
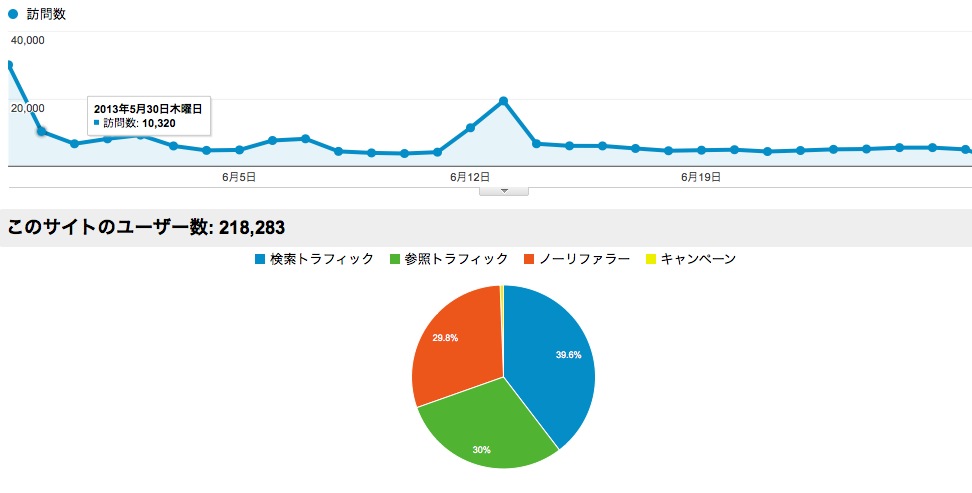
今月は20万いくぞぉぉぉぉ!

というわけで僕がブログを書く時に使用しているツールを
全部っ!!
ご紹介したいと思います。
だって僕が作ったツールじゃないから、、、隠すなんてセコいマネはしない!
ぜひおすすめして作者さんに還元してもらいたいです。
僕が、「稼げて且つ、皆様に役立つ記事」を必死に考えるために利用しているツールです。WEBサービスからフリーソフト、iPhoneアプリまで!
ぜひ、ぜひ参考にして下さいっ
-

-
最安値!ポケットWiFi比較で一番安いおすすめ料金プラン -
現在のブログの基本を見直すツール
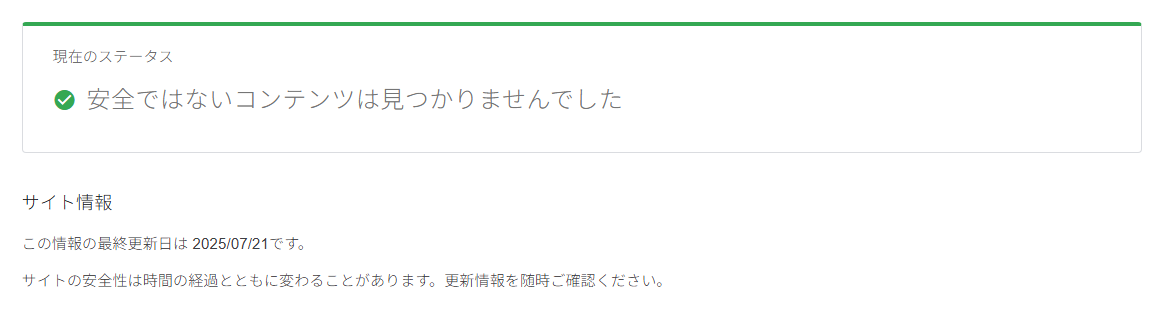
自分のサイトがスパム判定されていないか?
Google スパムサイトチェック

Googleに嫌われていないかをチェックできるツールです。そもそもgoogleにスパム判定されていたら意味がありません。あなたが何もしていなくてもドメイン自体が過去にスパム判定されているかもしれません。

https://transparencyreport.google.com/safe-browsing/search
突然のサイトの順位低下の原因を調べるnamaz.jp

