
一部、大変大変大変お待たせして申し訳ありません。
夏前からもうすぐもうすぐと言い続けたテーマ「micata2」「AFFINGER4」を公開しました。「micata」はお店やビジネスサイト用で「AFFINGER4」はアドセンスやASPなどブログやサイトに関わらず全般に幅広く利用できるテーマです(共にPHP7対応)。
とにかく自分でテーマを使っては必要な機能を追加して管理画面だけで様々なサイトのニーズに応えられるように拘りまくったテーマです。(なので遅くなりました)
バージョンアップと言ってもほとんど内容が別物ぐらい豊富になっているしかなり変わっているので新テーマとして扱って下さい。
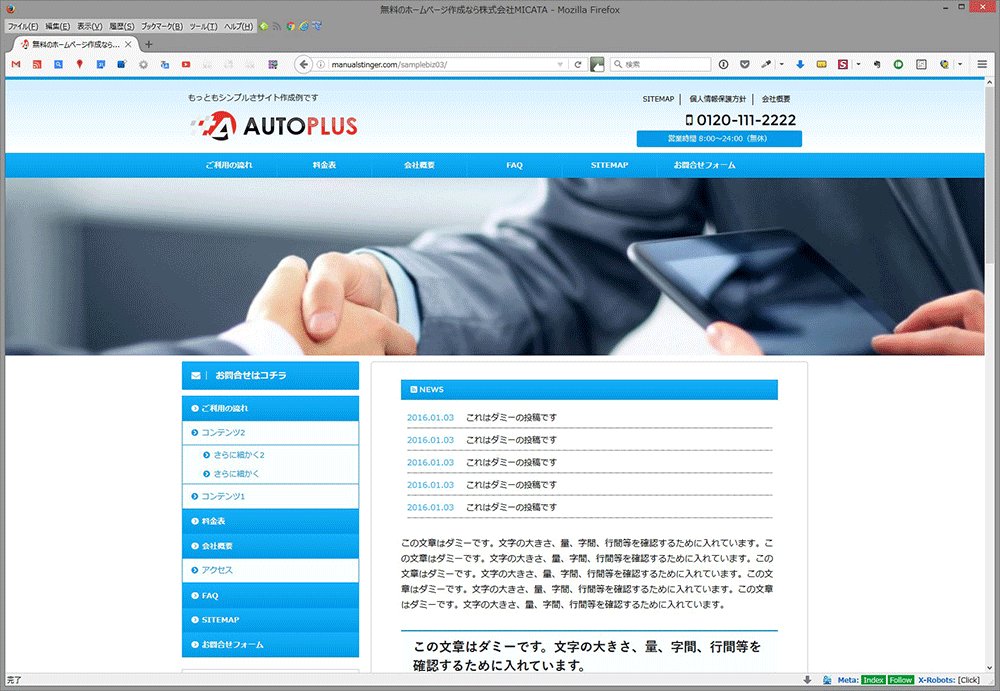
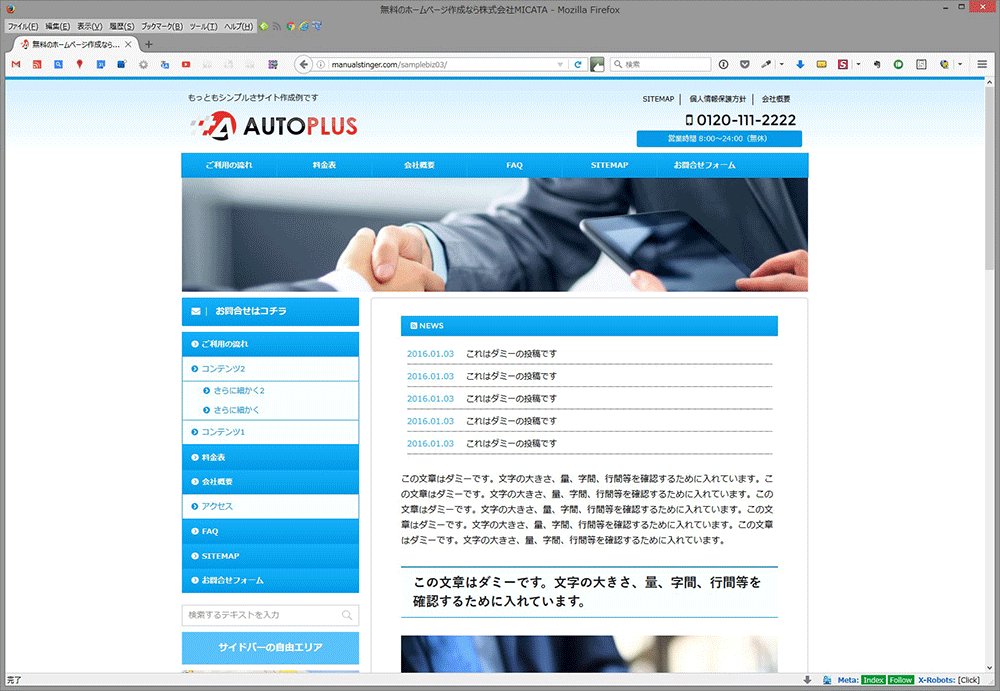
