
ブログをやり始めて、見て貰えるようになるには
時間と努力、そしてチャンスが必要です。
チャンスというのはインフルエンサーのツイートだったり、Gunosyやはてブのエントリー入りなどいつ訪れるかわからないのですが、とにかくそう何度も訪れるものではありません。そういう時の為に準備は万全にしておかないとせっかくのチャンスを一時のアクセスで終わらせてしまう事になります。
photo credit: merwing✿little dear via photopin cc
スポンサーリンク
TwitterのフォロワーやFacebookのファンを
増やす真面目な仕組み作り

インチキなフォロワーを購入したり相互リンクで無意味なフォロワーやファンを増やすというものではありません。
現在は、情報が次から次へと流れ、また各サービスがブログを見易いデザインで見せる為、正直読んでいるブログが誰のどんなブログかわからずに終わる事もままあります。読んで気に入って貰えたらぜひ、RSSやTwitter、Facebook等のファンになってもらい次に繋げたいところです。
しかし、意外と皆さんはサイドバーだけにこのボタンの設定をして終わりの場合が多い。
サイドバーだけではなく、記事下スグにフォロワー登録ボタンを設置すると、想像以上にフォロー率が上がります。
記事自体の拡散ボタンは皆設置しているのですが、
フォローボタンは無い場合が多いんですよね。
アドセンスに関してもそうですがユーザーがアクションを起こしてくれる一番の場所は「記事下」です。ここを最大限に活用しましょう!

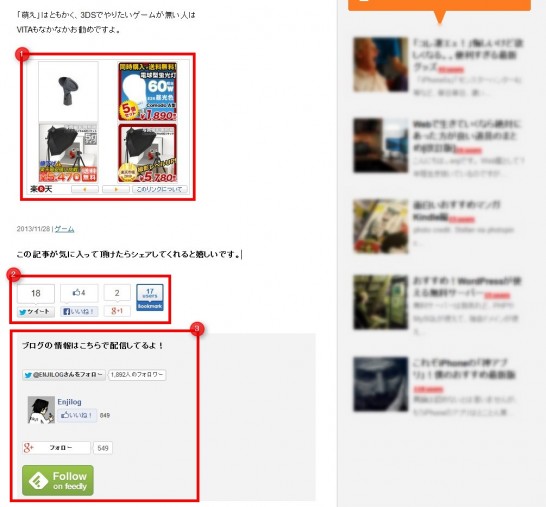
これが僕の記事下です。まず、
- ①Googleアドセンス
- ②記事への拡散ボタン
- ③僕自身へのファン登録ボタン
へ続いています。
とても地味な事なのですが想像以上の効果があります。
Twitterのフォローボタンの作成方法

https://about.twitter.com/resources/buttons#follow
僕の様にフォロワー数を表示したい場合はコチラ
Twitterのフォローミーボタンをフォロワー数を表示させて設置する方法
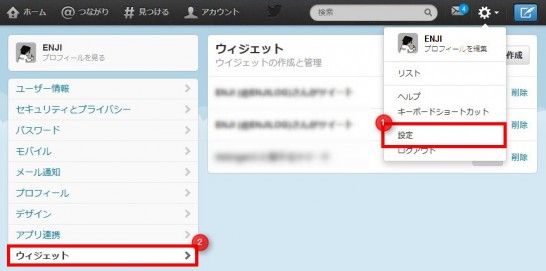
ウィジェットの作成
人によっては、いきなりのフォローボタンはためらう方も多いです。
そのような場合はTwitterの「設定」でウィジェットを作成して、普段のツイートが見えるようにして敷居が下げるのも1つの方法です。


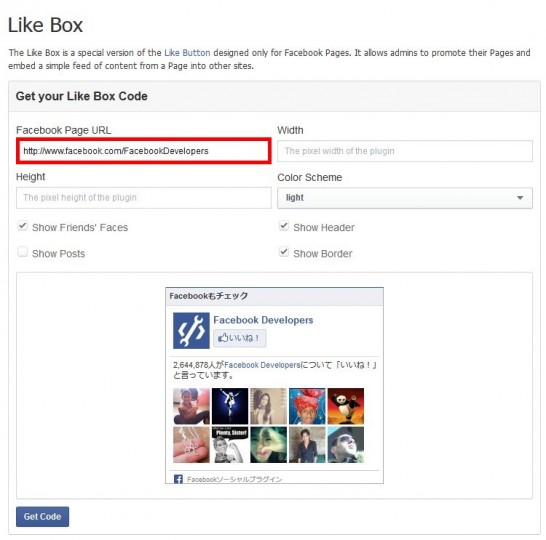
Facebookのファン登録ボタンの作成方法

https://developers.facebook.com/docs/plugins/like-box-for-pages/
ボタン設置時の注意事項
SNSボタンはとにかく分かり易いもので。
カスタマイズするのもいいですが、押したらどうなるかわからないものや、分かりにくいものならば、デフォルトの方が効果的です。
スマートフォンの改行(brタグ)を無くす
PC用に読みやすく改行を加えた場合、スマートフォンではおかしな位置で改行されて読みにくくなる場合があります。そのような場合はCSS3のメディアクエリを使用してスマホ(480px以下の端末)だけ改行(brタグ)を消してしまう事が出来ます。