サイトの順位低下が、自分のサイトだけの事なのか、Googleのアップデートなのかをチェックできます。全体の変更の場合は特に、静観する事も重要です。
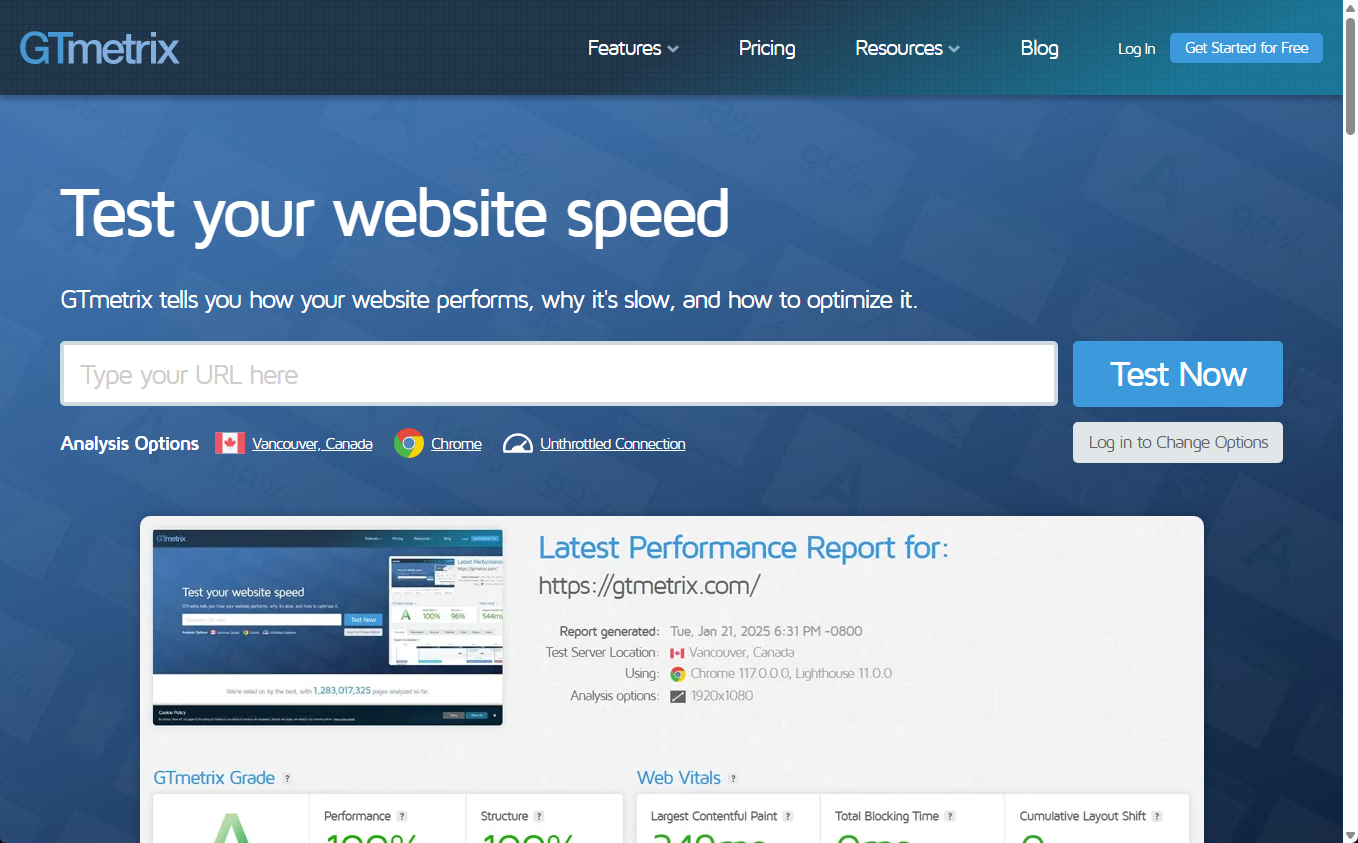
自分のブログの表示スピードを確認 GTmetrix

表示スピードが問題ないかを確認するツールです。近年はスマートフォンからのアクセスが非常に多いのでサイトの表示スピードにはより気を使う必要があります。
どうしたら高速化できるか教えてくれる
PageSpeedInsights