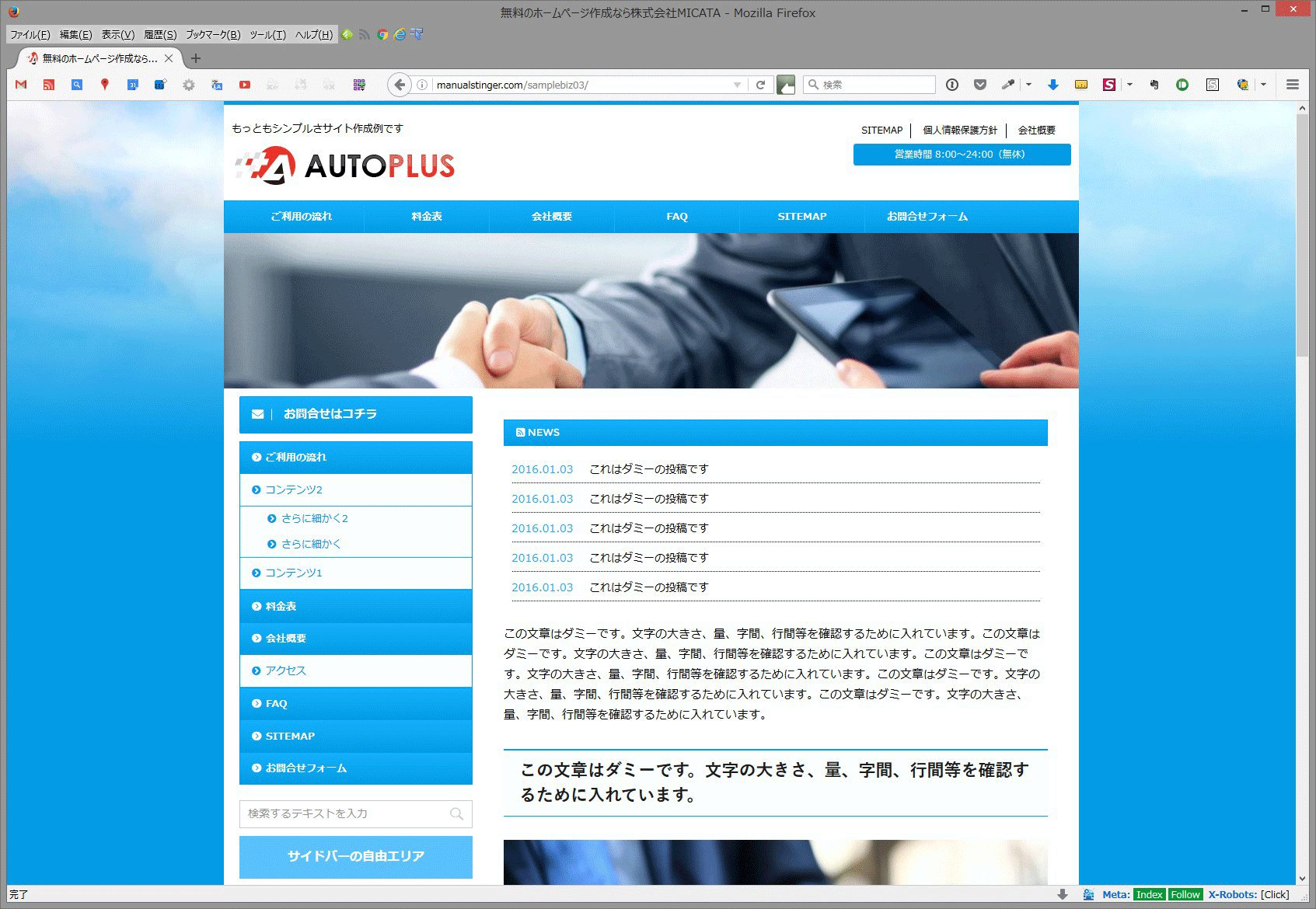
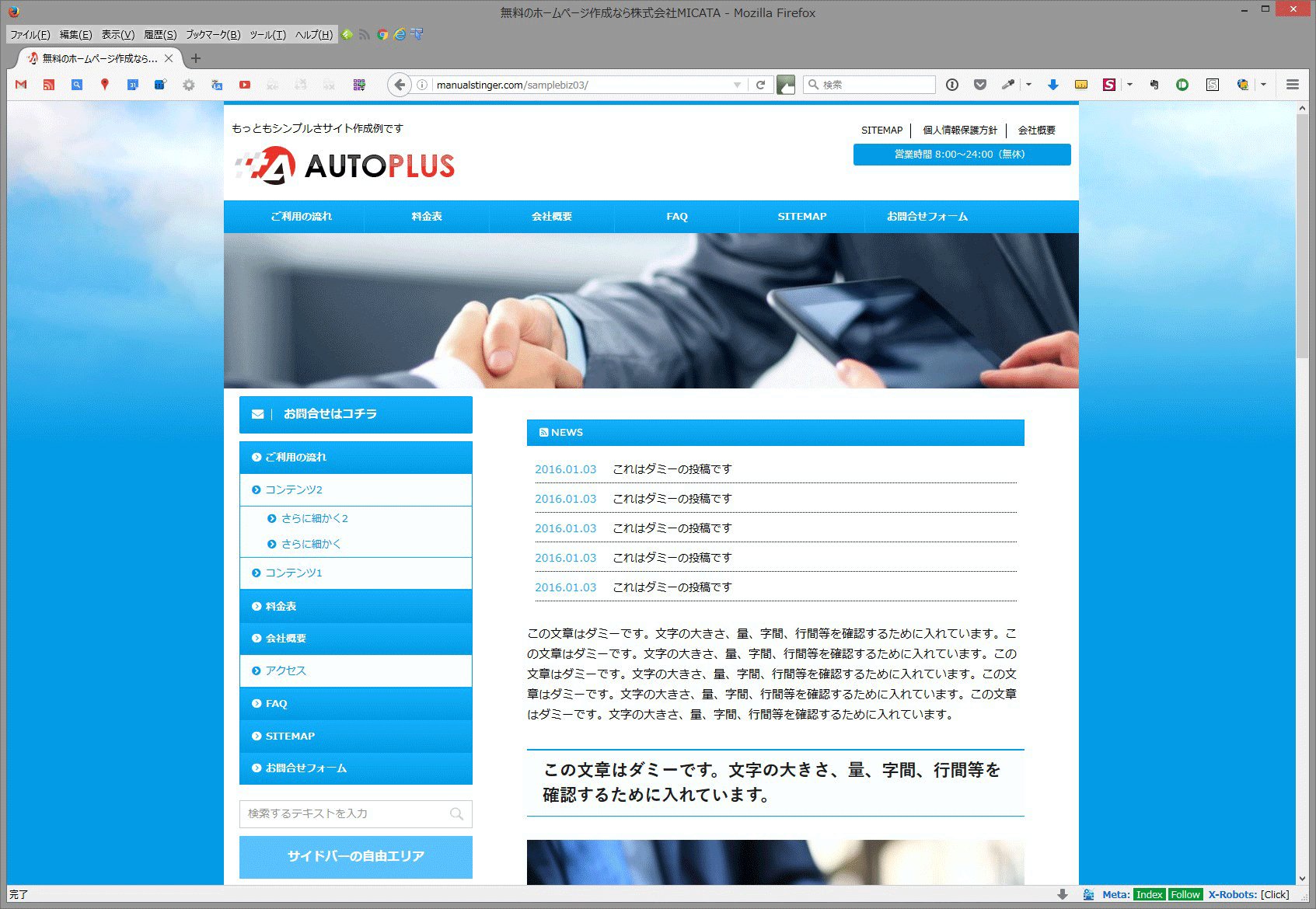
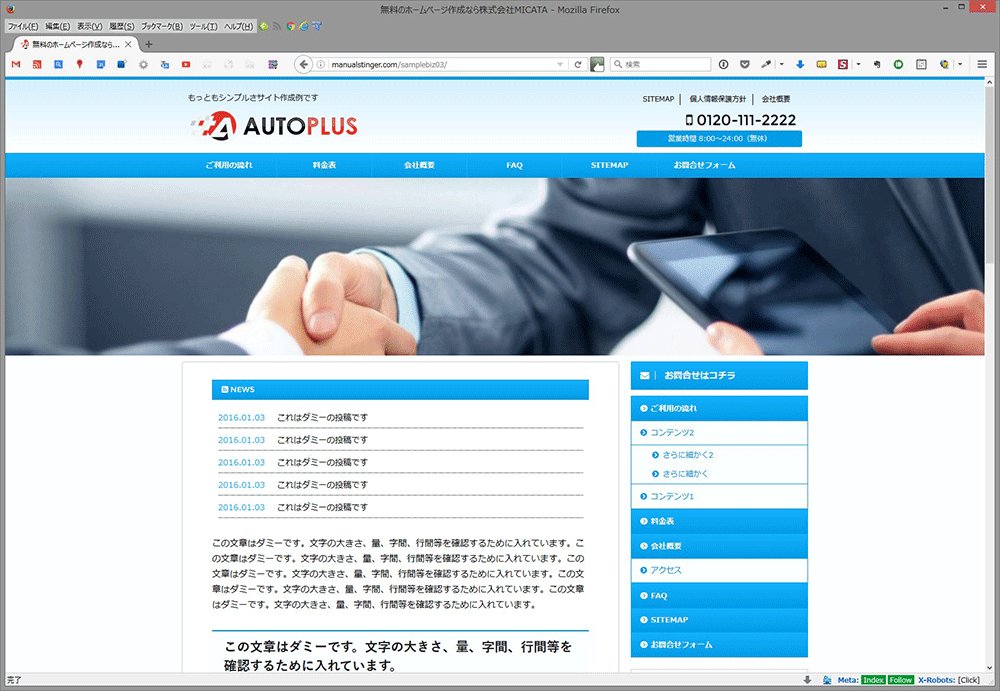
【サンプルサイト】
新しい「micata2」の機能紹介
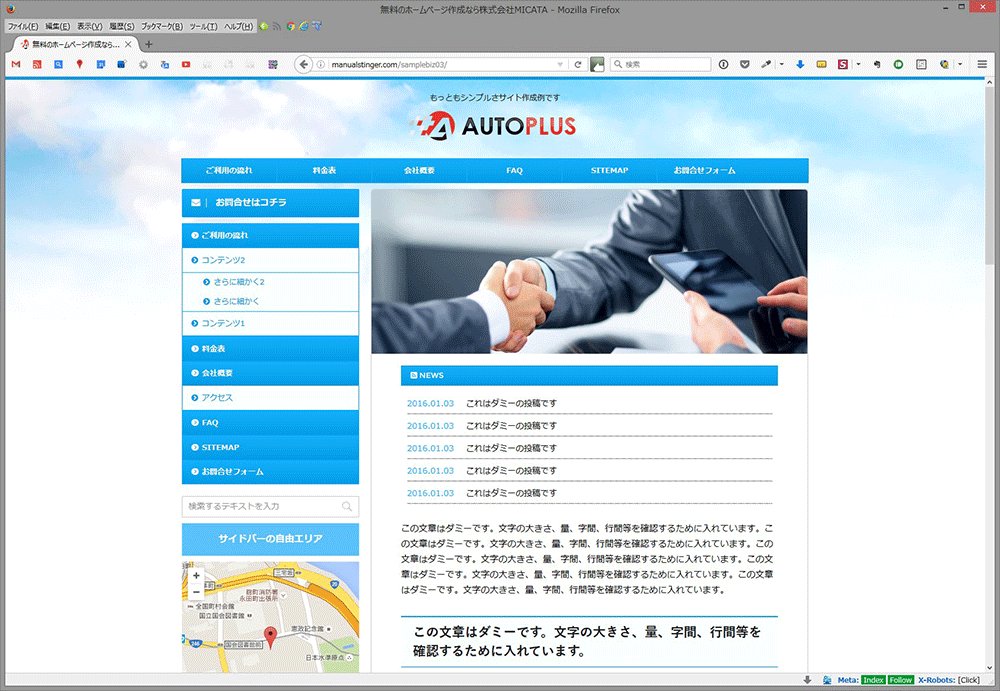
画面一杯!ワイドにダイナミックに!