@media only screen and (max-width: 480px) {
.(クラス名) br {
display: none;
}
}
テーマ「STINGER」をご利用の方は、「smart.css」に
.main br {
display: none;
}
と記述して貰えればOKです。
実際、どちらが見易いかはブログにもよりますので各自、検討して下さい。
いつでもどこでも気軽にAmazonアソシエイト
WordPressプラグイン「AmazonJS」が便利!

最近、よく使うようになったのがAmazonアソシエイトのプラグイン「AmazonJS」。
Amazonアソシエイトは、商品がクリックされればされるほど、購入率は当然高まるので記事に関係した商品を3つくらいは並べておきたいものです。チリも積もれば山となる。僕はだいたいアソシエイトだけで日に2,000~4,000円程度あります。一番良い時は月に20万円を超えた事もありますのでぜひ、利用すべきです。
Amazonアソシエイトは、ただデフォルトのモノを貼るのではなく、さりげなく嫌味のないデザインで見せる事がとても大事です。コテコテのデフォルトデザインではなかなか購入には結びつきません。これはどのアフィリエイトでも言えますが。
【効果の無い例】
僕のENJILOGでは昔から「カスタムフィールド」を使用してアソシエイトを表示していたのですが、記事内の利用が非常に面倒。しかし、この「AmazonJS」を1度設定してしまえば超楽にアソシエイトを利用する事ができます。
こんな感じ
[amazonjs asin="483872604X" locale="JP" title="堀北真希写真集 Dramatic"]
WordPressのプラグイン「AmazonJS」の使用方法
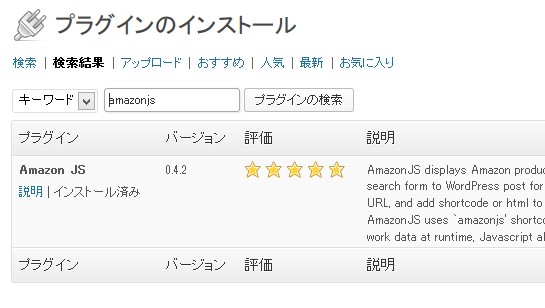
まずは、プラグインをインストール。

直接アップロードするか、新規プラグインで「amazonjs」をインストール。
http://wordpress.org/plugins/amazonjs/
/wp-content 内にフォルダを作成
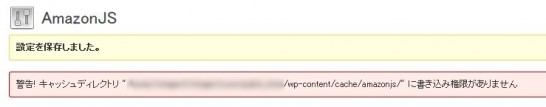
但し、このまま有効化をするとエラーが出ます。

FTPで、「/wp-content/cache」内に「amazonjs」フォルダを作成。cacheフォルダも無ければ作成してください。

作成したら属性を「777」にします。

以上が終わりましたら、有効化してOKです。
amazon.comのアカウント取得
次に、Product Advertising API へ行きます。

「アカウントを作成」をクリック。
※お持ちの日本(amazon.co.jp)アカウントではありません!

①は、アカウントの持ってない方がチェック。僕は持ってましたが普通は①にチェックを入れてサインインします。

必要事項を入力して、④をクリック。
(※①は適当。。。)