GoogleDevelopersのサイトでサイトの高速化の方法を示唆してくれます。
画像をキャッシュして高速化!しかも無料のcloudflare

サイトが重い人はぜひ、試してみてください。画像をキャッシュしてサイトを高速化してくれる無料サービスです。gori.meさんやnumber333など月間100万PVを稼ぐ人気ブロガーの方々にも愛用者が多いです。
https://www.cloudflare.com/ja-jp
数少ない被リンクチェックツール SITE EXPLORER

被リンク数を確認。質の高い被リンク順に表示されるそうです。今は被リンクを確認できる優秀なツールってウェブマスターツールを除けばこれしかないんじゃないでしょうか?
http://www.opensiteexplorer.org/
Google+に自動投稿 hootsuite
[browser-shot width="400" url="http://blog.hootsuite.com/"]
多機能なhootsuiteですが、僕はgoogle+への記事の自動投稿に使用しています。RSSを読み込んで自動投稿してくれるので非常に便利です。TwitterなどのSNSクライアントとしてもお馴染みです。
Twitterに自動投稿するTwitdelay
[browser-shot width="400" url="twitdelay"]
僕のサイトのアクセスを見る限り、もっとも見られている時間帯は21時〜23時、次いで8時〜10時です。なので沢山の拡散を願うならここぞという記事はこのタイミングで投稿したいものです。WordPressは予約投稿できるのですが、ついでにTwitterも予約しておくとより、効果が高いですよ。
他人のサイトのアクセスが丸見え! similarweb
[browser-shot width="400" url="http://www.similarweb.com/"]
他人のサイトのアクセスがわかります。しかも、サイトを見た後の遷移サイトまでわかり意外と近い数字が出るので怖いくらいです。。
タイトル及び、キーワードを考えるツール
基本的には僕のブログの記事は「書きたい事」ありきなのですが、その上で「検索されるキーワード」と「拡散しそうなタイトル」とのバランスを考えています。
豊富なキーワードの宝の山 googlekeyword
[browser-shot width="400" url="http://goodkeyword.net/"]
めっちゃ使います。必ず使います。
キーワードの「関連ワード」とサジェストワードが一覧でわかります。
王道!Googleキーワードツール

Googleでの月間検索数がわかるツールです。
まぁ王道なのですが実は僕はあまり使いません。キーワードで2つどちらにしようか悩んだ時に使います。
ブログに使える写真素材サイト
どれもワンランク上のオシャレな写真 photopin
[browser-shot width="400" url="http://photopin.com/"]
超愛用しています。オシャレな画像が多いです。
※著作権リンク表示が必要です。
パブリックドメインの一気に検索
publicdomainpictures.net
[browser-shot width="400" url="http://www.publicdomainpictures.net/"]
複数のサイトからパブリックドメインの写真素材を串刺し検索できます。
http://www.publicdomainpictures.net/
画像加工ツール
もう、加工ソフトはいらない?
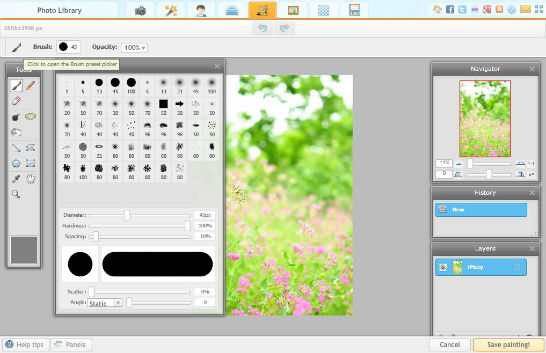
凄すぎるオンラインツールiPiccy