詳細は出来る限りマニュアルに記載しましたがここでは変更内容の一部を簡単に紹介します。
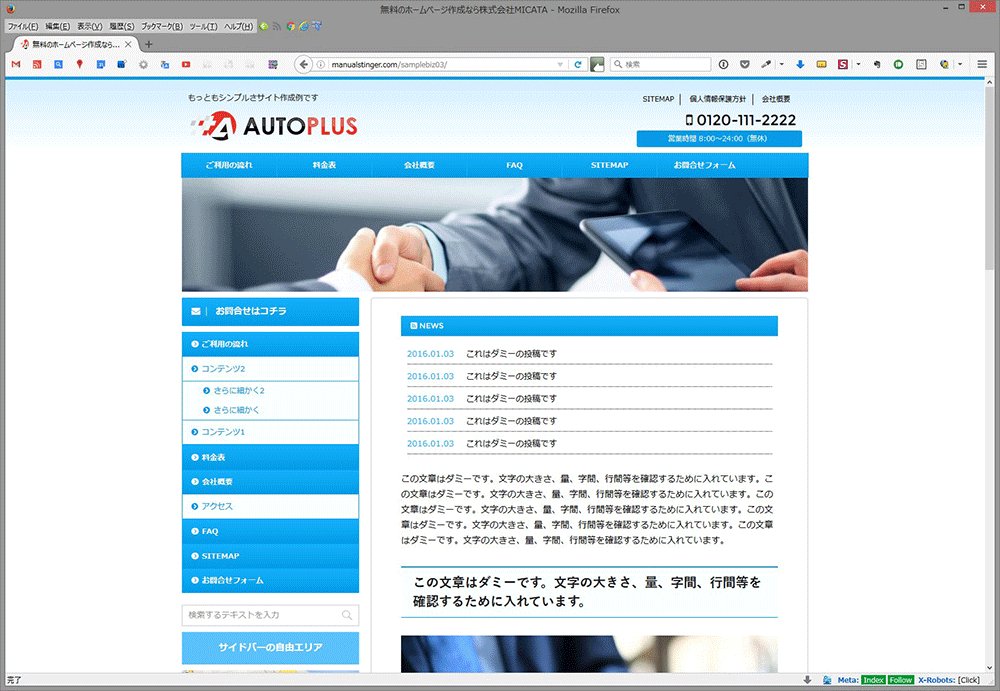
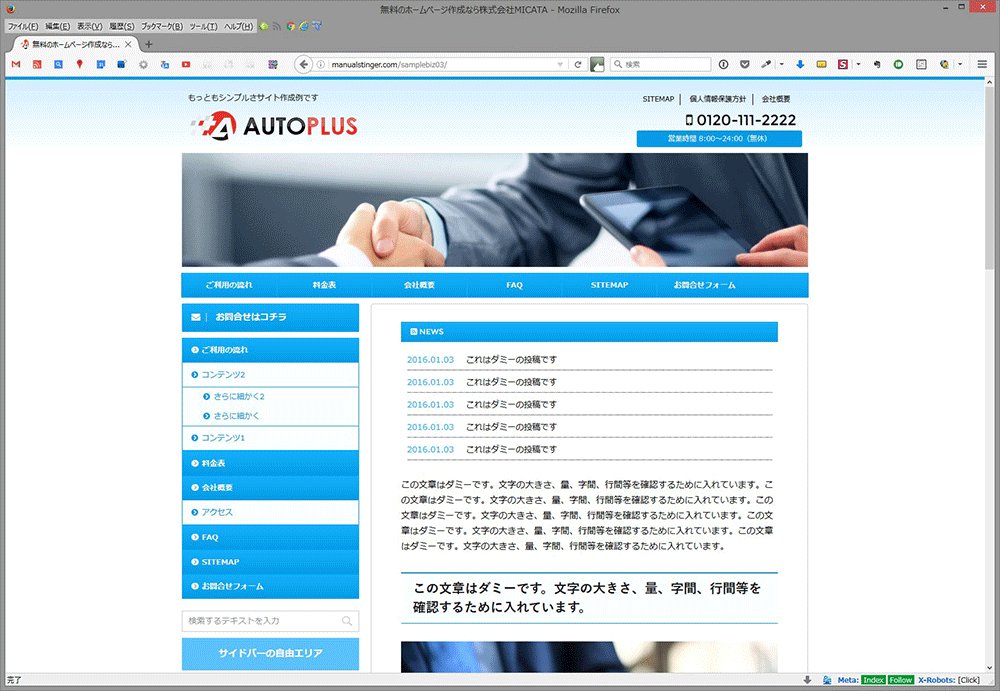
まずわかりやすい大きな変更点が「サイトのワイド化」になります。ヘッダー画像、メニュー、フッターなど任意に幅を画面いっぱいに変更できます。
それに合わせてコンテンツ幅も変更可能です。

