームの文字色
padding-top: 4px; // 検索フォームの文字記入部分の上の空きスペース
padding-right: 10px; // 検索フォームの文字記入部分の右の空きスペース
padding-bottom: 4px; // 検索フォームの文字記入部分の下の空きスペース
padding-left: 10px; // 検索フォームの文字記入部分の左の空きスペース
background-color: #fff; // 検索フォームの背景色
font-size: 14px; // 検索フォームの文字サイズ
}
#searchsubmit {
position: absolute;
top: 0;
_top: 1px;
left: 210px; // 検索フォームの横幅と同じ長さを指定
}
*:first-child + html #searchsubmit {
top: 1px;
}
#search #searchform {
position: relative;
}
/*------------------*/
コメント見てもらえばわかると思います。
「検索フォームの文字記入部分の高さ(17px)」と上下の高さ(4pxと4px)
を足しても全体の高さ(27px)に足りませんが、そればボーダー(線)の太さが2pxあるからです。
元はhttp://www.css-lecture.com/log/css/052.htmlを参考にさせて頂きました。
以上ですよ。