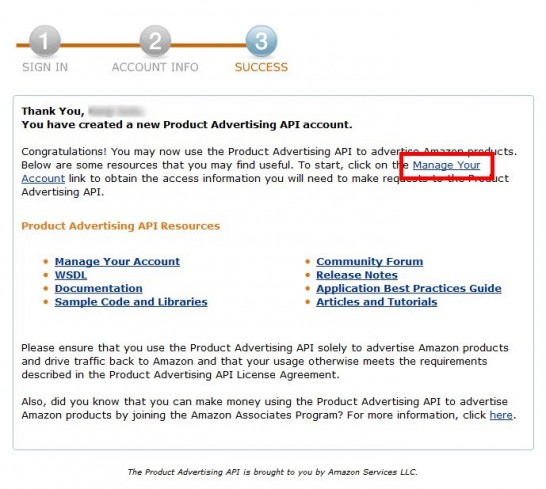
「Manage Your Account」をクリック

再度、今度は下にチェックを入れて、設定したパスワードでサインイン。

「こちらのリンク」を選択。

「アクセス証明書」をクリック。

「アクセスキーID」と「シークレットアクセスキー」をメモしたら、WordPressの管理画面に戻ります。
プラグイン「AmazonJS」の設定

管理画面の「設定」にあるAmazonJSを開き、先ほどのアクセスキーとシークレットアクセスキーを入力。

次に、日本のAmaozonアソシエイトの「アソシエイトID」を確認して、

「Amazon.co.jp」に入力。
以上で完了です。
投稿してみましょう。

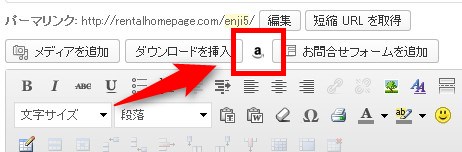
投稿画面に[a]マークが増えています。

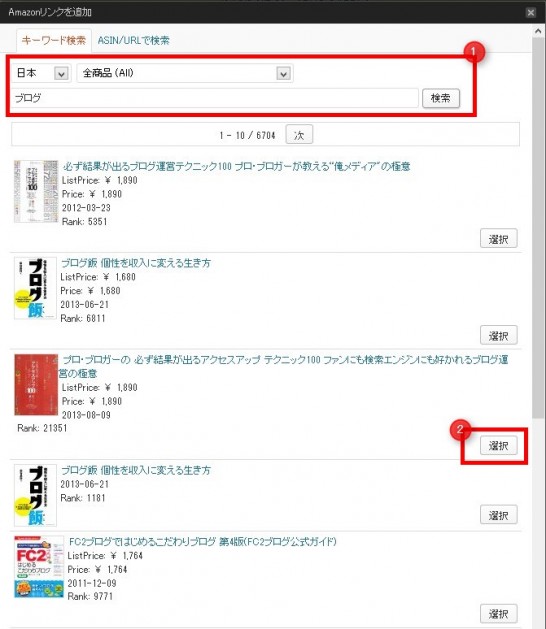
検索画面が立ち上がるので任意のキーワードを選び、検索。
今回は「ブログ」で検索しました。ズラリと商品が並ぶので、入れたい商品を②「選択」します。

テンプレートがいくつか用意されています。
基本的には、動的なテンプレートの「デフォルト」が一番使いやすいかと思います。OKなら下の「挿入」をクリック。
[amazonjs asin="B00E9IYWJ4" locale="JP" title="プロ・ブロガーの必ず結果が出るアクセスアップテクニック100"]
こんな感じで表示されます。
ちなみに、僕のやつはCSSで既に調整していあります。STINGERを利用している方はCSSに以下を記述すれば同様になるはずです。
style.css
/*-----------------------------
amazonjs
------------------------------*/
.post .amazonjs_item ul li{
font-size:13px;}
.post .kizi .amazonjs_item {
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
padding:10px;
}
.post .kizi .amazonjs_item h4 {
background-color: #FFF;
font-size: 14px;
}
smart.css
/*-----------------------------
amazonjs
------------------------------*/
.post .amazonjs_item ul li{
font-size:13px;}
.post .kizi .amazonjs_item {
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
background-image: none;
padding:0px;
}
.post .kizi .amazonjs_item h4 {
background-color: #FFF;
font-size: 14px;
}
.amazonjs_item .amazonjs_review {
font-size: 13px;
padding: 0;
position: relative;
}
これで、次回からは凄く簡単に見易いAmazonアソシエイトを利用できます。
作者サイト:http://blog.makotokw.com/portfolio/wordpress/amazonjs/
※要バックアップで
アイコンやプロフィールはとても大事

photo credit: Funky64 (www.lucarossato.com) via photopin cc
SNSのアイコンやプロフィールやブログの自己紹介はとても大事です。
ブログは相手がわかりにくいものなので思っている以上に見ています。タマゴのアイコンや引いちゃうアイコン。「年収いくら」とかいうプロフィールや、稼ぐ方法教えますなどなどは敬遠されがちです。僕は凄くシンプルなプロフィールなので説得力に欠けますが、人間味やセンスを感じるプロフィールやアイコンが好まれます。
また、Googleの検索結果に顔を出せる人は100%アクセスが上がるので絶対にやるべきだと思います。僕は、臆病なので出せませんが既にTwitterなどで公開している人はやらないのは非常に勿体ない事ですよ。
方法は「google 検索 顔」などで沢山出てきます。
https://support.google.com/webmasters/answer/1408986?hl=ja
まとめ
細かいことの積み重ねで強靭なブログがどんどん出来ていきます。強靭なブログになると、結構なキーワードでもそれなりに検索上位に上がるようになります。
WordPressって楽しいですね。
自分の最強のWordPressブログを求めていきましょう!
明日から「Stinger Advent Calendar 2013」です。
毎日、ブログを紹介していきますね。