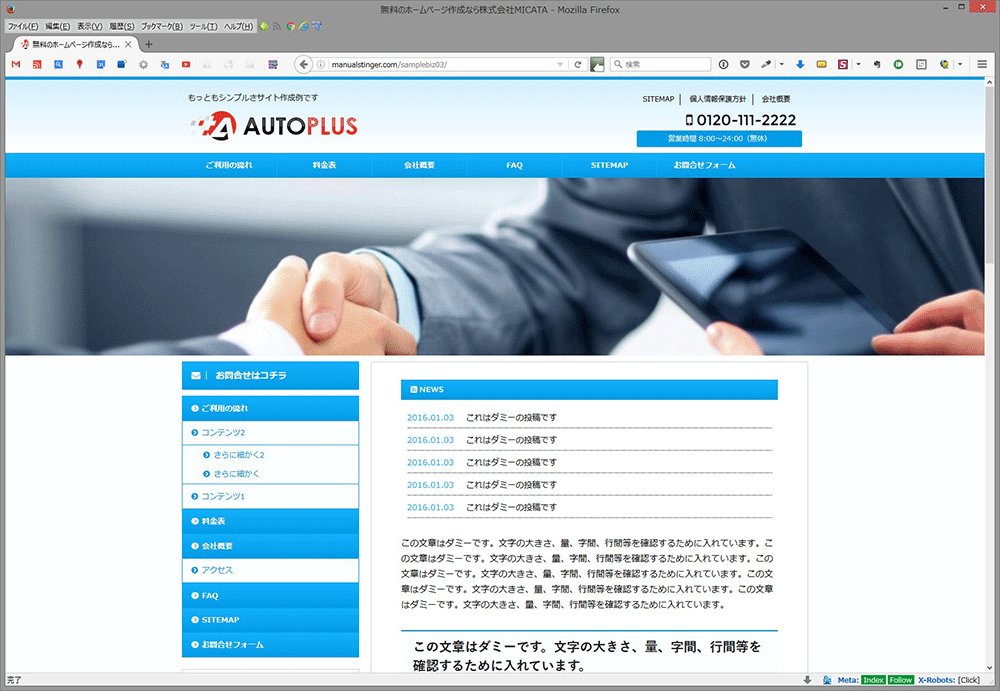
左右のサイドバーの位置変更も簡単です。

カラム数やレイアウトなど思うがままの自由変形

1カラムやLPなど、とにかく色んなトップページの形が作れます。
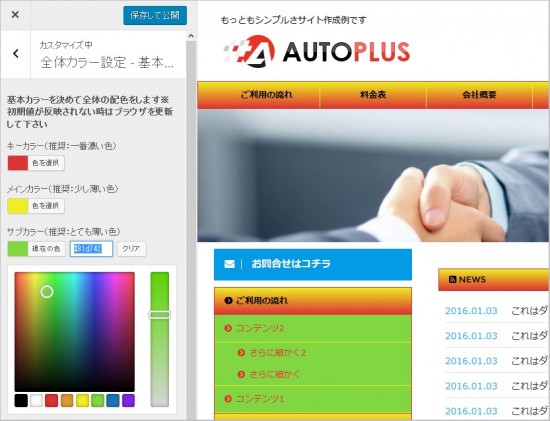
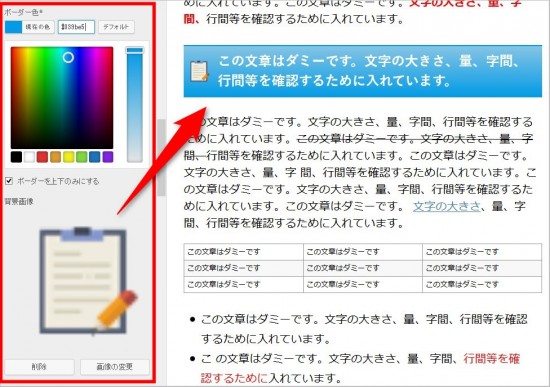
カラーのカスタマイズもより細やかに簡単に

