
いつも皆さんのTwitterとかFacebookとかの素敵な似顔絵アイコンを見て「いいなー」と思っていたので、ちょっとササっと作ってみました。
今回は、ほんとに簡単ではありますが手書きアイコンの作成手順をご紹介します。
![]()
ちなみにPhotoshopを使用しています。
photo credit: Slaff via photopin cc
手書きアイコンの作り方
手書きアイコン用のラフを書く

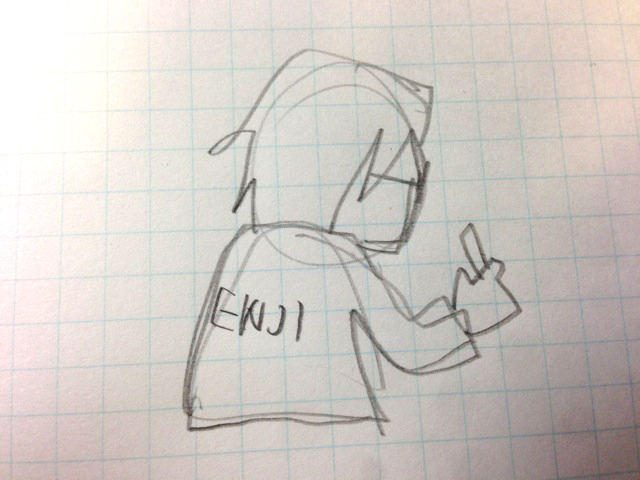
まずはラフを書きます。
今回は、ゆるい感じが良かったのでとても簡単です。
使用したのは
STAEDTLER REG 製図用シャープペンシル 芯量調整機能付き 0.5MM
と
「Projectpaper」は、ブルーの罫線が印刷やスキャン時には映らないのでイラストに便利です。
ペン入れ

ラフにペンを入れます。
後で色を入れるのでなるべく線が途切れないようにして下さい。
使用したペンはこちら
基本的に「STAEDTLER」好きです。
ゴムかけ

書いたら、綺麗に消しゴムで鉛筆線を消します。
イラストをスキャン

スキャナーなら何でもいいのですが今回は特にそこまで画質は必要ないしという事で手軽にScanSnapでスキャンしました。
FUJITSU ScanSnap iX500 FI-IX500
これは神アイテムなのでぜひ、1台は持っていた方がいいです。
Photoshopで開く

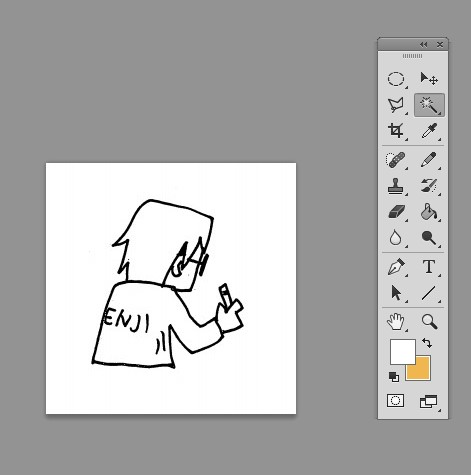
画像をPhotoshopで開きます。
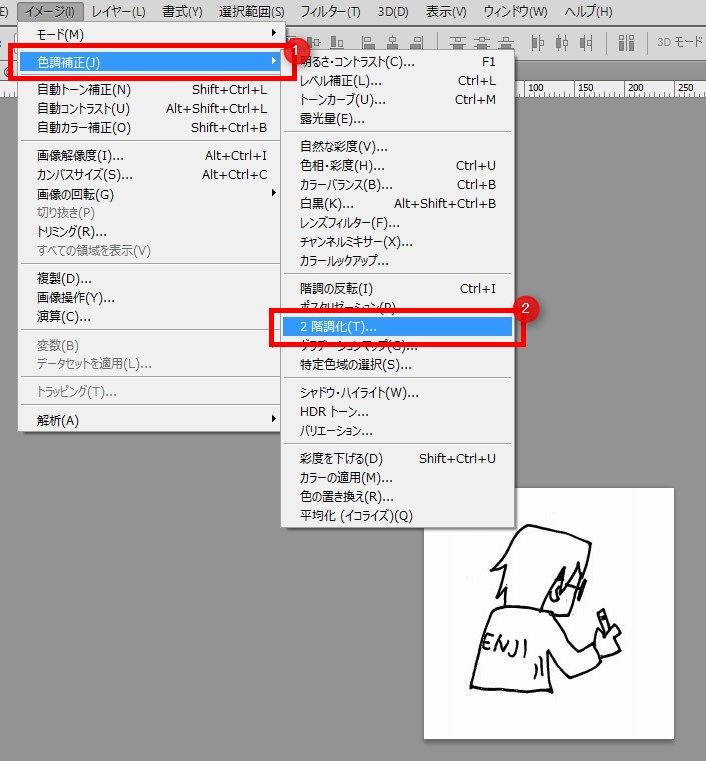
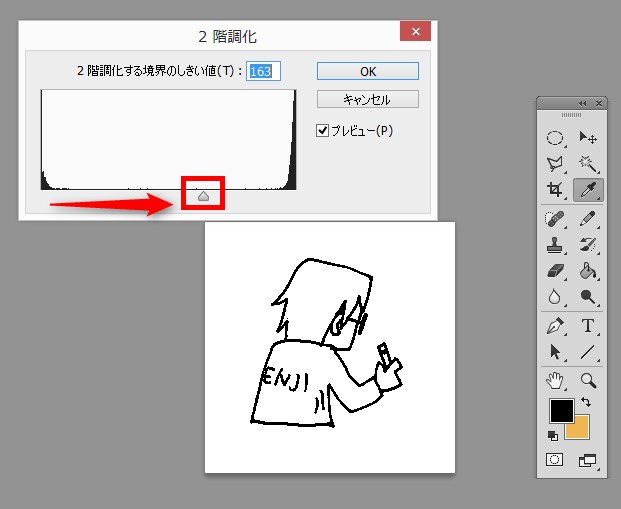
2階調化で「しきい値」を変更