ネット上でかなりの画像加工ができます。機能はPhotoshopに迫る勢いです。オンラインなので、ちょっと出先で加工するにも使えます。
複数のファイルをまとめて変換!ShrinkO'Matic
[browser-shot width="400" url="http://toki-woki.net/p/Shrink-O-Matic/"]
複数のファイルのサイズや拡張子を一気に変換してくれる素晴らしい“神”フリーソフトです。バラバラの500pxとか600pxなどのサイズでPNGだったりGIFだったりしても、ドロップするだけでまとめて同じサイズの同じ拡張子( JPEGなど)にそろえる事が出来ます。無料です。あり得ません!!
http://toki-woki.net/p/Shrink-O-Matic/
関係記事:
JPEGもPNGもGIFも!ファイルやデータを複数まとめて「リネーム」「フォーマット変更」「リサイズ」一気に変換
重い画像を美しく軽くするJPEGmini
[browser-shot width="400" url="http://www.jpegmini.com/"]
jpeg画像を劣化せずにファイルサイズを小さくしてくれます。ちなみに僕は有料版を購入してます。(複数一気にしたいから)
ブログには欠かせない!
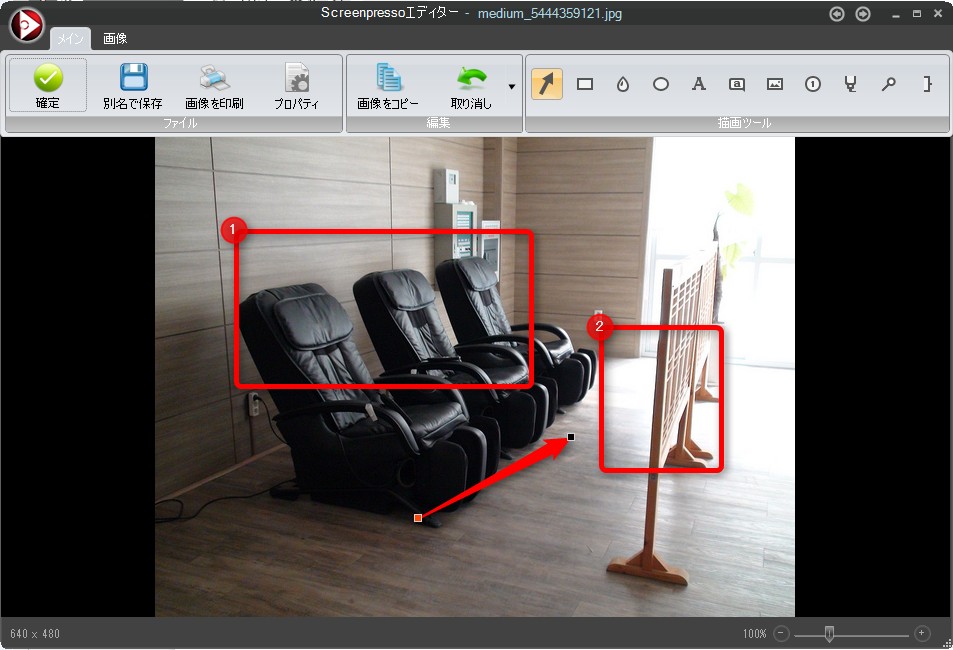
Skitter以上の便利ツールScreenPresso

Skitterに似ているのですが、①②のように簡単にナンバーを打てるのが気に入っています。有料版もありますが、無料で全然いけます。
SEOに強いWordPressの無料テーマStinger
[browser-shot width="400" url="http://wp-stinger.com/"]
手前味噌ですみませんが、WordPressのテーマは「Stinger」を使用しています。僕がSEOとアフィリエイトに効果が出やすいように作成した無料テーマです。
ブログを書くのに使うiPhoneアプリ
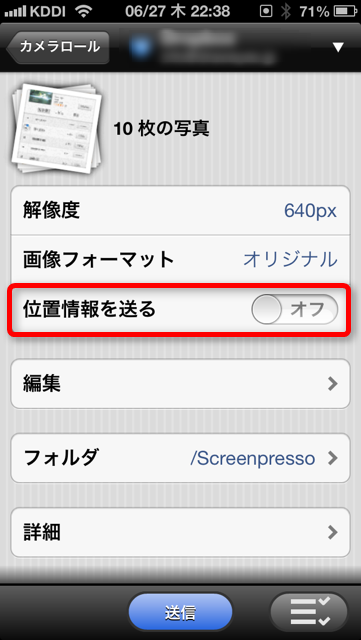
PictShare
 | iPhoneの画像を転送してくれるアプリです。 それだけでも素晴らしいのですが、送信時にサイズや「位置情報」を消してくれる機能があります。最近の写真にはジオタグと呼ばれる位置情報が付いてますので、ちゃんと消さないと家の位置までわかってしまいますよ。