色の変更も自由自在です。上図はデフォルトカラーだけの例ですが、個別に変更できます。
全体カラー設定でより簡単に

全体カラー設定ではデフォルトカラーで簡単に配色できるだけではなく、それを初期値としてカスタマイズしていけるようにしました。
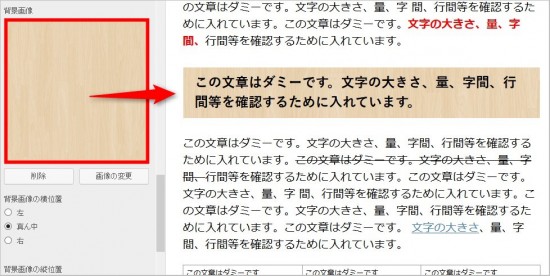
また、今回よりヘッダーエリアやフッターなどにも背景画像を設定できるように致しました。
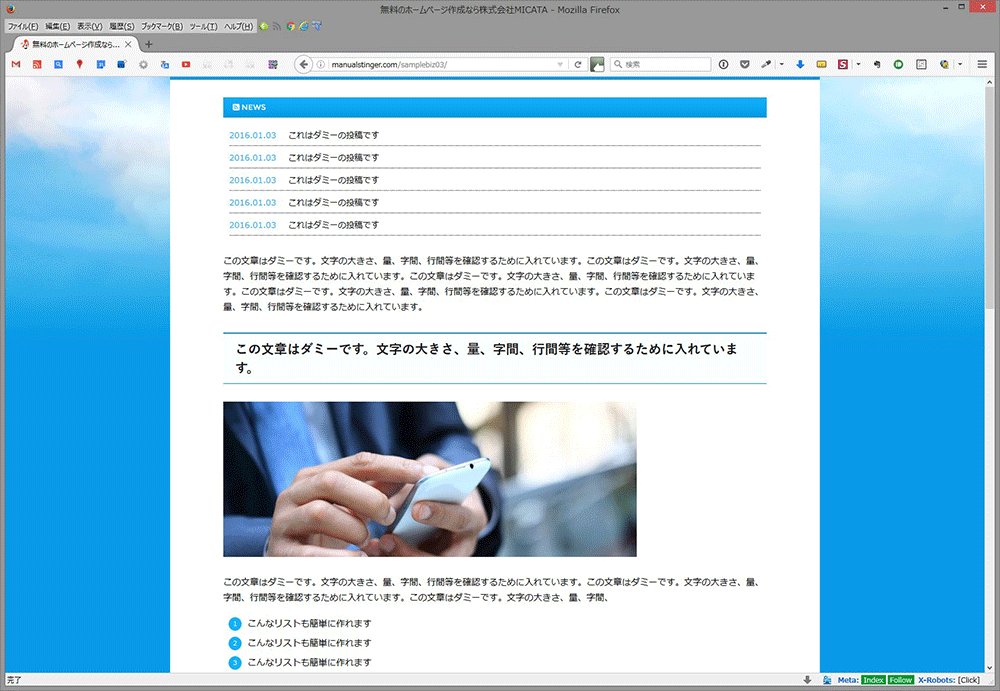
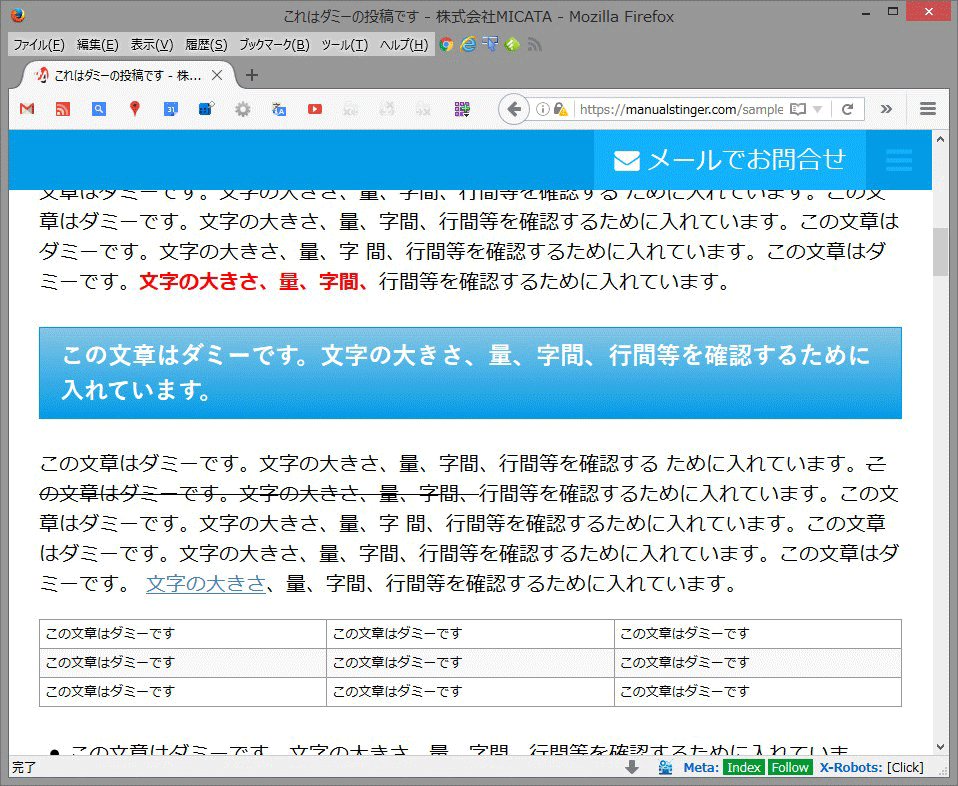
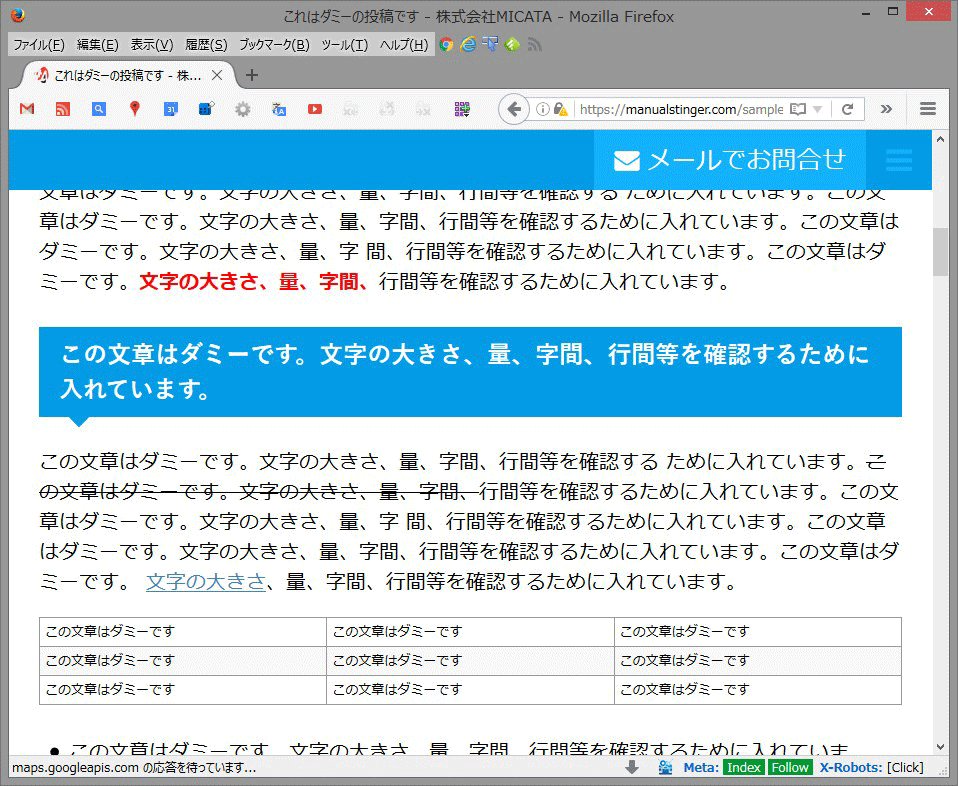
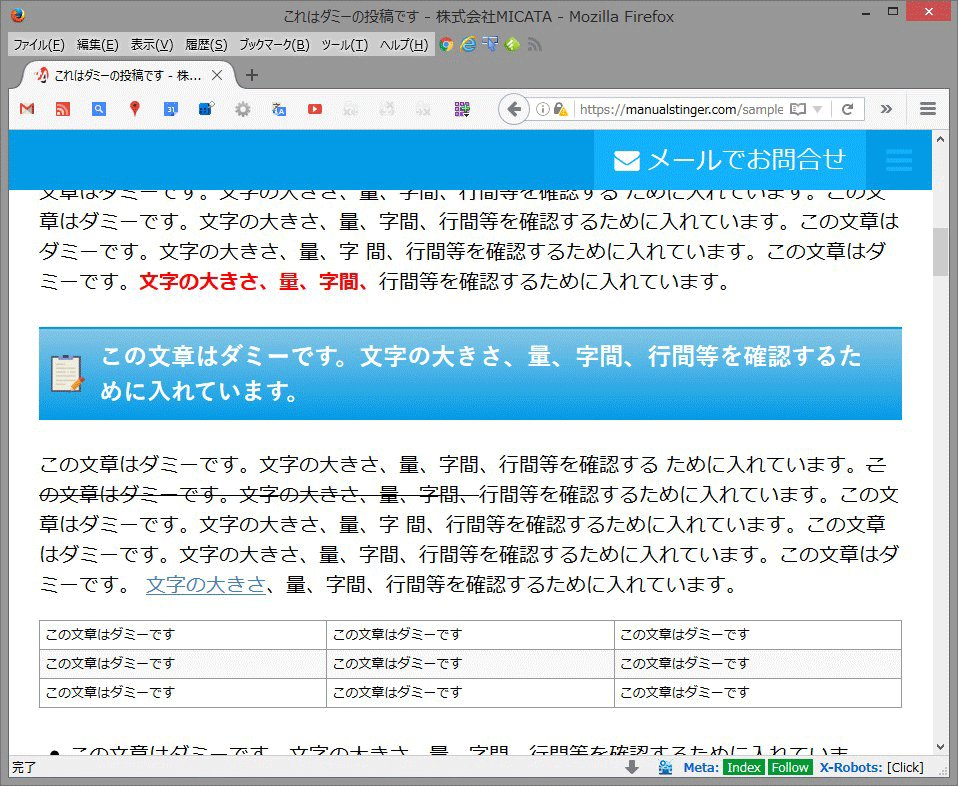
hタグのデザインも豊富に