「イメージ」→「色調補正」→「2階調化」

いい感じの太さになるまで「しきい値」を調整
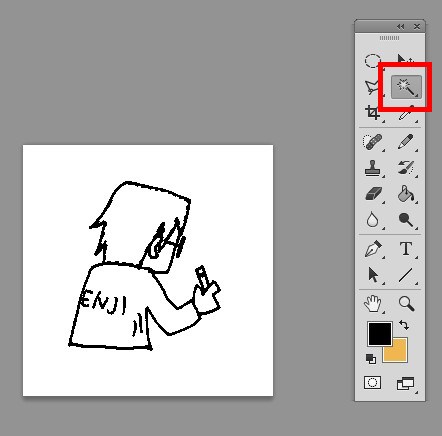
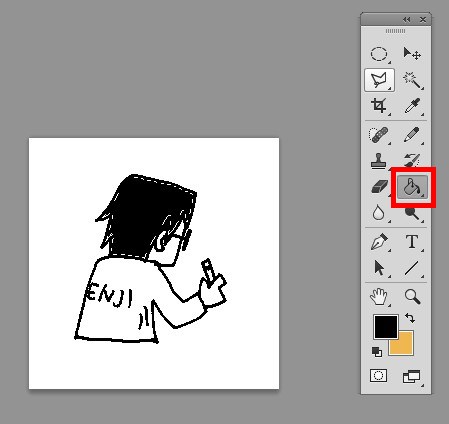
色塗り

塗りたい場所を「選択範囲」で選択して

「塗りつぶし」で好きな色に塗りつぶしていきます。
※隙間があって上手く選択範囲が選択できない場合はブラシや鉛筆で隙間を塗っておいてください。
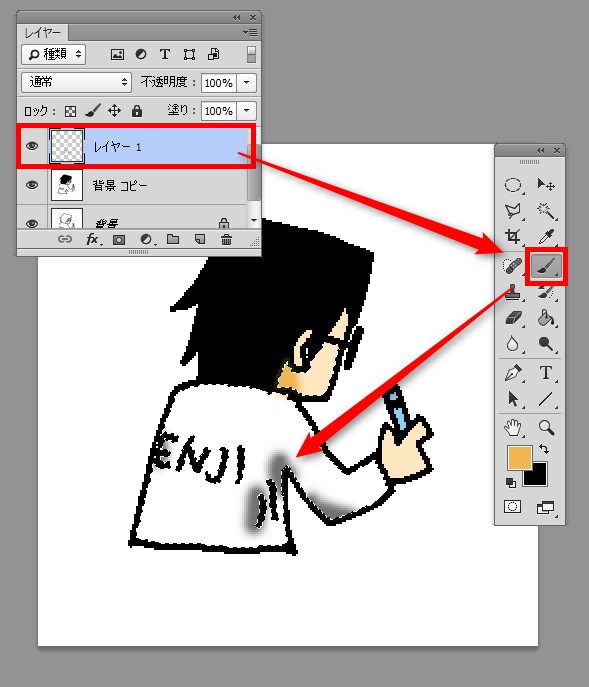
ブラシで影をつける

レイヤーを追加し、はみ出さないように範囲を選択してブラシで軽く色を付けます(影とか)

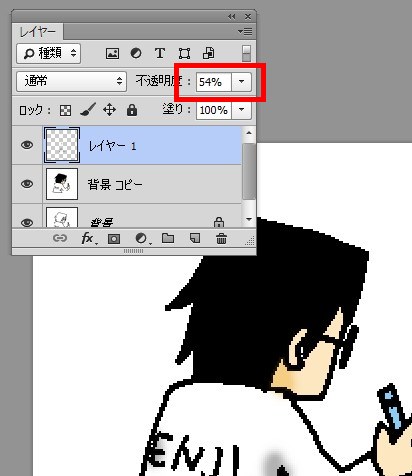
「不透明度」を下げて馴染ませます。
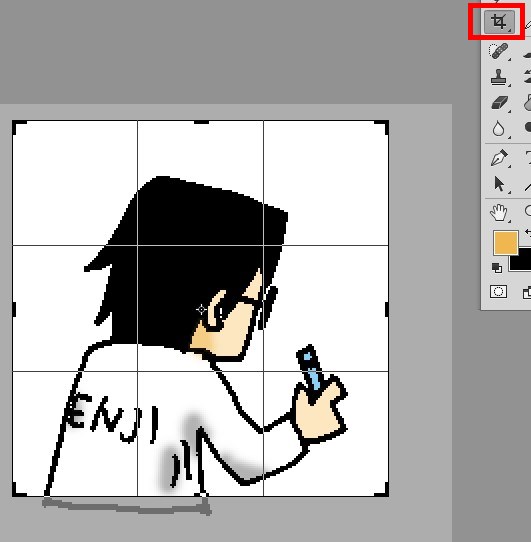
正方形にする

正方形に「トリミング」します
手書きアイコンの完成
![]()
こんな感じで完成しました。
手書きアイコンの作成のまとめ
今回はとてもシンプルな流れです。
本当はもう少しレイヤーを分けて丁寧に作業すれば
もっといいものが出来ますよ。