|
WordPress
ImageKit
Camera+
 | iPhoneで写真を撮る時は、現在はCamera+を使用しています。
参考記事:

|
効果を確認できるiPhoneアプリ
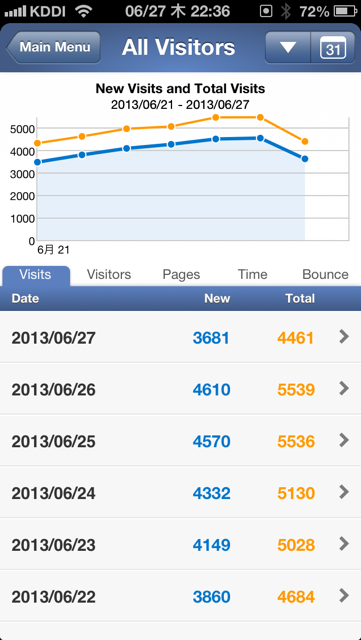
AnalyticsPro
QuickAdsense
 | アドセンスの収益がリアルタイムでわかります。サイト毎でも確認できるので、どのサイトがいくら収益をあげているのかがすぐにわかります。また、コピーサイトの発見にも役立ちます。
関連記事: 
|
AmReport
Feedback
ブログに役立ったと思う本
僕がアフィエイトで稼げるようになったのに大変役立った書籍です。
-
『すぐに使えてガンガン集客! WEBマーケティング111の技
』
とにかく実践的なツール、技が豊富に記載されています。買ってすぐに役に立つ事受け合いです!SEOについてもかなり役立つ内容が載っています。
-
『Google AdWords & Analytics 実践活用ガイド
』
少し古い本ですが、GoogleアドワースとAnalyticsに書かれた記事ですがSEOや基本的なマーケティングについてわかりやすく書かれており非常に為になりました。
-
『PHPによるWordPressカスタマイズブック―3.x対応
』
1歩進んだWordPressのカスタマイズ方法が学べます。WordPressのPHPは扱いやすいので、こういった本が1冊あるとかなり捗ります。
-
SEOをやっている人なら必ず読んでいると思う「バイブル」的教本。不変的かつ確かなSEOの基礎知識を学ぶことができます。
-
『WordPressで加速させる!ソーシャルメディア時代の[新]SEO戦略マニュアル
』
この本にはあまりにも「あたり前」な事ばかり書いてあるので、買った最初は「損した!」と思うかもしれません。しかし、SEOを学び続け理解した時に結局この本が正しいと気づく事になります。
アフィリエイトブログに便利なTips
[browser-shot width="400" url="http://stocker.jp/diary/amazon-bookmarklet/"]
Amazonのアソシエイツのコードを貼るのに凄く便利なブックマークレットをStoker.jpさんが公開してくれています。
今見てるページタイトルとURLをコピーし、Amazon商品ページだったらアフィIDを付けるブックマークレット
ただ、僕は単純に「アフィリエイトのURL」だけを取得したい(上記コードはタイトルもついてくる)ので少しいじって
javascript:
if(document.URL.indexOf('amazon.co.jp') == -1){
prompt('コピーしてください','"'+document.title+'"'+'%20'+document.URL);
}
else {
title = document.getElementById('btAsinTitle').innerText;
param = (document.URL.indexOf('?') == -1) ? '?' : '&';
prompt('Amazon mode','%20'+document.URL+param+'tag=ここにトラッキングID
');
}
として使用しています。すごーく便利ですよ!
最後に
アフィに関しての細かい質問はコメントでもTwitterでもお応えしないので御理解下さい。僕自身のWordPressにもいろいろゴニョゴニョしているので、その辺もまた記事にしたいと思います。情報は少しづつシェアしていくのでぜひぜひRSS登録もしくはフォローしてもらえると嬉しいです!
では。
[追記]
書きました!ボリューム満載