記事のタイトルやhタグの見出しデザインも今までの「吹き出し」にプラスしてグラデーションや背景画像を設定できるようにしました。

PNG画像と合わせればよりオリジナリティ溢れる見出しになります。(※一部旧ブラウザ非対応)

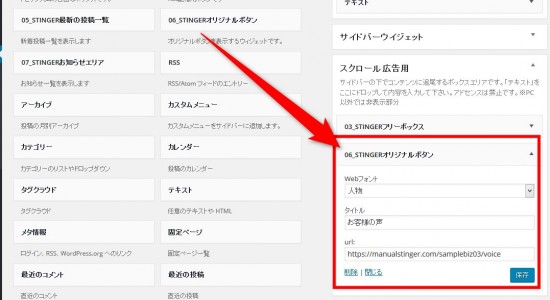
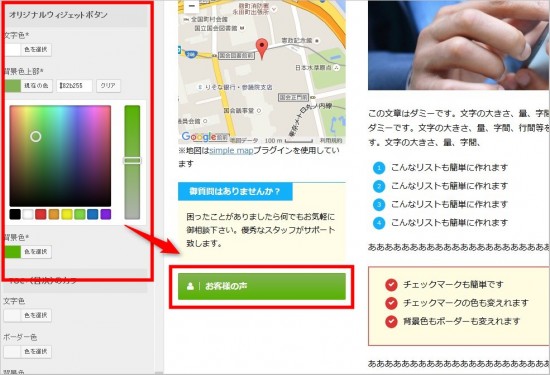
オリジナルボタンの作成

ウィジェットにて任意のページにリンクするボタンをアイコン付きで作成できます。

作成したボタンはカスタマイザーで色を変更できます。

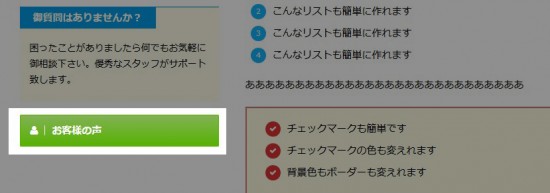
リストも綺麗にデザイン

数字リストやチェックリストもキレイに作成でき、カスタマイザーで配色も可能です。

その他、もりもりです。
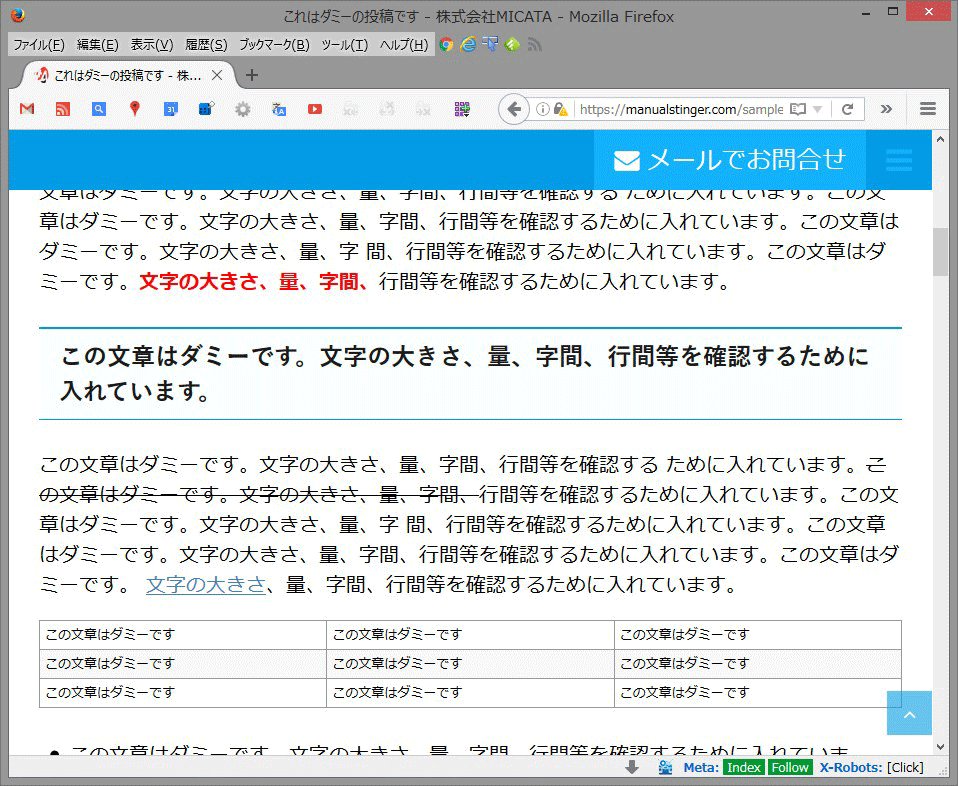
スマートフォン
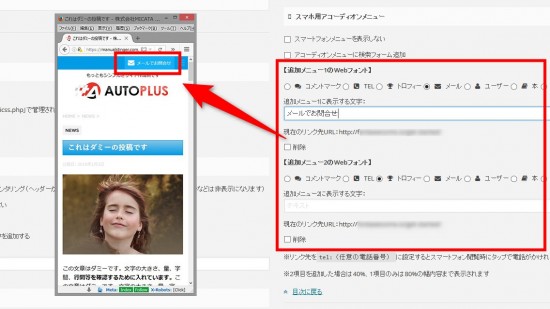
スマートフォンのメニューバーに専用の追加ボタン

スマートフォン専用のリンクボタンをアイコン付きで2つ設置出来るようにしました。
また、カスタマイザーで「パターンB」を選択すると上にスクロールした際に表示される追尾式メニューの2パターンを用意しました。
ブログに役立つ機能も
micata2はSTINGER PLUSの後継機にあたりますので同様にブログにもパフォーマンスを発揮します。(※ただし広告ウィジェットはありません)
今回新たに追加した機能を紹介します。
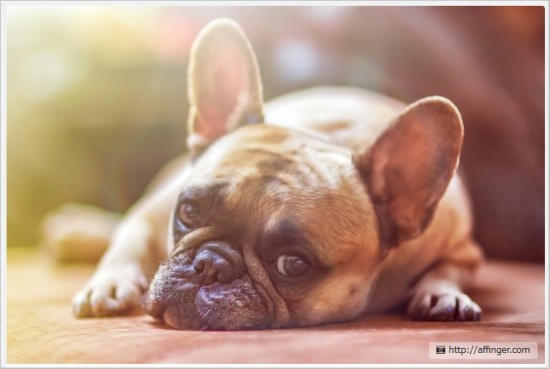
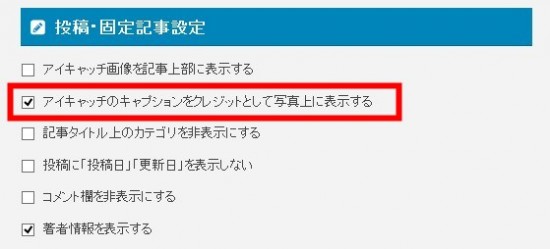
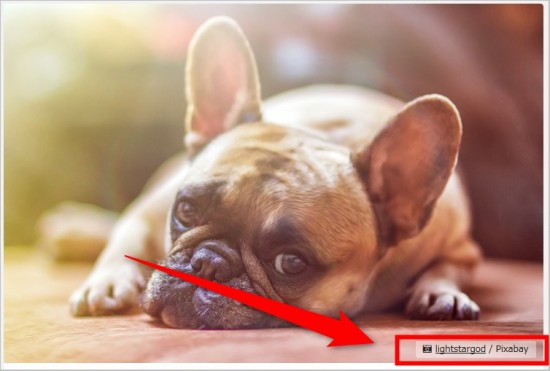
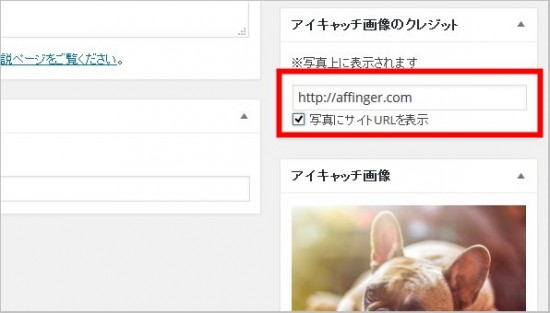
アイキャッチ画像にクレジット表示

記事の一番トップにアイキャッチ画像を表示する場合にクレジットを挿入します。
素材プラグイン「Pixabay Images」を使用している場合は設定にチェックを入れておくだけで自動で表示されて便利です。


その他にも任意のリンクやテキストを表示できます。

「写真にサイトURLを表示」にチェックを入れると自サイトURLが©マーク付きで挿入されます。
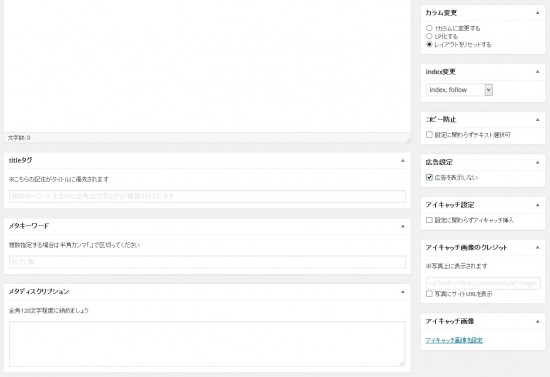
その他の機能(AFFINGER4)

その他には新たに記事毎に「広告の非表示設定」を追加しました。
記事毎の「index」やタイトル、メタディスクリプション、カラム変更などは今まで通りです。
ここに書いたことはほんの一部

今回のmicataはとにかく「やりたいこと、必要なことを簡単に」をテーマに作成しました。
さらにAFFINGER4ではあんなことはこんなことも・・・
いろいろ書きましたがテーマの本当の魅力はこの見栄えではなく、中に秘められた様々な仕組みや機能だと思っています。まずはぜひ、ダウンロードして体感して頂けると幸いです。
まとめ
AFFINGER4に関しましては事前告知の通りひとまず限定公開とさせていただいております。お伝え済みのURLに公開済みなのでDLして下さい(DLパスワードは「aff4」)。
micata2もDL数を制限しております。ご希望の方はぜひお早目に!(DLパスワードは「micata2micata」)
※頂いた報告によるとAFFINGERに関して知らないところで3万円で販売されたりしていることもあるようです。御注意下さい



